3D текст в Фотошоп
В данном уроке, шаг за шагом, вы научитесь создавать 3D текст в Adobe Photoshop CS5. Мы изучим такие понятия, как Repoussé (Чеканка), текстурирование 3D-сетки, Bump Map (Карта рельефа), так же научимся управлять 3D-камерой.
Мы создадим 3D сцену и остановимся на рендеринге изображения и наложим эффекты, чтобы добиться финального результата.
Для данного урока необходим Adobe Photoshop CS5 Extended, начальные навыки в работе с программой, которые можно изучить в разделе "Учебник Фотошоп"http://www.photoshop-master.ru/articles.php.
Материалы для урока:
Текстура мятой бумаги
Шрифт Arista 2.0
Для наложения эффекта мятой бумаги загрузите текстуру.
Включение функции OpenGL
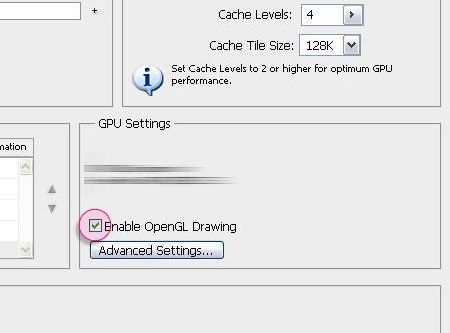
Чеканка, которая необходима для создания 3D объекта, не будет работать при неактивной функции OpenGL. Для этого в меню Edit - Preferences - Performance (Редактирование - Установки - Производительность) в разделе GPU Settings (Настройки графического процессора), поставьте галочку напротив Enable OpenGL Drawing (Включить отрисовку OpenGL).

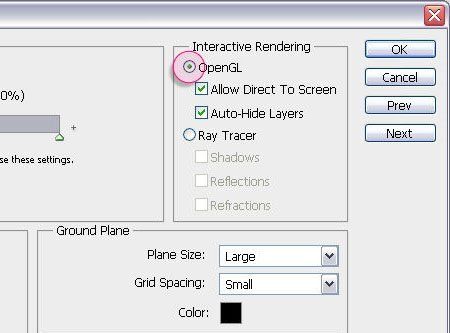
Далее в следующих настройках Edit - Preferences - 3D (Редактирование - Установки - 3D) выберите тип отрисовки OpenGL, в разделе Interactive Rendering (Интерактивный рендеринг).

Шаг 1
Создайте документ размером 1024 * 768. Залейте задний фон временным цветом #968e7b, мы его сменим во второй части урока, сейчас данный цвет нам поможет следить за деталями по ходу работы. Напишите текст белым цветом, бесплатный шрифт можете загрузить Arista 2.0 из сайта. Размер около 450пт, в зависимости от вашего текста. Заранее пишите буквы на разных слоя, это позволит двигать каждую букву самостоятельно после преобразования в 3D объект.

Выделите первый слой, если больше никаких изменений текста не предвидится, тогда создайте 3D слой из него через меню 3D - Repoussé - Text Layer (3D - Чеканка - Текстовый слой). Появиться окно, где вам предложат растрировать текст, без этого никак, поэтому нажмите Yes (Да).

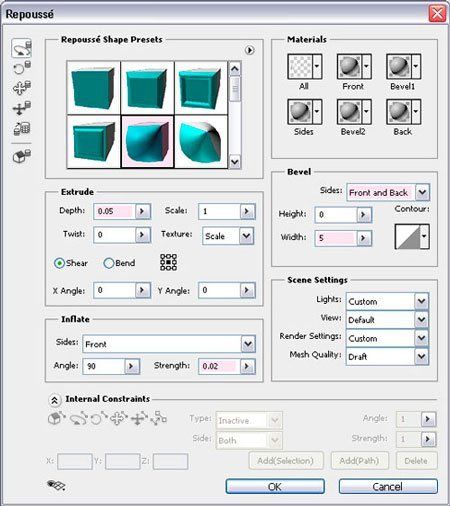
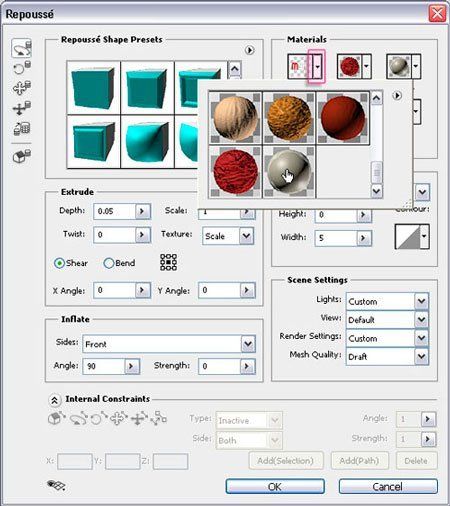
В окне Repoussé (Чеканка) выберите следующее: Repoussé Shape Presets (Набор фигур чеканки) - Inflate (Надутый), Extrude (Экструзия) измените Depth (Глубина) на 0.05, Inflate(Выпуклость) измените Strength (Интенсивность) на 0.02, Bevel (Скос) выберите в меню Sides (Стороны) Front and Back (Спереди и сзади) и измените Width (Ширина) на 5. Данные настройки позволят нам создать обводку для объекта.

