Иллюстрация с 3D текстом в Фотошоп
В этом уроке вы узнаете, как создать осеннюю иллюстрацию с 3D-буквами, используя Photoshop CS6 Extended.

Использованные материалы:
- Autumn park
- English Alphabet
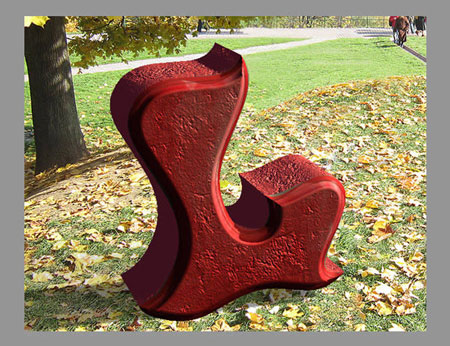
- Concrete texture (Image 1)
- Crackles texture
- Autumn bush
- Yellow maple leaf
- Yellow maple leaf 2
- Red maple leaf
Шаг 1
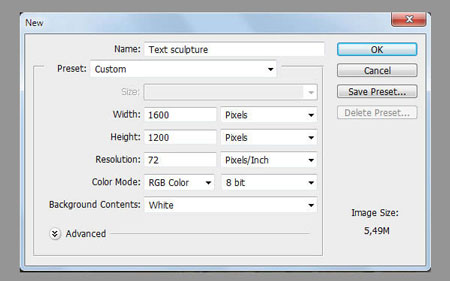
Создаем новый документ File - New (Файл - Новый).

Шаг 2
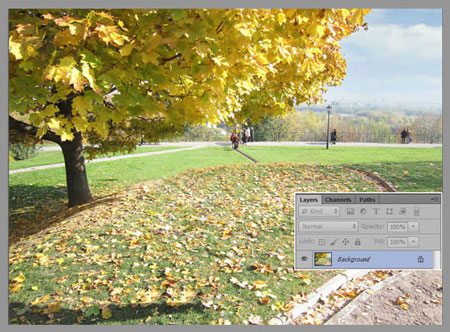
Загружаем изображение Autumn park и размещаем на рабочем документе. Это фото такого же размера, что и рабочее полотно. Если вы возьмете другое изображение, то его размер нужно подогнать в соответствии с размером документа.
Перетаскиваем фото на документ и подгоняем размер, потянув за один из угловых узелков. Чтобы сохранить пропорции, удерживаем клавишу Shift. Выделяем слой с осенним пейзажем и фоновый слой (Background), затем жмем Command/Ctrl+E, чтобы объединить их вместе.

Шаг 3
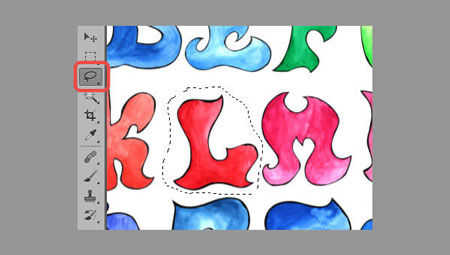
Теперь начнем работать над буквами. Загружаем English Alphabet и открываем его в Photoshop. Теперь вы должны решить, какое слово хотите написать и определиться с цветом. БеремLasso tool ![]() (Лассо) (L) и выделяем первую букву слова, копируем выделение (Command/Ctrl+C) и
вставляем на рабочее полотно (Command/Ctrl+V).
(Лассо) (L) и выделяем первую букву слова, копируем выделение (Command/Ctrl+C) и
вставляем на рабочее полотно (Command/Ctrl+V).

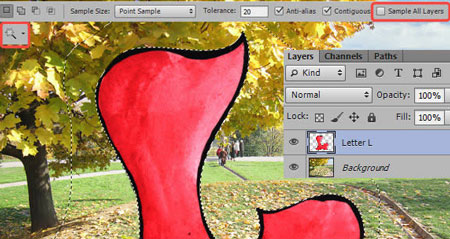
Называем новый слой в соответствии с буквой (в данном случае "Letter L"). Теперь мы должны удалить белый фон. Берем Magic Wand tool ![]() (Волшебная палочка) (W),
активируем слой с буквой и кликаем по белому фону. Жмем клавишу Delete. Обратите внимание, что параметр Sample All Layers (Образец со всех слоев) должен быть деактивирован.
(Волшебная палочка) (W),
активируем слой с буквой и кликаем по белому фону. Жмем клавишу Delete. Обратите внимание, что параметр Sample All Layers (Образец со всех слоев) должен быть деактивирован.

