3D текст в виде осьминогов в Фотошоп
В этом уроке вы узнаете, как создать 3D текстовый эффект в виде осьминога. Также вы узнаете, как применить текстуру кожи осьминога и отражение света на 3D буквах.
Финальное изображение

Весь осьминожий алфавит и примеры использования шрифта.

Исходные материалы:
- деревянная текстура
- кожа 1
- кожа 2
- тарелка
- суп
- салат
- форма букв осьминог
- 3D свет
- а также другие дополнительные исходники
Создайте новый документ Photoshop с параметрами 1200 x1800px, Resolution (Разрешение) 300пикс/дюйм. Вы можете выбрать другой размер, но некоторые настройки стилей слоя для букв зависят от размера и разрешения документа.
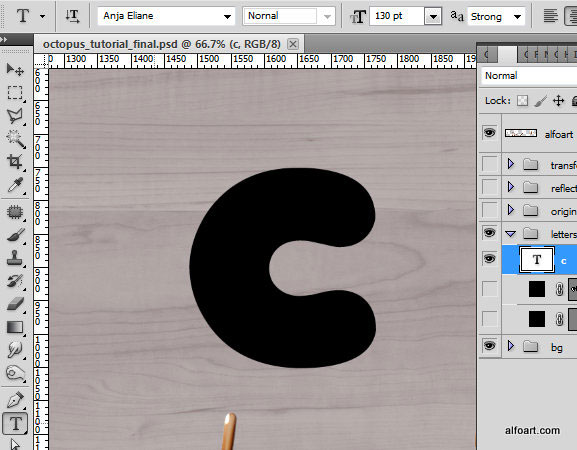
Форма осьминожьих букв основана на жирном и округлом шрифте Anja Eliane . Введите букву (для каждой новой буквы используйте отдельный слой), для этого размера документа Photoshop выберите размер шрифта около 130pt.

Растрируйте букву и поменяйте ее форму с помощью обычной круглой кисти и ластика. Нарисуйте небольшие присоски и закрученный конец буквы.


Чтобы создать гладкие и ровные края для преобразованной буквы, можете конвертировать ее в векторную форму, используя Illustrator, но можете оставить букву в растровом состоянии. Для того чтобы создать 3D-слой я использовала другой документ меньшего размера с небольшим пустым пространством. Вы найдёте этот документ (3d_letters.psd) в архиве с материалами к уроку.
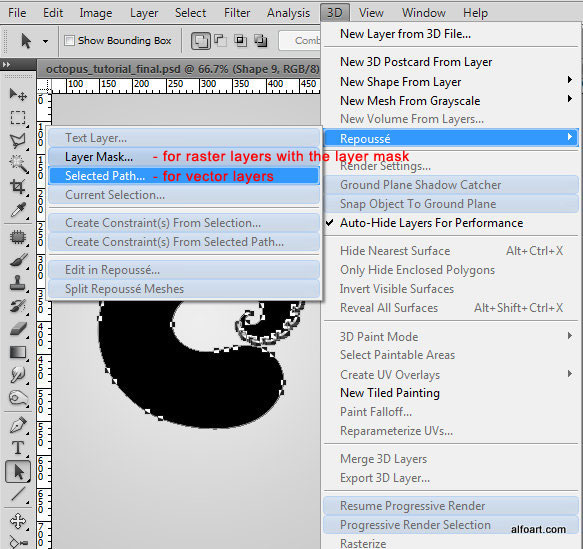
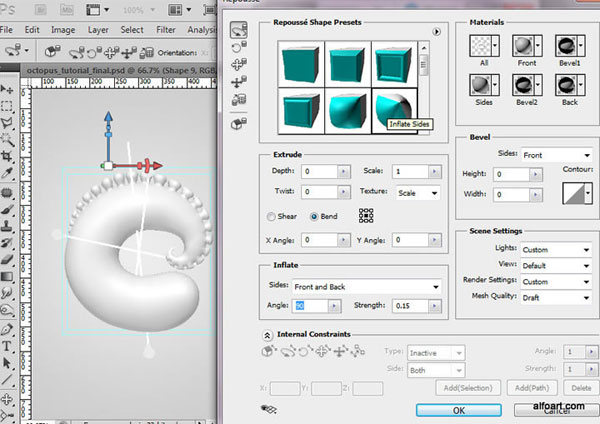
Для того чтобы создать 3D-букву перейдите в меню 3D>Repousse (3D>Чеканка). Если вы работаете с вектором, то сделайте активной миниатюру слоя и перейдите в меню 3D> Repousse>Selected path (3D>Чеканка >Выделенный контур). Если же у вас растрированный слой, выделите букву и добавьте слой-маску. Сделайте активной слой-маску и перейдите в меню 3D> Repousse> Layer Mask (3D>Чеканка >Слой-маска).

В Repousse Shape Presets (Набор фигур чеканки) выбираем Inflate Sides (Вздутые стороны).

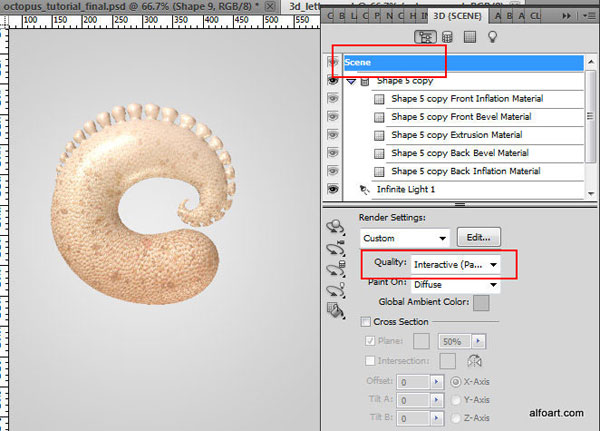
Откройте 3D- панель слоев Window >3D (Окно> 3D). Сделайте активной Scene (Сцена) вверху 3D-панели, затем из выпадающего меню Quality (Качество) выберите Interactive (Painting) (Интерактивно (Рисование)).