Нажмите Ок для подтверждения настроек. Обратите внимание, как изменилась иконка слоя в Палитре слоев.

Повторите предыдущие действия с Чеканкой для остальных букв.

Шаг 2
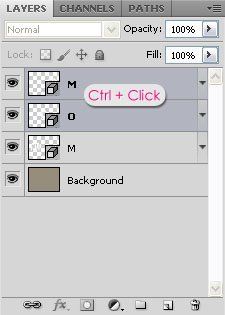
Так как все слои разделены, они не влияют друг на друга, необходимо их объединить в одну сцену. Для этого кликните на первый слой в Палитре слоев, зажмите клавишу Ctrl, затем кликните по слою ниже.

Когда оба слоя выделены объедините их через меню 3D - Merge 3D Layers (3D - Слияние 3D-слоев), теперь слои объединились в один общий 3D-слой.

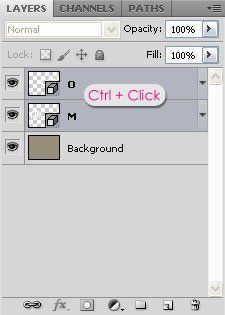
Повторите предыдущий шаг для оставшихся букв: кликните по верхнему слоя, затем Ctrl + клик по нижнему слою, объедините слои Merge 3D Layers (Слияние 3D-слоев).

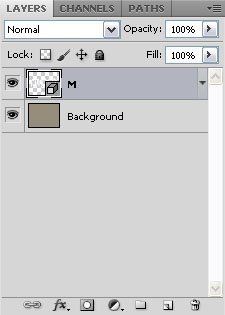
И так до момента, когда в Палитре слоев останется только один 3D-слой.

Шаг 3
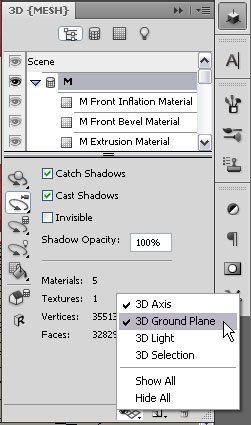
Откройте Палитру 3D, Window - 3D (Окно - 3D). На верхней панели выберите фильтр по Scene (Вся сцена), подсвеченная иконка на изображении ниже, это покажет нам все объекты 3D сцены. При таком отображении, вы сможете выбирать 3D объекты и работать с ними отдельно от других.
Примечание: на изображении ниже список материалов свернут, чтобы вы видели, что все объекты находятся в одной Сцене. Но ваш список при первом открытии будет развернут, если этого не произойдет, нажмите слева от любого объекта на маленькую стрелку чтобы раскрыть/свернуть список.

Каждый объект обладает группой сеток (материалов), которые используются для текстурирования, придания блеска и др. Кликните для начала на M Front Inflation Material (M Материал передней выпуклости), перед именем сетки стоит буква М, это имя выделенного объекта, с которым вы, в данный момент, работаете.

Шаг 4
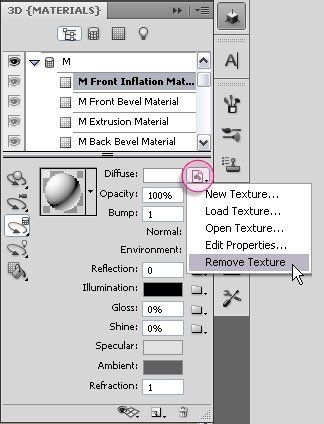
Для начала нам необходимо избавиться от ненужной текстуры, если таковая имеется. Кликните по иконке, рядом с функцией Diffuse (Рассеивание), в раскрывшемся меню выберите пункт Remove Texture (Удалить текстуру).

Посмотрите, как изменилась иконка, изображение папки означает, что текстура на объект не наложена. Далее выберите цвет Diffuse (Рассеивание) #b53232.