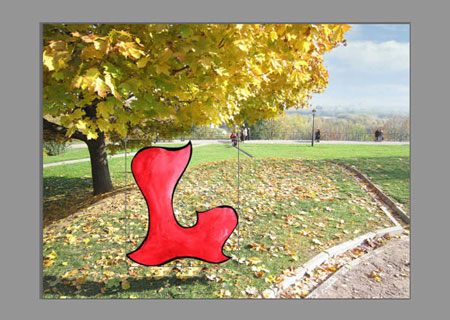
Выделяем слой с буквой и активируем трансформацию (Ctrl+T). Зажав клавишу Shift, тянем за один из угловых узелков, чтобы уменьшить размер буквы.
Если вы хотите изменить цвет буквы, то воспользуйтесь корректирующими слоями (например, Color Balance (Цветовой баланс) или Selective Color (Выборочная коррекция цвета)). В шаге 15 я детально опишу этот процесс. Меня устраивает красный цвет, поэтому я сразу перехожу к работе с 3D.

Шаг 4
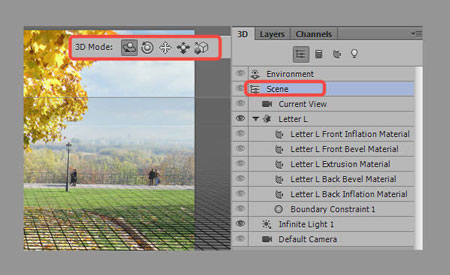
Выделяем слой с буквой и переходим 3D - New 3D Extrusion from Selected Layer (Новая экструзия из выбранного слоя). Фотошоп предложит вам перейти в рабочую среду 3D - жмем OK. Для начала нам нужно определить положение плоскости, на которой будут расположены буквы. Для этого на панели 3D выбираем Scene и, используя специальные инструменты на панели параметров, корректируем положение плоскости.

Постарайтесь сделать так, чтобы искажение полоскости совпадало с искажением буквы. Если вы используете другой фон, то вам придется самим определять правильное положение плоскости.

Шаг 5
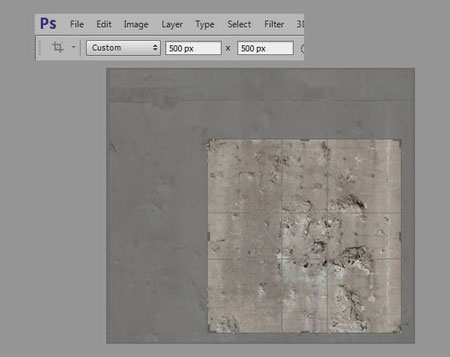
Загружаем изображение Concrete texture (Image 1) и открываем его в Photoshop. Активируем Crop tool ![]() (Кадрирование) (С) и выделяем наиболее подходящую область текстуры. Размер выделения
можно настроить на панели параметров. Закончив с выделением, жмем Enter и сохраняем текстуру в отдельный файл с названием "texture_front".
(Кадрирование) (С) и выделяем наиболее подходящую область текстуры. Размер выделения
можно настроить на панели параметров. Закончив с выделением, жмем Enter и сохраняем текстуру в отдельный файл с названием "texture_front".

Шаг 6
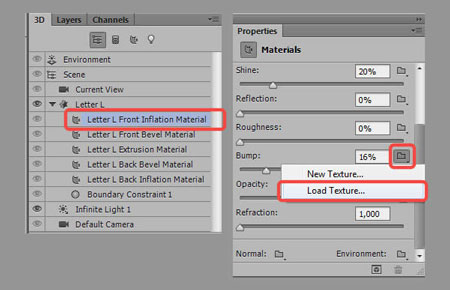
Теперь мы должны применить текстуру к букве. На вкладке 3D выделяем Front Inflation Material (Материал передней выпуклости) и переходим к панели Properties (Параметры). Когда вы перейдете в рабочую среду 3D, эта панель будет открываться автоматически.
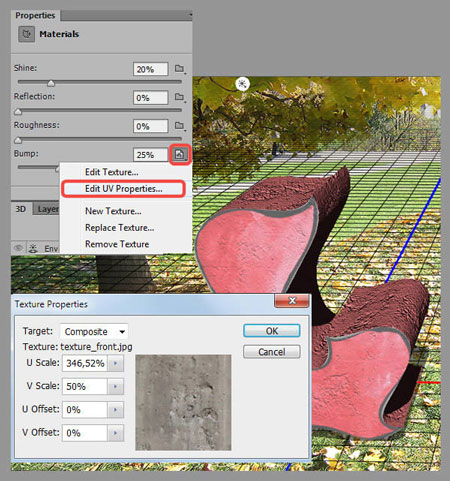
Переходим к параметру Bump (Рельеф), кликаем по иконке папки и выбираем Load texture (Загрузить текстуру). В открывшемся окне находим текстуру созданную в предыдущем шаге ("texture_front.jpg").