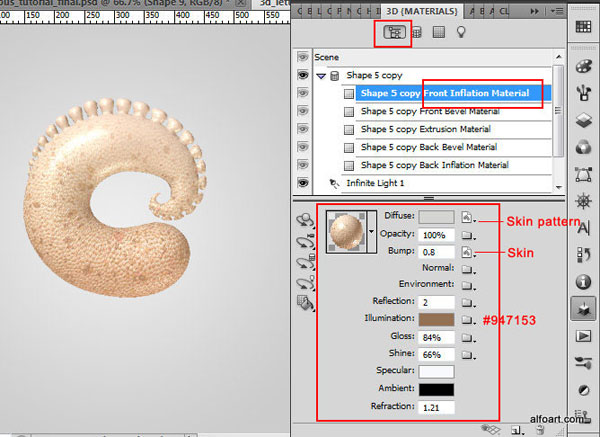
Примените следующие настройки только для выбранного материала Front Inflation Material (Переднее вздутие)

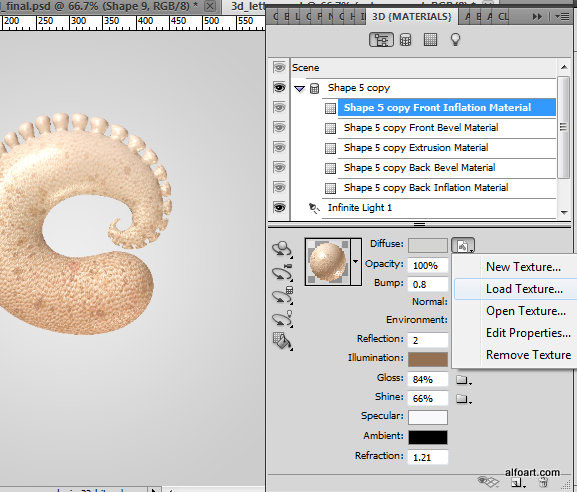
Загрузите текстуры skin_pattern.psb для Diffuse (Рассеивание) и skin.psb для Bump (Рельеф)

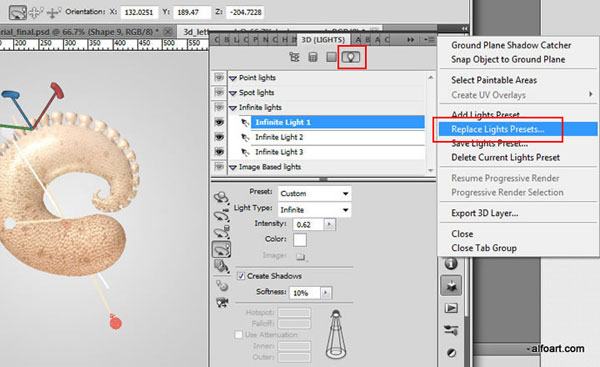
Сделайте активной вкладку Light (Свет) вверху 3D-панели. Сделайте щелчок по символу стрелки в правом верхнем углу и в подменю выберете пункт Replace Lights Presets (Заменить наборы света). Как новый образец примените 3D-свет (octopus1.p3l) из исходных материалов.

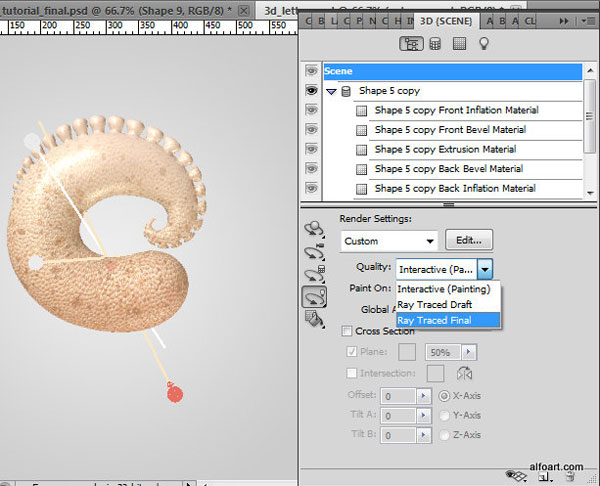
После применения всех настроек вернитесь на вкладку Scene (Сцена) и в выпадающем меню Quality (Качество) выберите Ray Traced Final (Окончательная трассировка лучей)

Если желаете добавить еще бликов света на поверхности щупалец, дублируйте слой с 3D-буквой. В выпадающем меню Quality (Качество) выберете снова Interactive (Painting)(Интерактивно (Рисование)) для этого слоя.

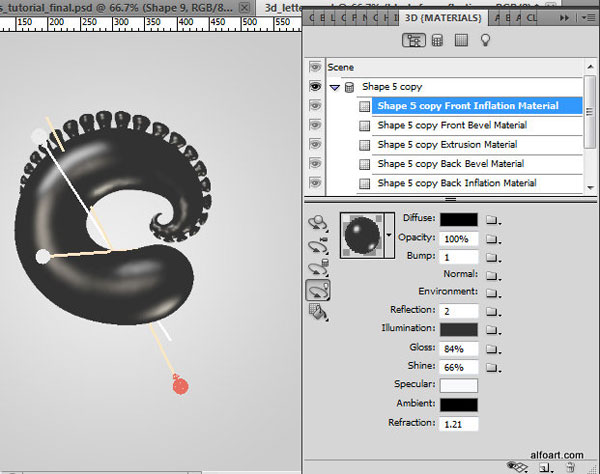
Примените те же Lights Presets (Наборы света), но используйте другие настройки для Front Inflation Material (Переднее вздутие)