Цвет, сам по себе, ничего интересного нам не даст. Мы воспользуемся Bump Map (Карта рельефа) для создания эффекта помятой бумаги. Bump Map (Карта рельефа) представляет собой изображение в градациях серого, в котором сочетание света и тени создает рельеф на поверхности.
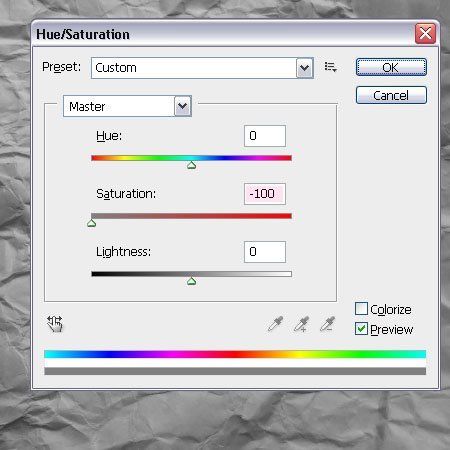
Поэтому, нам сначала необходимо обесцветить изображение. Откройте текстуру мятой бумаги http://spiteful-pie-stock.deviantart.com/art/Paper-Texture-78307923 в Adobe Photoshop, откройте Hue/Saturation (Цветовой тон/Насыщенность) через меню Image - Adjustment - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность), изменитеSaturation (Насыщенность) на -100. Сохраните данное изображение под любым другим именем.

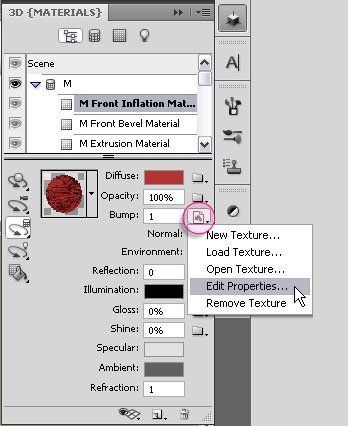
Вернитесь в наш изначальный документ с 3D сценой, и кликните по иконке папки рядом с Bump (Рельеф), в раскрывшемся списке выберите пункт Load Texture (Загрузить текстуру), и выберите изображение, которое мы только что обесцветили.

После загрузки снова нажмите на туже иконку, на этот раз выберите пункт Edit Properties (Редактировать свойства), чтобы отредактировать настройки текстуры.

В окне Texture Properties (Свойства текстуры) измените параметры, как показано на изображении ниже.

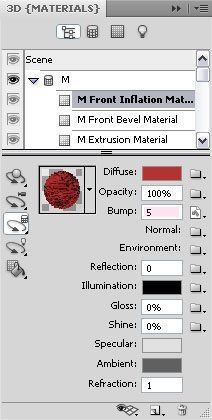
Далее выставите любое значение параметра Bump (Рельеф), по вашему желанию. Чем выше значение, тем больше деталей выделяется на текстуре. Можете остановиться на 5.

Обратите внимание, как при изменении параметра, меняется детализация объекта. Не обращайте внимание на низкое разрешение изображения, на данном этапе оно так и должно быть.

Шаг 5
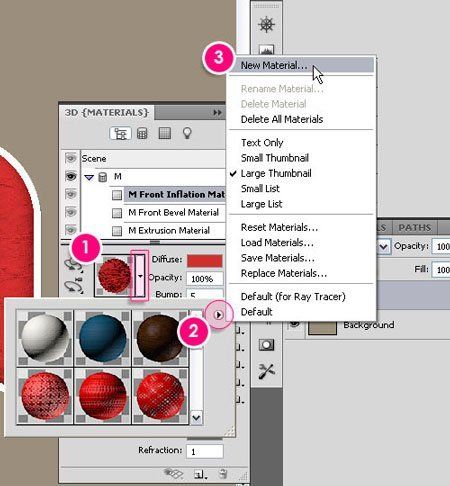
Чтобы не повторять предыдущие шаги для остальных букв, мы сохраним материал. Для этого кликните по маленькой стрелочке справа от окружности примера материала (на изображении ниже обозначено цифрой 1), в открывшемся меню кликните по стрелочке в верхнем правом углу (цифра 2), выберите первый пункт списка New Material (Создать материал).

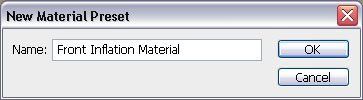
Дайте материалу имя.

Теперь, когда вы откроете меню выбора материала, в самом низу найдете новый материал. Просто щелкните по нему, чтобы настройки применились к объекту.

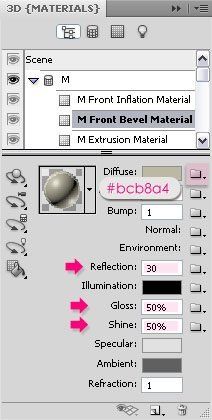
Выберите следующую сетку M Front Bevel Material (М Материал переднего скоса), удалите текстуру, цвет измените на #bcb8a4. Затем измените параметры Reflection (Отражение),Gloss (Глянец) и Shine (Блеск), как на изображении ниже. Теперь объекты будут отражаться в друг друге.