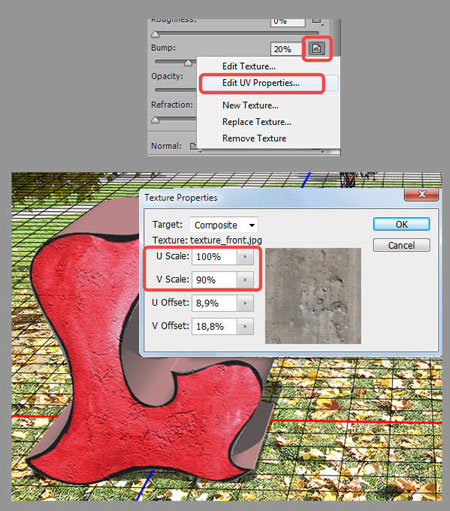
Параметр Bump (Рельеф) отвечает за рельефность. Потянув за ползунок, вы можете установить желаемый уровень рельефности. В моем случае я остановилась на 20%. Затем нужно настроить масштаб и положение текстуры. Для этого кликаем по иконке папки рядом с Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).
Масштаб по вертикали и горизонтали (V Scale и U Scale соответственно) являются основными параметрами, которые нужно настроить. Параметры U Offset и V Offset отвечают за смещение текстуры, если хотите, можете их подкорректировать.

Шаг 7
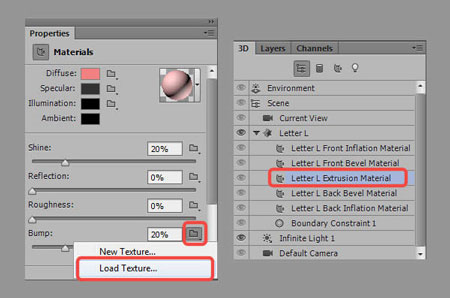
Теперь мы должны добавить текстуру на выдавленной части буквы. Для этого переходим на владку 3D, выделяем Extrusion Material (Материал экструзии) и применяем ту же текстуру ("texture_front.jpg"), что и для параметра Bump (Рельеф).

Для выдавленой части буквы я увеличила параметр Bump (Рельеф) до 25%. Редактируем параметры текстуры: кликаем по иконке папки рядом с Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).
Я поменяла цвет экструзии на розовый, чтобы нагляднее видеть, как изменение параметров влияет на отображение текстуры.

Шаг 8
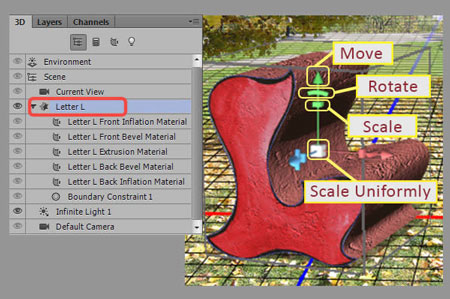
Теперь пришло время поработать над положением буквы. Переходим на вкладку 3D и выделяем группу с буквой. В центре буквы появятся три оси, с помощью которых вы можете поворачивать, менять размер и перемещать объект.

Также вы можете перемещать объект сразу в нескольких плоскостях. Для этого подведите курсор к ребру куба, внутри которого находится буква: стороны куба (которые соответствуют плоскостям, в которых будет происходить перемещение) будут подсвечены желтым, а рядом с курсором появится всплывающая подсказка с названиями плоскостей.

Когда вы подводите курсор к грани куба, передвижение будет возможным только по одной плоскости (она также будет подсвечена желтым). Если вы хотите, чтобы буква стояла на плоскости, не перемещайте ее по оси Y (вертикальная ось).
Если случайно буква оказалась выше или ниже уровня плоскости, примените 3D - Snap Object to the Ground Plane (3D - Привязать объект к плоскости основания). В результате буква снова окажется на своем месте. Чтобы вернуть ей изначальное положение по отдельной оси, установите угол поворота соответствующей оси на 0 градусов.

Теперь вы знаете, как менять положение 3D-объекта. Поэтому настраиваем положение буквы на плоскости и, при необходимости, регулируем ее размер.