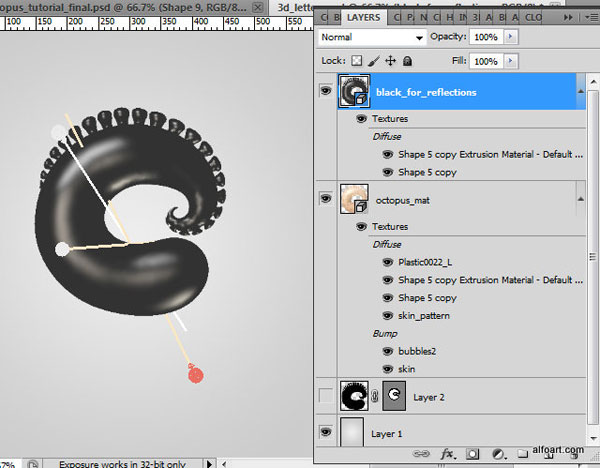
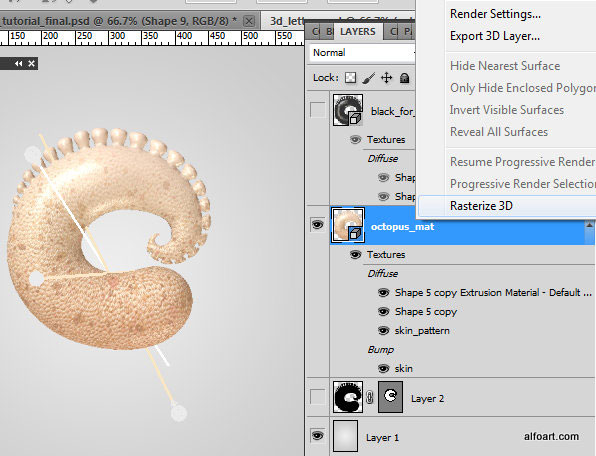
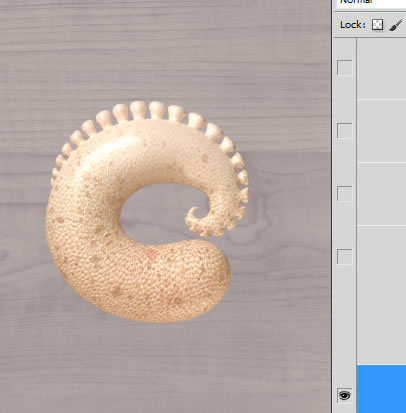
Вернитесь на слой с текстурированной 3D-буквой, растрируйте и поместите эту форму обратно в основной документ Photoshop. Сделайте то же самое с «черно-белым» слоем.


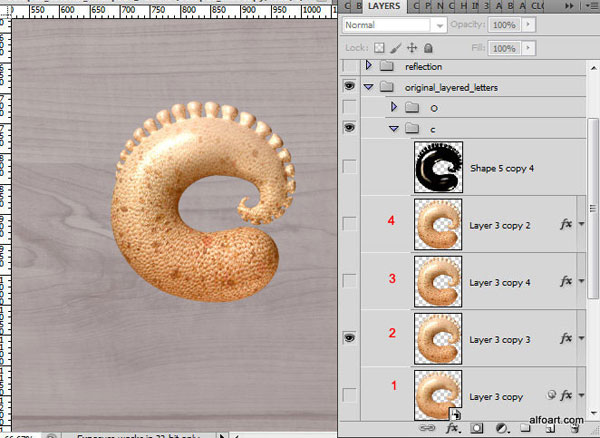
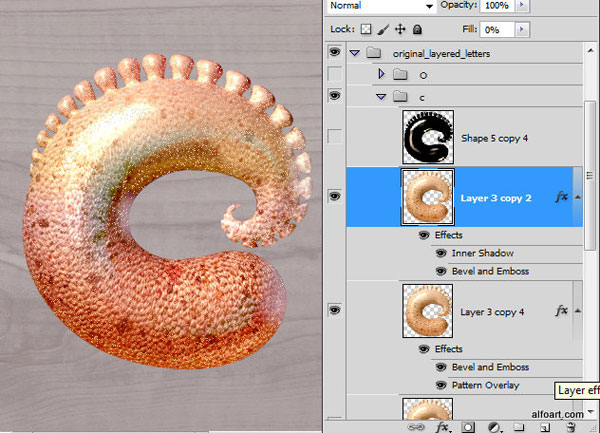
Перейдите в меню Image>Auto Contrast (Изображение<Автоконтраст). Затем дублируйте слой с буквой 4 раза и расположите «черно-белый» слой выше всех слоев.