Сохраните данный материал, как предыдущий.

Шаг 6
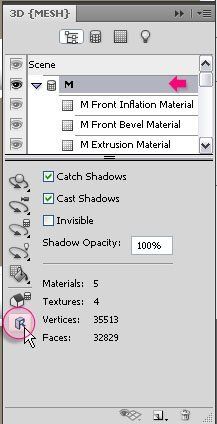
Далее, имея все необходимое, мы сможем сократить себе время на доработку остальных букв. Выделите необходимый объект в сцене (другую букву), нажмите на кнопку Edit in Repoussé (Редактировать в окне "Чеканка"). Откроется настройки Repoussé (Чеканка), в которой редактируется 3D объект отдельно от всей сцены.

В поле Materials (Материалы), откройте меню All (Все) и выберите заранее созданный материал для придания блеска объекту. Данный материал накроет все стороны 3D объекта.

Для стороны Front (Спереди), выберите первый созданный материал - красная мятая бумага.

Повторите данный шаг для остальных букв вашей работы.

Шаг 7
Когда вы определились с текстурой, перейдем к размещению сцены. Вам может быть понадобиться Grid (Сетка). Кликните по иконке Toggle Overlays (Скрыть вспомогательные 3D-элементы), в нижней части 3D Палитры, уберите или установите галочки напротив тех элементов, которые хотите задействовать для облегчения работы.


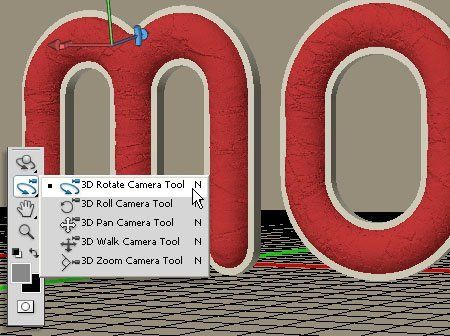
Воспользуйтесь инструментами, манипулирующими 3D-камерой, такими как 3D Rotate Camera Tool (N) (Инструмент "Поворот 3D-камеры") или 3D Roll Camera Tool (N) (Инструмент "Вращение 3D-камеры"), чтобы изменить точку обзора.

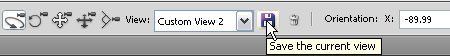
Расположив 3D-камеру по вашему усмотрению, вы можете сохранить ее местоположение и вернуться к нему в любой момент. Для этого, в настройках инструмента, найдите иконкуSave the current view (Сохранить текущее представление).

Дайте имя новому представлению, нажмите Ок.

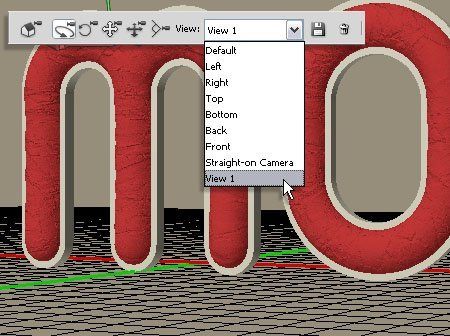
Новое расположение камеры можно выбрать в меню View (Вид).

Шаг 8
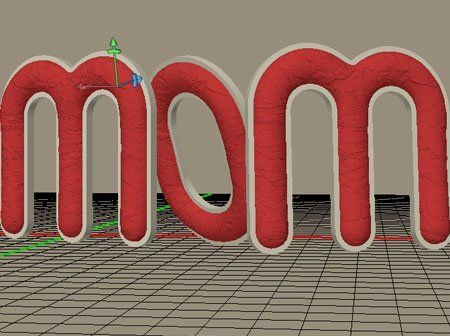
Инструменты, касающиеся сетки, 3D-объекта, позволят отмасштабировать или переместить объект.

Увеличьте масштаб изображения, чтобы убедиться, что ваши буквы не касаются 3D-плоскости основания. Как включить сетку основания, читайте в начале 7 шага.

Закончите с расположением 3D-объектов, и 3D-камерой. Теперь наша работа готова к финальной стадии - рендеринг сцены.