Шаг 9
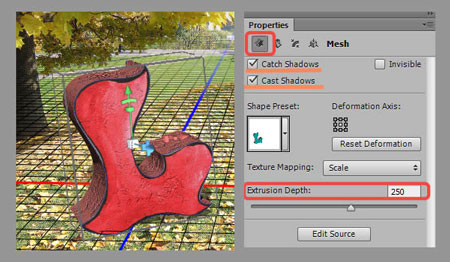
В этом шаге мы поработаем над внешним видом буквы. Сейчас мы настроим экструзию, а в следующем шаге применим фаску. Устанавливаем значение Extrusion Depth (Глубина экструзии) на 250. Можете использовать другое значение. Также активируем параметры Catch Shadows (Захватить тени) и Cast Shadows (Наложить тени), которые понадобятся нам при установке источника света.

Шаг 10
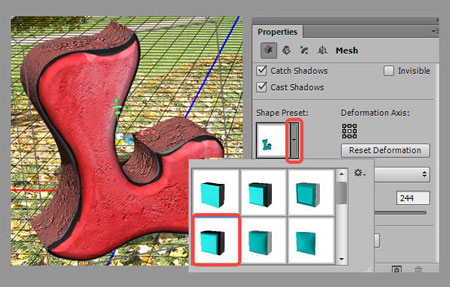
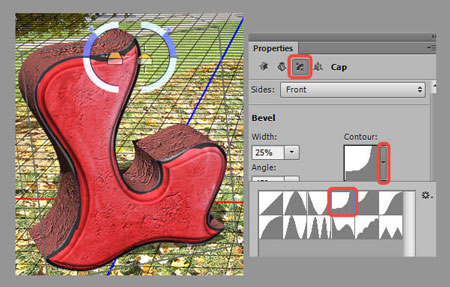
В этом шаге мы применим к букве фаску. Переходим на панель свойств и выбираем тип фаски. Можете попробовать поэкспериментировать с настройками.

Переходим к параметрам Cap (Капитель) и выбираем тип контура фаски.

Шаг 11
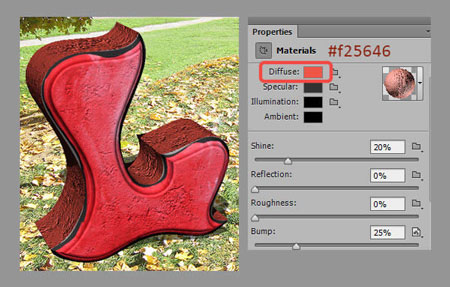
Теперь мы должны определиться с цветом экструзии. Чтобы изменить цвет экструзии, на вкладке 3D выбираем Extrusion Material (Материал экструзии) и переходим на панель свойств. Основным цветом экструзии является цвет параметра Diffuse (Рассеивание). Я выбрала #f25646.

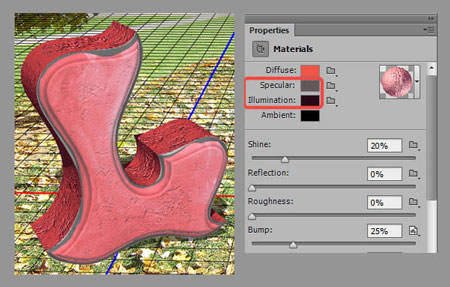
Также можете поэкспериментировать с другими параметрами, например, Specular (Цвет блика) (он влияет на резкость/контрастность текстуры) и Illumination (Свечение) (он влияет на яркость боковых ребер). В моем случаем я выбрала такие цвета: цвет Specular – #645858, цвет Illumination – #290816.

Шаг 12
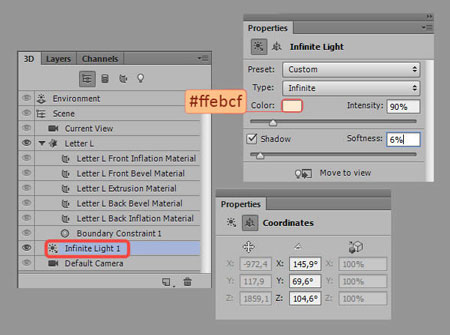
Теперь займемся освещением. Переходим на вкладку 3D и выбираем первый источник света (он уже есть в сцене) - Infinite Light 1 (Бесконечный свет). С его помощью мы установим основной источник света. В данной иллюстрации основным источником света является солнце, которое находится в верхнем правом углу.
Если вы используете другой фон, то должны сами определить, где расположен основной источник света (обратите внимание на направление теней, падающих от объектов/людей). Левой кнопкой мыши кликаем по источнику света и настраиваем его поворот, чтобы тень от буквы падала в нижний левый угол.