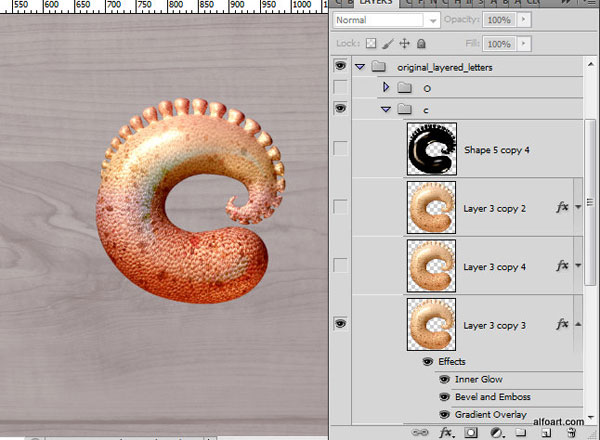
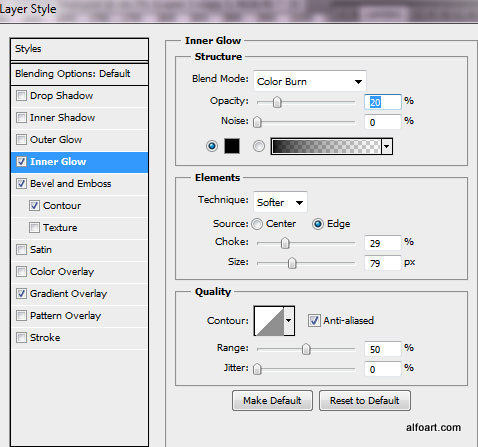
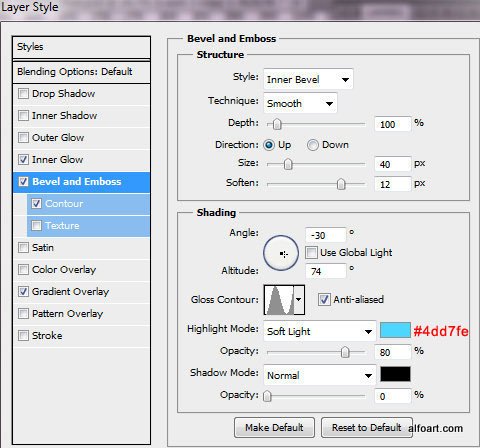
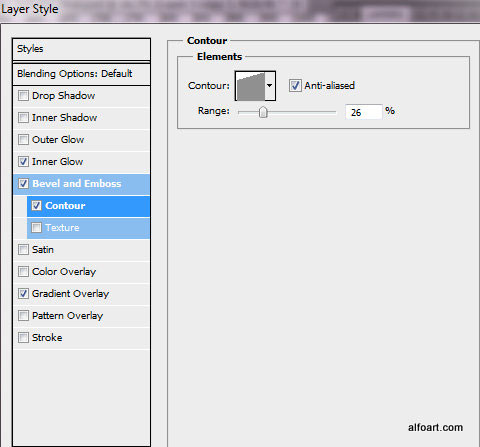
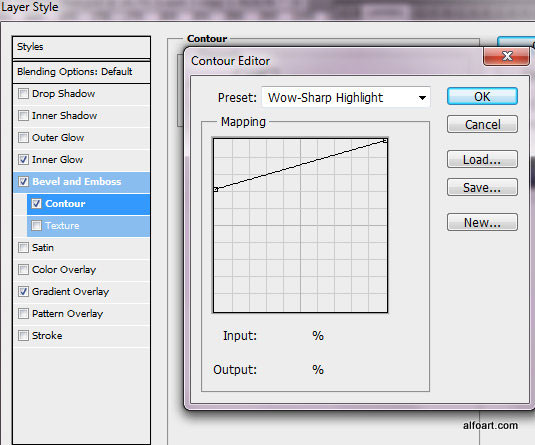
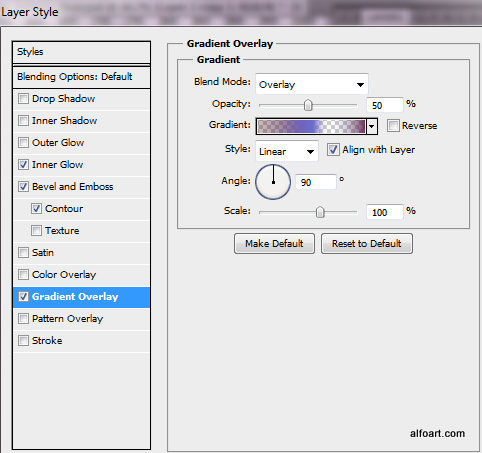
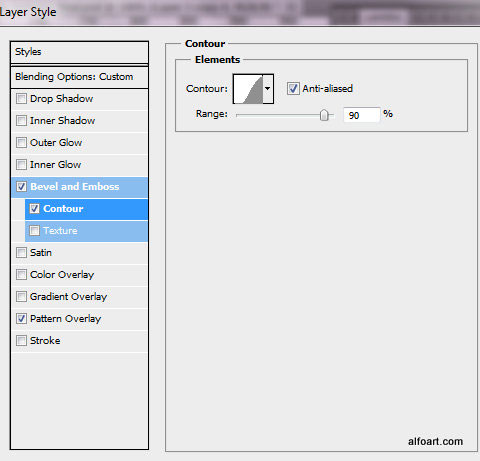
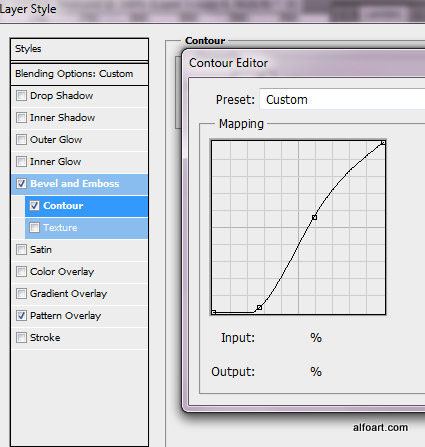
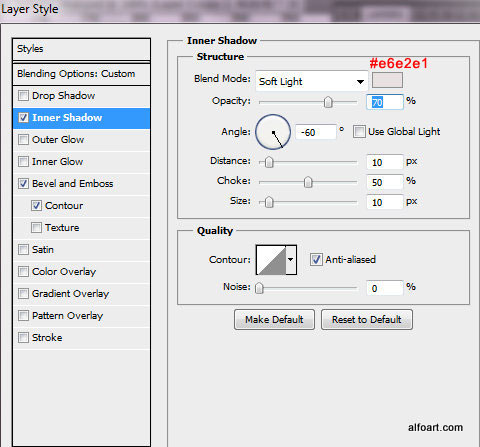
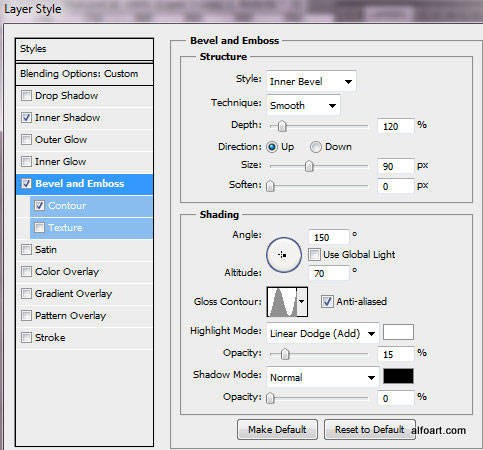
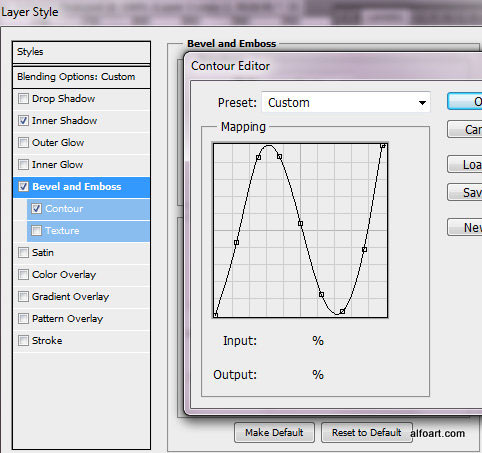
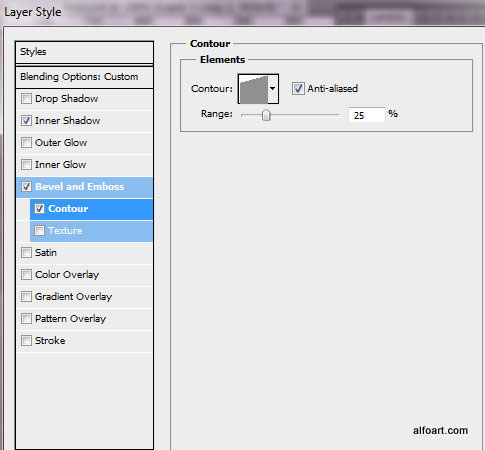
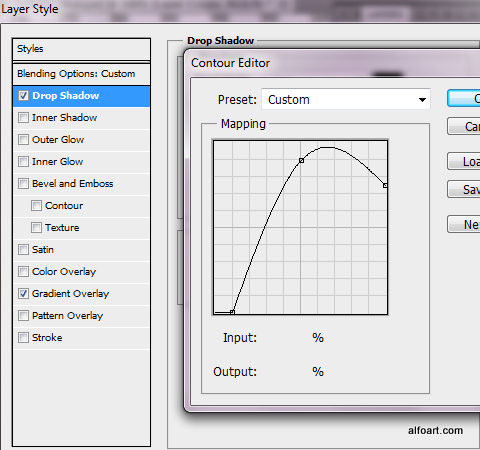
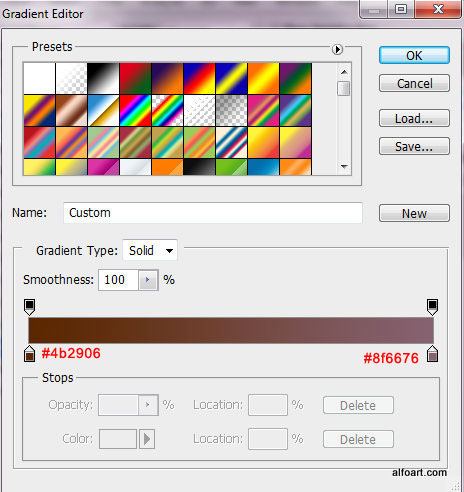
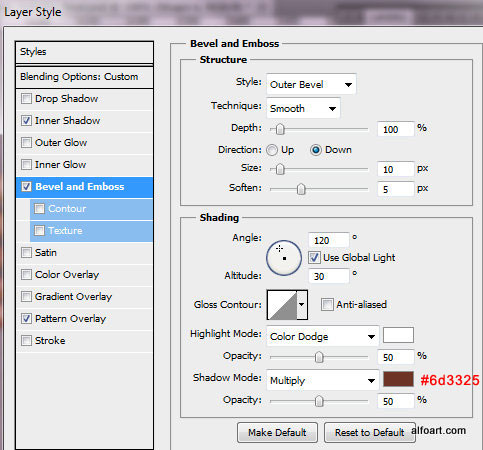
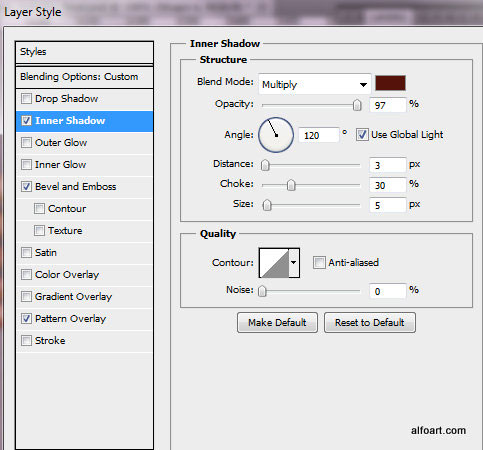
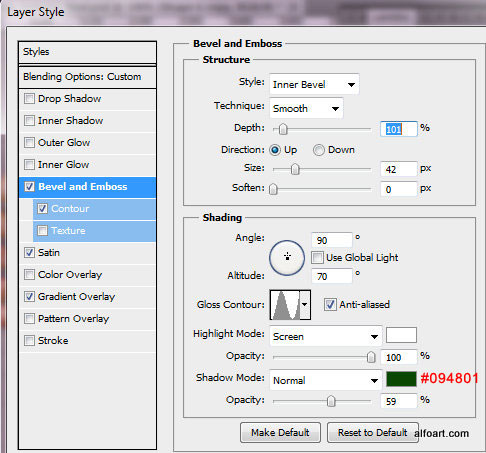
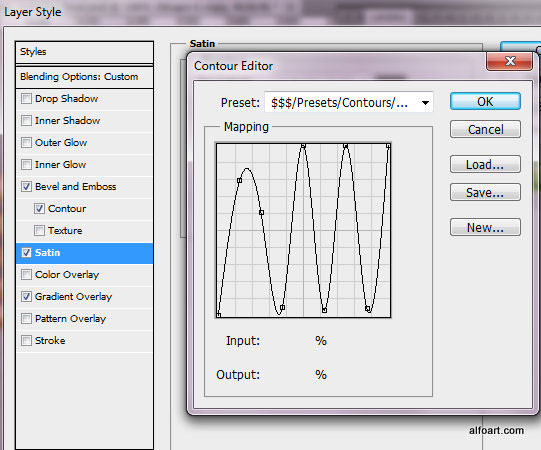
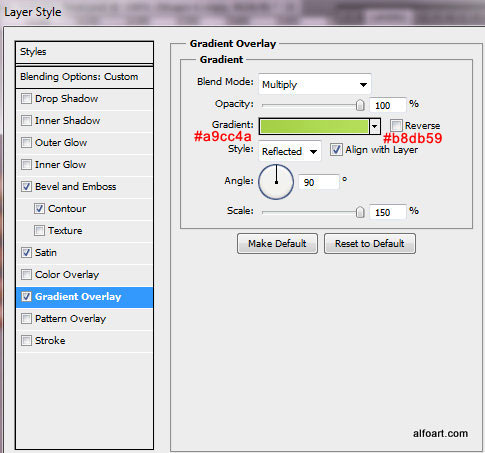
Сделайте активным 2-й дубликат (1-й слой мы будем использовать для создания тени). Примените следующие эффекты стиля к этому слою: Inner Glow (Внутреннее свечение), Bevel and Emboss (Тиснение), Gradient Overlay (Наложение градиента).