Шаг 9
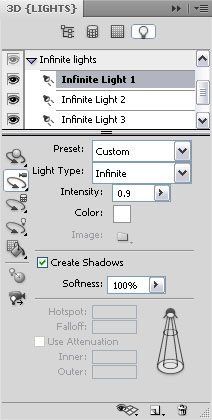
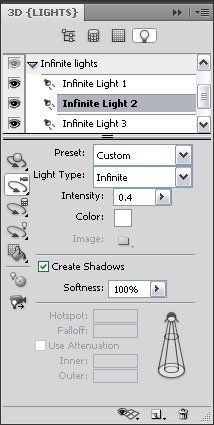
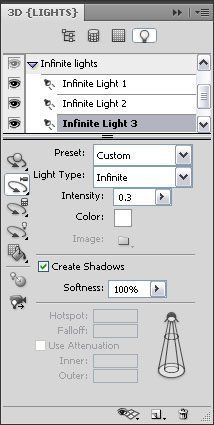
В Палитре 3D выберите фильтр по Lights (Светлые), примените настройки, представленные ниже.



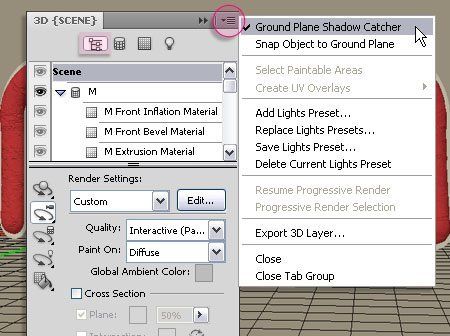
Для создания тени от 3D-сцены, нажмите на правый верхний указатель в Палитре 3D, выберите пункт Ground Plane Shadow Catcher (Захват тени на плоскости основания).

Шаг 10
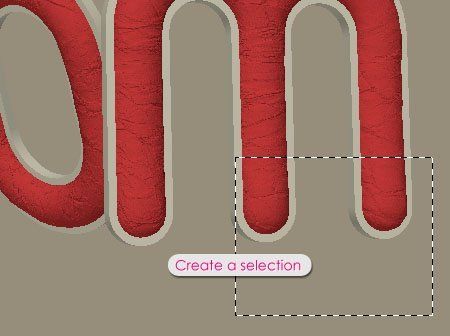
Перед тем как начать рендеринг, вы можете проверить, для начала, на небольшом участке. Создайте простое выделение с помощью инструмента Rectangular Marquee Tool (M) (Инструмент "Прямоугольная область") в любом месте.

Затем начните локальный рендеринг 3D - Progressive Render Selection (3D - Прогрессивный рендеринг выделения). Чтобы остановить процедуру, нажмите любую клавишу, напримерEsc.

Если вас все устраивает, выберите в Палитре 3D Scene (Сцена), ниже в выпадающем меню Quality (Качество) выберите пункт Ray Traced Final (Окончательная трассировка лучей). Наберитесь терпения, так как рендеринг может занять долгое время. Вы можете уменьшить его время, понизив качество, в настройках Ray Tracer (Трассировка луча), Edit - Preferences - 3D (Редактирование - Установки - 3D).

В любой момент, когда качество изображения будет вас устраивать, вы можете остановить процедуру рендеринга.
Часть 2
Материалы для урока:
Кисти "RisingSun"
Кисти "gvl - Suddenly Spring"
Кисти "Flower Brush Set 1"
Текстура "Grungy paper texture v.5"
Шаг 1
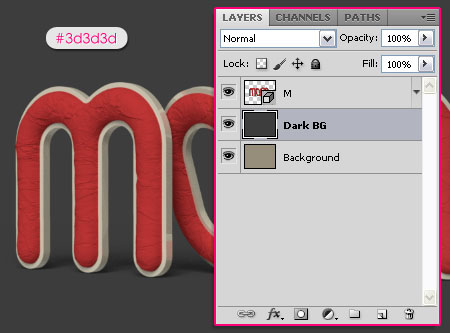
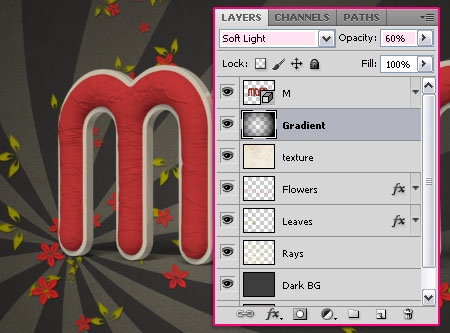
После завершения рендеринга 3D-сцены, создайте новый слой выше слоя с задним фоном, назовите его, например "Dark BG". С помощью инструмента Paint Bucket Tool![]() (G)(Инструмент "Заливка") залейте слой темным цветом #3d3d3d.
(G)(Инструмент "Заливка") залейте слой темным цветом #3d3d3d.