Редактируем настройки и координаты этого источника света, как показано ниже ( цвет #ffebcf). Запомните или запишите его координаты, так как они одинаковы для всех букв, которые мы создадим в этом уроке.

Шаг 13
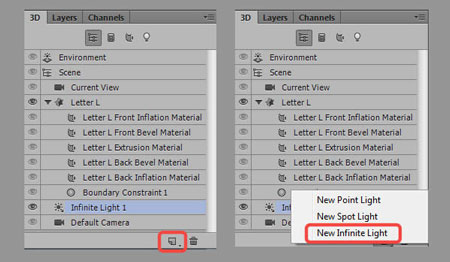
Давайте добавим еще один источник света. Для этого кликаем по иконке Add new Light to Scene (Добавить новый свет на сцену) в нижней части панели 3D и выбираем New Infinite Light (Новый бесконечный свет).

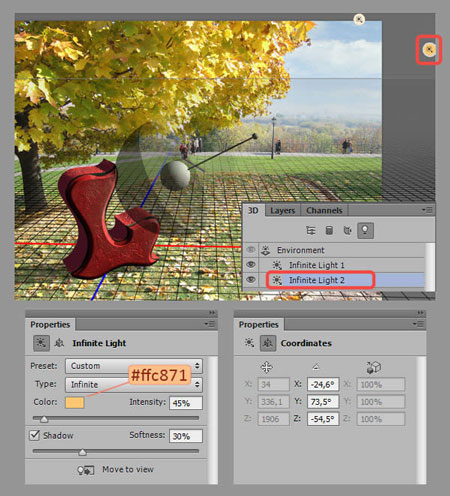
Настраиваем параметры света (цвет # ffc871).

Шаг 14
Первая буква почти закончена. В этом шаге мы изменим цвет обводки буквы. Если вас устраивает черный цвет, можете пропустить этот шаг.

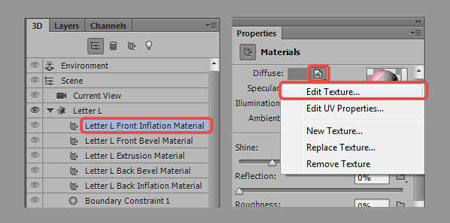
Мы отредактируем текстуру, которая используется в качестве материала для Front Inflation Material (Материал передней выпуклости) и Front Bevel Material (Материал переднего скоса). Когда вы нажмете Edit texture (Редактировать текстуру), Photoshop предупредит вас, что изменения будут применены ко всем местам сцены. Жмем OK.
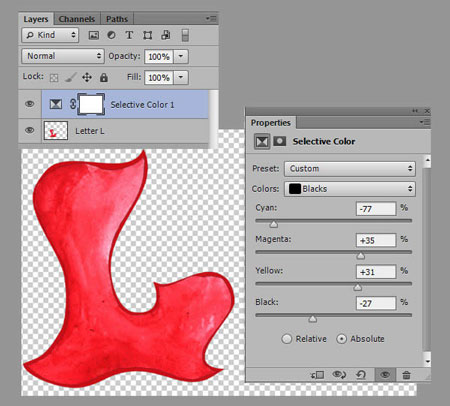
Затем переходим Layer - New Adjustment Layer - Selective Color (Слой - Новый корректирующий слой - Выборочная коррекция цвета). Выбираем черный канал (Black) и корректируем цвет обводки.

Закончив работать с текстурой, сохраняем ее (Command/Ctrl+S) и закрываем файл. Возвращаемся к рабочему документу. Текстура обновилась и мы можем видеть готовый результат.