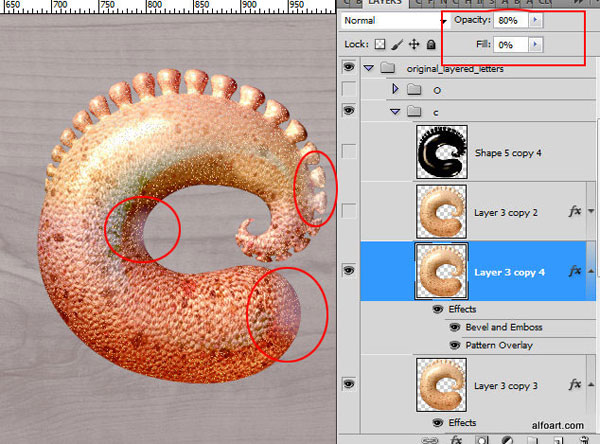
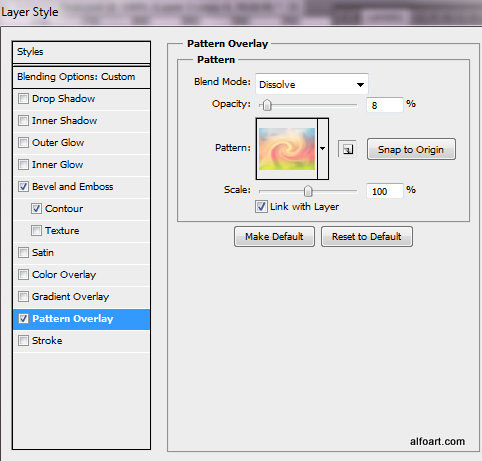
Второй слой нам не так сильно нужен, но вы можете добавить полупрозрачного отражения от близлежащих букв и эффект свечения. Укажите Opacity (Непрозрачность) 80% и Fill(Заливка) 0%