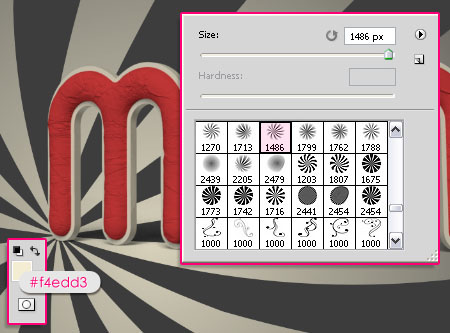
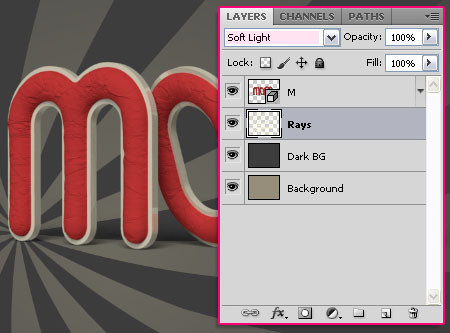
Загрузите из интернета первый набор кистей. Как правильно установить кисть, смотрите здесь. Создайте новый слой выше "Dark BG", слоя с темным фоном. Назовите новый слой "Rays". Выберите как основной цвет #f4edd3. Из набора новых кистей выберите третью (или любую, по вашему вкусу), добавьте лучей в вашу работу.

Измените режим наложения слоя "Rays" на Soft Light (Мягкий свет).

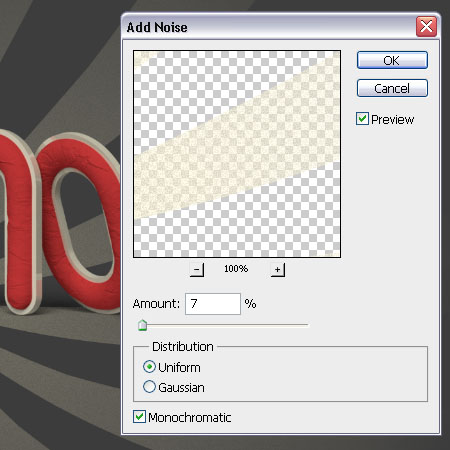
Добавьте шума Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), настройки фильтра смотрите на изображении ниже.

Шаг 2
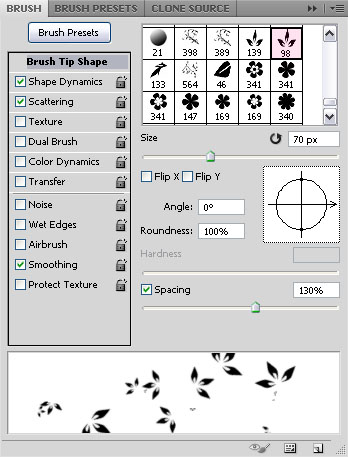
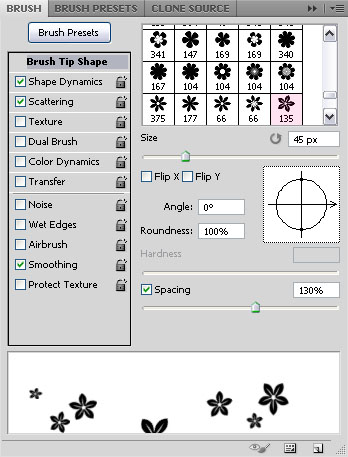
Загрузите остальные два набора кистей, ссылки представлены в начале урока. Выберите Sampled Brush 27, откройте Палитру Кисть. Размер кисти выберите 70пикс., Интервалы 130%.

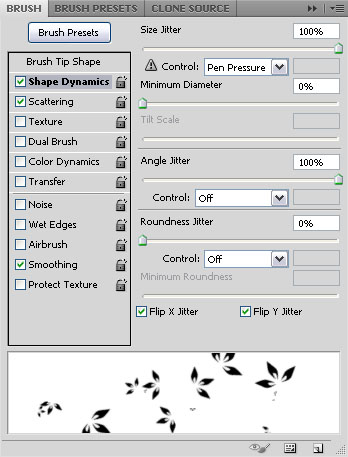
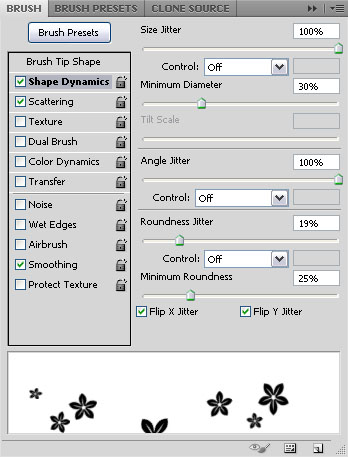
Далее в настройках Shape Dynamics (Динамика формы), измените Size Jitter (Колебание размера) на 100%, поставьте галочки на против Flip X Jitter (Отразить X колебания) и Flip Y Jitter (Отразить Y колебания).