Шаг 15
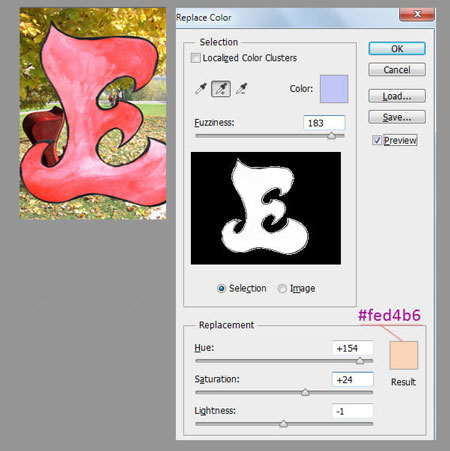
Таким же образом создаем остальные буквы. Чтобы изменить их цвета, используем корректирующий слой Selective Color (Выборочная коррекция цвета) и команду Replace Color(Заменить цвет). Давайте сделаем это на примере буквы "Е".
Чтобы продолжить работать с обычными слоями Photoshop, просто переключаемся на панель слоев. Вырезаем вторую букву и удаляем белый фон, как мы делали в третьем шаге. Я назвала слой с буквой "Letter E". Применяем к слою Image - Adjustment - Replace Color (Изображение - Коррекция - Заменить цвет). Берем пипетку с плюсом и увеличиваем область замены цвета, кликнув по светло-голубому оттенку внутри буквы. С помощью ползунков корректируем цвет буквы.

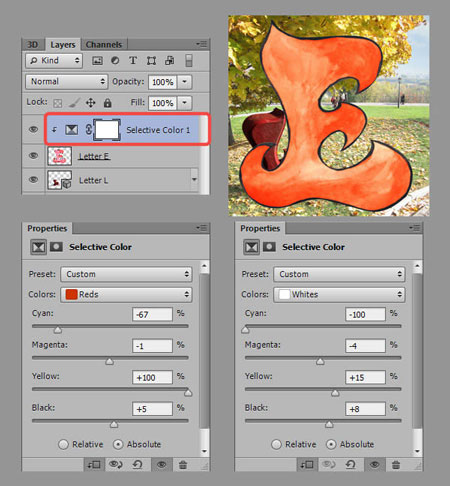
Далее создаем корректирующий слой Selective Color (Выборочная коррекция цвета) и конвертируем его в обтравочную маску (Command/Ctrl+Alt+G) для слоя "Letter E". Теперь корректирующий слой будет действовать только на слой с буквой. Закончив, объединяем букву с корректирующим слоем (выделяем оба слоя и жмем Command/Ctrl+E).

Шаг 16
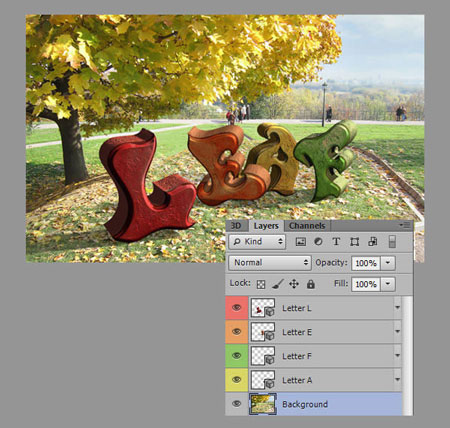
Основа буквы готова и мы можем преобразовать ее в 3D. Возвращаемся к четвертому шагу и повторяем весь процесс. Не забудьте про искажение в перспективе: чем дальше буква от зрителя, тем меньше ее размер. Слой с первой буквой должен быть самым верхним, остальные разместите один за другим. Не забывайте, что вы можете изменить параметры каждой буквы по своему предпочтению.

Шаг 17
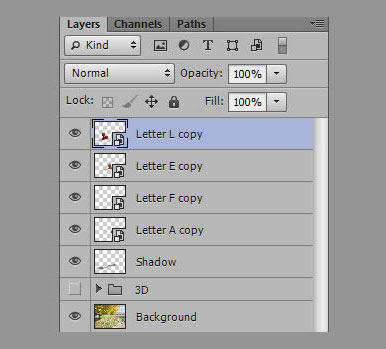
Если вы довольны положением и цветом букв, то можете их растрировать. Но я советую на всякий случай сохранить оригинальные копии 3D-слоев. Для этого дублируем их (Command/Ctrl+J) и группируем оригиналы (Command/Ctrl+G). Называем группу "3D" и отменяем ее видимость (кликаем по иконке глаза рядом с группой на панели слоев). Затем растрируем дубликаты. Для этого правой кнопкой кликаем по слою и выбираем Rasterize 3D (Растировать 3D).