Вы можете найти этот шаблон в архиве с материалами к уроку (octopus_dots.pat).

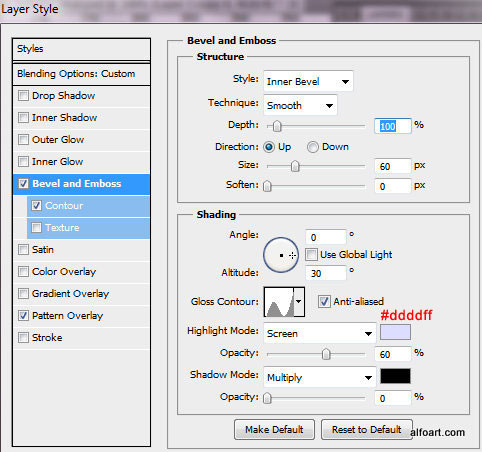
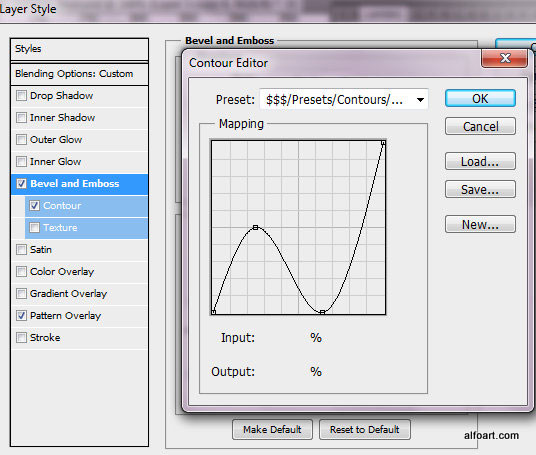
Здесь указаны настройки для 3-го дубликата, укажите Opacity (Непрозрачность) 100% и Fill (Заливка) 0%.