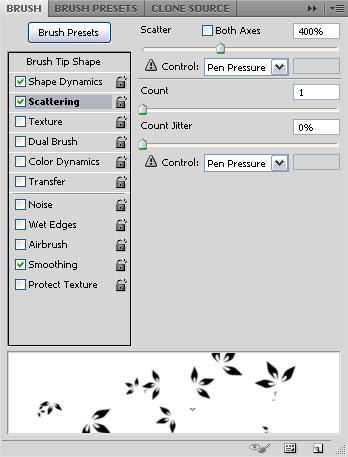
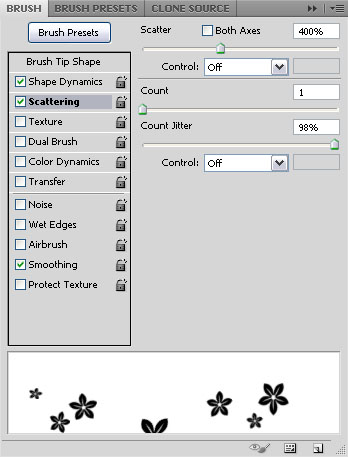
В следующих настройках, Scattering (Рассивание), измените значение Scatter (Рассеивание) на 400%.

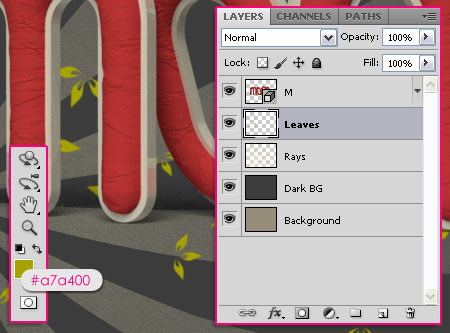
Выше слоя "Rays" создайте новый слой, и назовите его "Leaves". Сделайте основным цветом #a7a400. Снова выберите инструмент Brush Tool ![]() (B) (Инструмент "Кисть"), и начинайте создавать линии из листьев, пользуйтесь Палитрой
История, чтобы отменять неудачные мазки.
(B) (Инструмент "Кисть"), и начинайте создавать линии из листьев, пользуйтесь Палитрой
История, чтобы отменять неудачные мазки.

В Палитре Слои, дважды кликните по слою "Leaves", в открывшемся окне добавьте следующие стили:
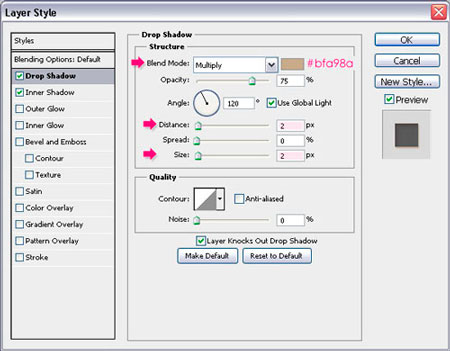
Drop Shadow (Тень): цвет #c6af90, Distance (Смещение) на 2, Size (Размер) на 0.

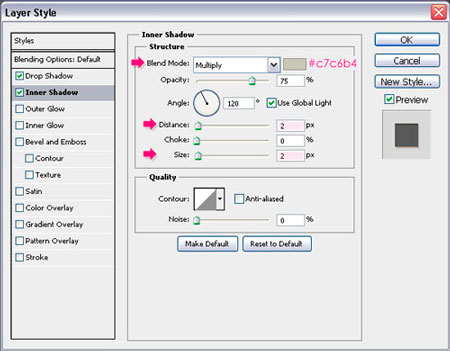
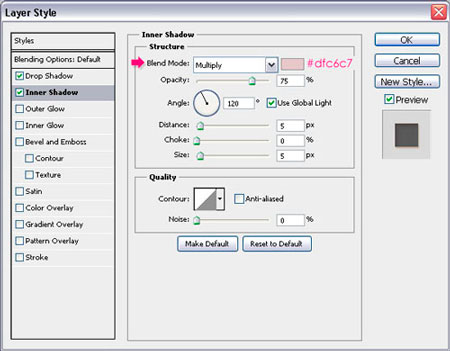
Inner Shadow (Внутренняя тень): цвет #c7c6b4, Distance (Смещение) на 2, Size (Размер) на 2.

Шаг 3
Создайте следующий слой, выше слоя "Leaves". Назовите его "Flowers". Основной цвет выберите #e23333.

Выберите следующую кисть из набора, Sampled Brush 19. Размер 45пикс., Интервалы 130%.

Настройте Shape Dynamics (Динамика формы) и Scattering (Рассивание), как показано на изображении ниже. В любом случае, вы вправе изменять настройки как вам угодно.