Шаг 18
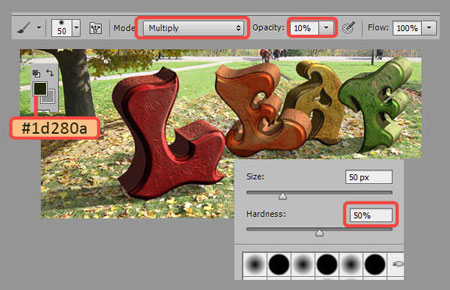
В этом шаге мы добавим контрастности теням. Создаем новый слой (Command/Ctrl+Shift+N), называем его "Shadow" и размещаем под слоями с буквами. Берем Brush tool![]() (Кисть) (В) с такими параметрами: цвет: #1d280a, жесткость: 50%, режим: Умножение,
непрозрачность: 10-15%. Размер выбирайте на свое усмотрение.
(Кисть) (В) с такими параметрами: цвет: #1d280a, жесткость: 50%, режим: Умножение,
непрозрачность: 10-15%. Размер выбирайте на свое усмотрение.

Проводим кистью по теням от букв.

Шаг 19
Теперь в нижней части букв мы должны дорисовать немного травы. Для этого мы будем использовать стандартные кисти Photoshop. Берем круглую кисть ![]() (В) с жесткостью 100% и непрозрачностью примерно 50%. Лучше работать на слой-маске,
чтобы в любой момент можно было исправить результат.
(В) с жесткостью 100% и непрозрачностью примерно 50%. Лучше работать на слой-маске,
чтобы в любой момент можно было исправить результат.
Добавляем маску всем слоям с буквами Layer - Layer Mask - Reveal All (Слой - Слой-маска - Показать все) и меняем цвет переднего плана на черный. Кликаем по миниатюре маски на панели слоев и закрашиваем нижнюю часть каждой буквы.

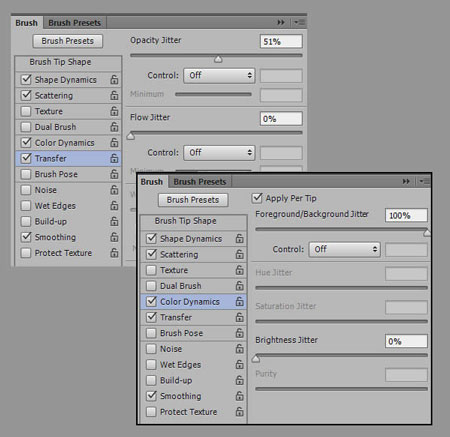
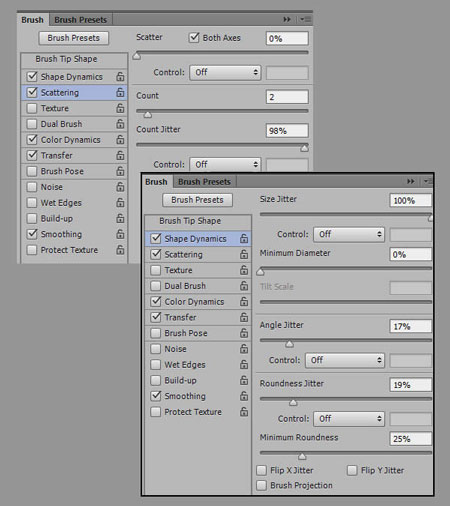
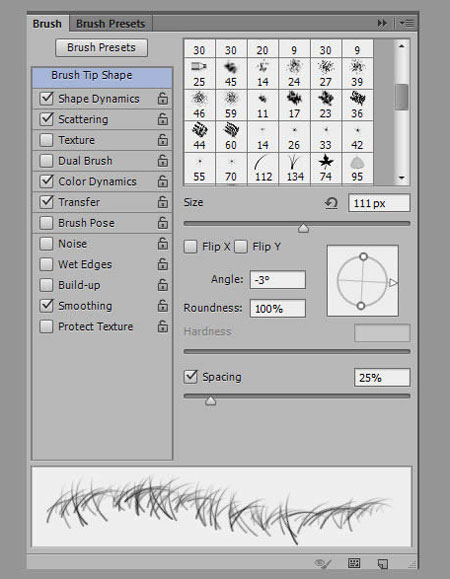
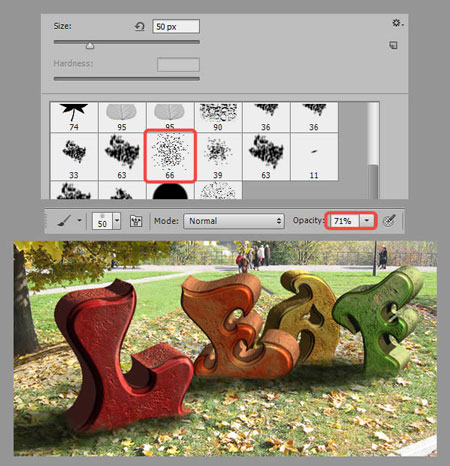
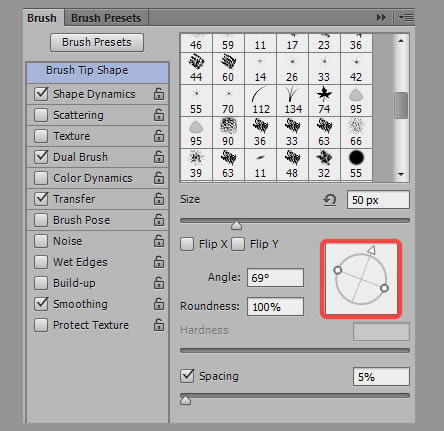
Если вы где-то ошиблись или сделали лишний мазок, то смените цвет кисти на белый, чтобы восстановить буквы. Черный - скрывает, белый - возвращает. Жмем F5, чтобы открыть панель параметров кисти, и выбираем кисточку Dune Grass. Настраиваем ее, как показано ниже.