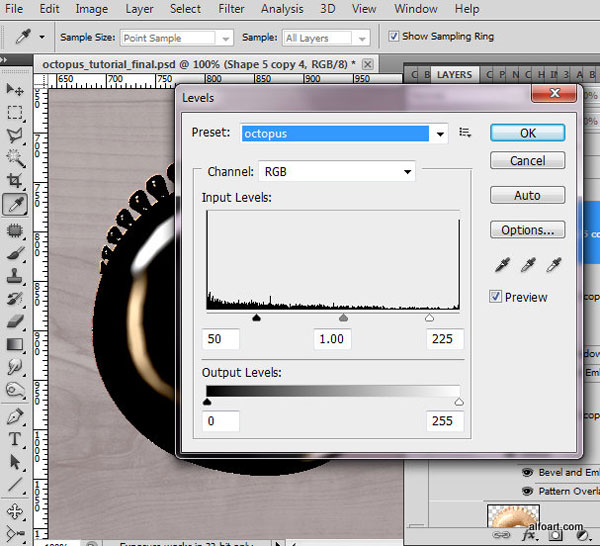
Далее сделайте активным «черно-белый» слой. Перейдите в меню Image> Adjustments> Levels (Изображение>Коррекция>Уровни). Сделайте слой более контрастным.

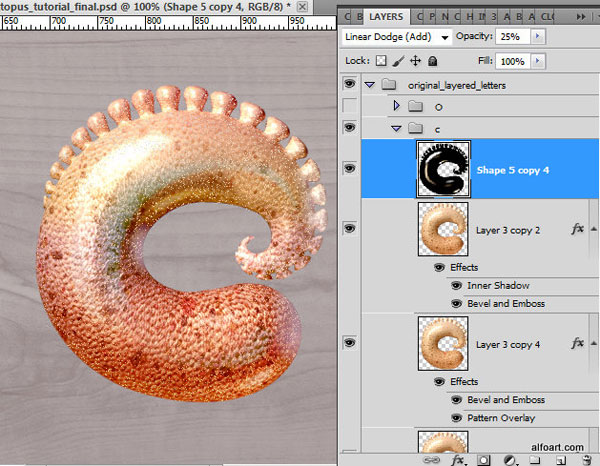
Поменяйте режим наложения на Linear Dodge (Add) (Линейный свет (Добавить)) с Opacity (Непрозрачность) 25%

Вернитесь к первому дубликату буквы для создания тени. Переместите этот слой на пару пикселей вправо и на 1px вверх.





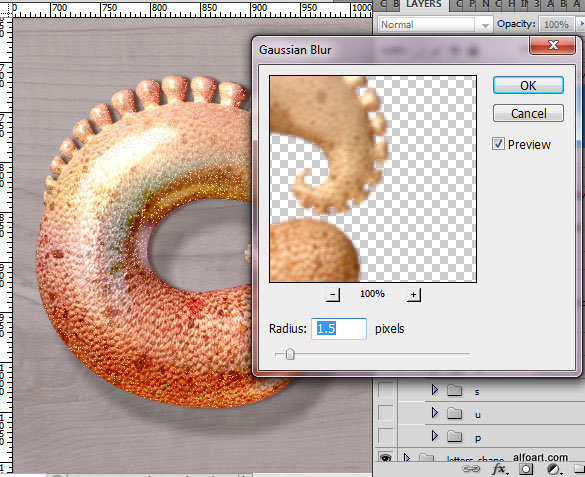
Затем примените к слою с тенью фильтр Gaussian Blur (Размытие по Гауссу)

Используйте похожие действия для создания других букв. Теперь перейдем к созданию глаза.

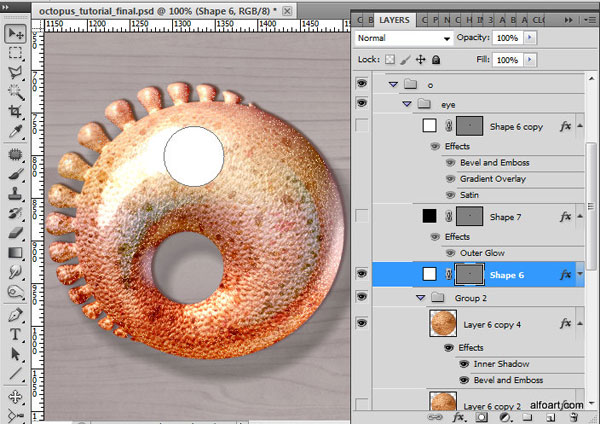
Создайте круглую форму

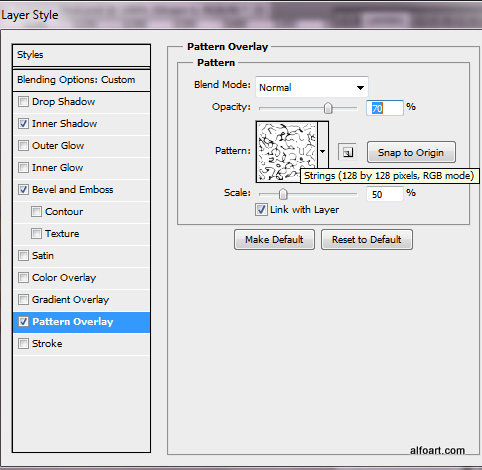
Укажите Fill (Заливка) 0% и примените следующие параметры. Используйте следующий узор Strings (Струны).




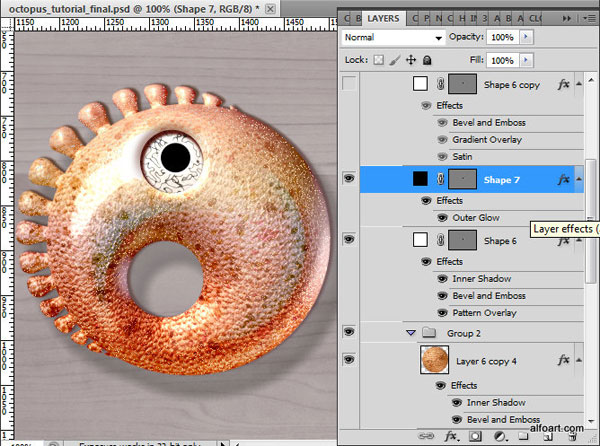
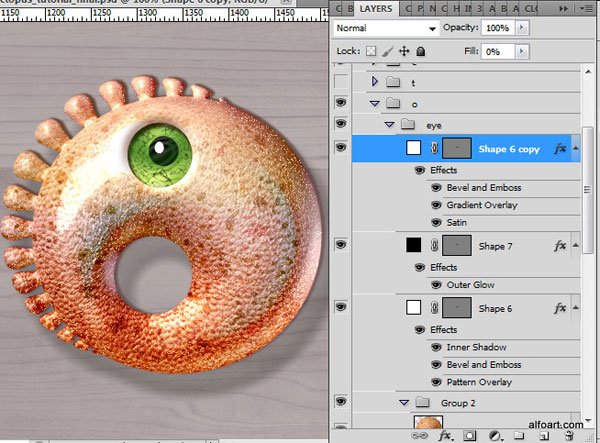
Создайте небольшой круг на новом слое