Проведите по холсту кистью, создавая линии из цветов.

После того как будете удовлетворены результатом работы с кистью, щелкните дважды по слою “Flowers”, для открытия настроек Стиль слоя.
Выберите Drop Shadow (Тень): цвет #bfa98a, Distance (Смещение) на 2, Size (Размер) на 2.

Inner Shadow (Внутренняя тень): цвет #dfc6c7.

Добавив тени, мы добавили глубины нашим цветам, и заодно отделили от заднего фона.

Шаг 4
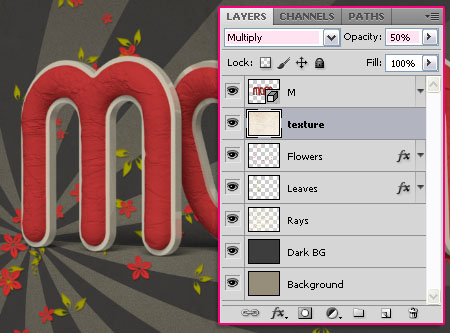
Загрузите затертую текстуру, и расположите под слоем с 3D-сценой.

Измените режим наложения текстуры на Multiply (Умножение), непрозрачность уменьшите до 50%.

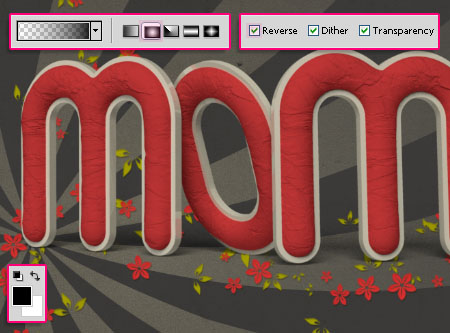
Создайте новый слой выше слоя с текстурой, назовите его “Gradient”. Черный цвет установите как основной. Выберите инструмент Gradient Tool ![]() (G) (Инструмент "Градиент"), типRadial Gradient (Радиальный градиент), выберите Foreground to Transparent (От основного к прозрачному). Установите галочку
напротив Reverse (Инверсия). Проведите мышью от центра документа до
краев.
(G) (Инструмент "Градиент"), типRadial Gradient (Радиальный градиент), выберите Foreground to Transparent (От основного к прозрачному). Установите галочку
напротив Reverse (Инверсия). Проведите мышью от центра документа до
краев.

Измените режим наложения слоя с градиентом на Soft Light (Мягкий свет), непрозрачность на 60%.

Шаг 5
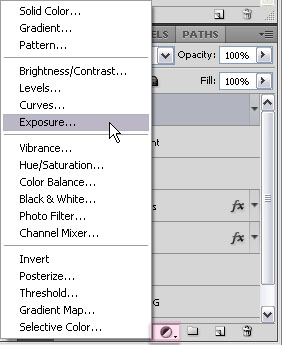
Чтобы буквы выглядели ярче и сочнее, добавим сияния. В Палитре Слои выделите слой с 3D-сценой, далее нажмите ниже на кнопку Create new fill or adjustment layer![]() (Создать новый
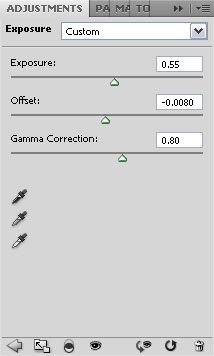
корректирующий слой или слой-заливку), выберите Exposure (Экспозиция).
(Создать новый
корректирующий слой или слой-заливку), выберите Exposure (Экспозиция).

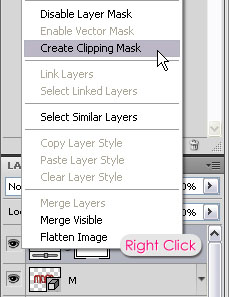
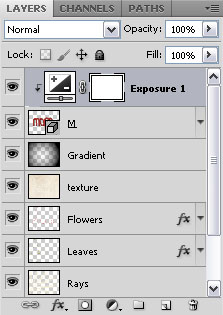
Сделайте клик правой кнопкой мыши по слою Exposure (Экспозиция), выберите пункт Create a Clipping Mask (Создать обтравочную маску).

Таким образом, корректирующий слой будет влиять только на нижерасположенный слой, в данном случае на 3D-текст.

Настройки корректирующего слоя: Exposure (Экспозиция) 0.55, Offset (Сдвиг) -0.0080, Gamma Correction (Гамма-коррекция) 0.80.

Не бойтесь экспериментировать, меняйте настройки под вашу работу.

Заключительный результат.

 InternetPhotoMarket
InternetPhotoMarket