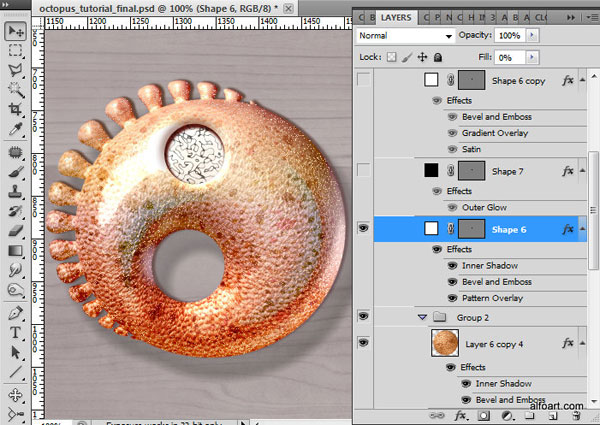
Дублируйте первый большой слой с окружностью и поместите его выше слоя с маленьким кругом. Примените к новому слою параметры наложения:






Ниже показаны все буквы

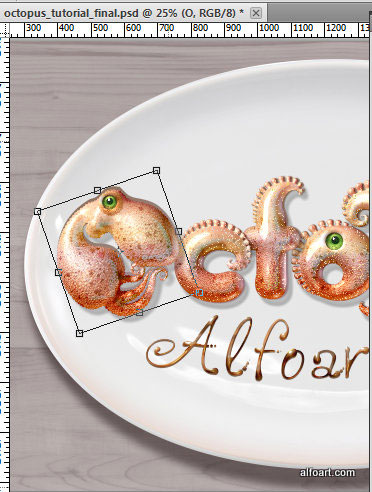
Вы можете вращать и перемещать буквы или поместить их на овальной тарелке


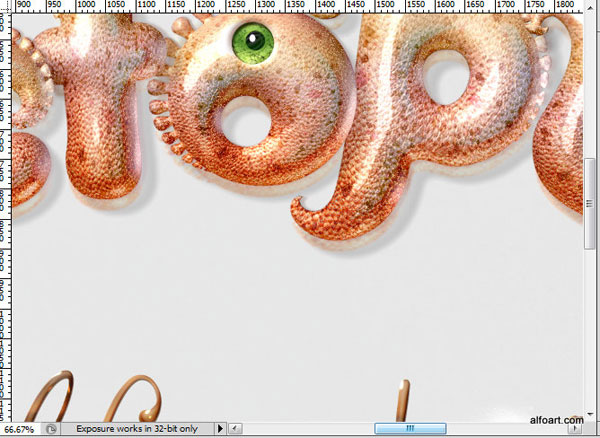
Последняя маленькая деталь – буквы отражаются на белой глянцевой поверхности тарелки

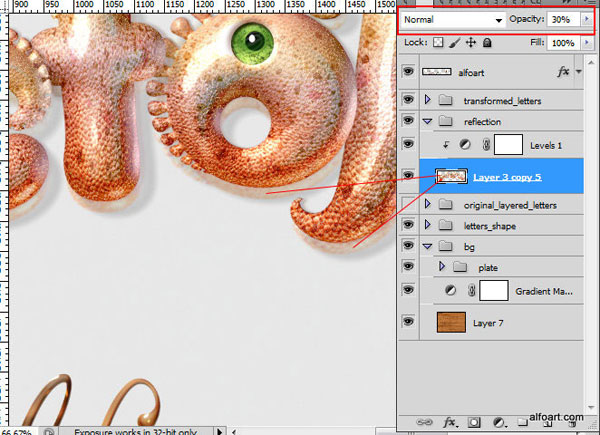
Загрузите выделение всех букв (Ctrl + Shift + клик по миниатюрам слоев). Перейдите в меню Edit> Copy Merged (Редактирование>Скопировать совмещенные данные). Поместите слой со скопированными буквами выше слоя тарелки, но ниже настоящих букв, переместите этот слой немного вниз. Укажите Opacity (Непрозрачность) 30%.

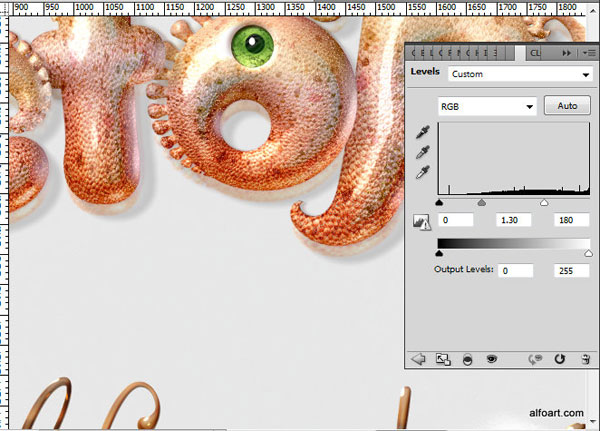
Настройте Levels (Уровни) для этого слоя, чтобы сделать его светлее.

А вот и результат!


 InternetPhotoMarket
InternetPhotoMarket