Выбранной кистью продолжаем работать с нижней частью букв. Используйте небольшой размер кисти, примерно 30 пикселей. Вот так выглядит готовый результат:

Шаг 20
Как вы видите, в результате предыдущего действия мы скрыли некоторую часть теней, так как они находятся на одном слое с буквами. Поэтому настраиваем кисть ![]() (В), как в шаге 18, переходим на слой "Shadow" и дорисовываем недостающую тень.
(В), как в шаге 18, переходим на слой "Shadow" и дорисовываем недостающую тень.

Чтобы исправить мелкие недостатки, берем кисточку Dry Brush Tip Light Flow из стандартного набора Photoshop и редактируем слой-маску в нижней части букв.

Шаг 21
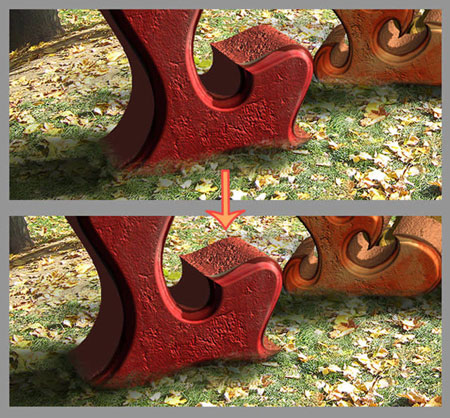
Теперь мы должны добавить неровности задним ребрам букв. Берем Brush
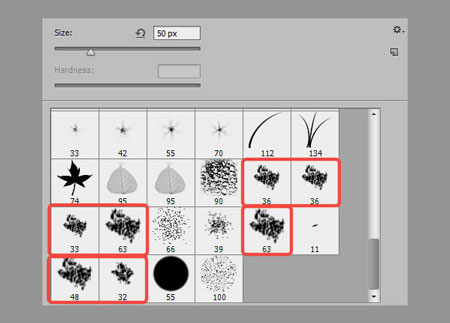
tool ![]() (Кисть) (В) и выбираем одну из кисточек, показанных на скриншоте ниже (Непрозрачность: 100%, размер: примерно 50 px, черный цвет).
(Кисть) (В) и выбираем одну из кисточек, показанных на скриншоте ниже (Непрозрачность: 100%, размер: примерно 50 px, черный цвет).

На слой-масках проводим кистью по заднему краю букв. Чтобы изменить угол наклона кисти, жмем F5 и поворачиваем стрелку указателя в желаемое направление.

Получаем вот такой результат:

Шаг 22
Чтобы текстура не была слишком резкой, мы применим к ней фильтр Gaussian Blur (Размытие по Гауссу). Но перед этим преобразуем все слои с буквами в смарт-объекты, чтобы позже мы имели возможность при необходимости изменить параметры фильтра. Кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Конветировать в смарт-объект). О слой-масках можете не беспокоиться, они находятся внутри смарт-объекта. Чтобы редактировать смарт-объект, дважды кликните по нему на панели слоев.

Шаг 23
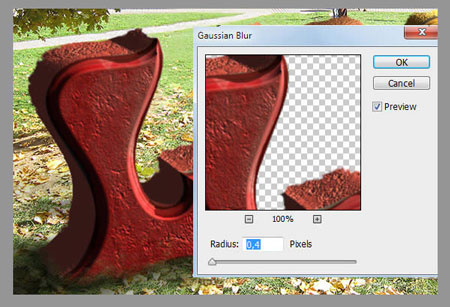
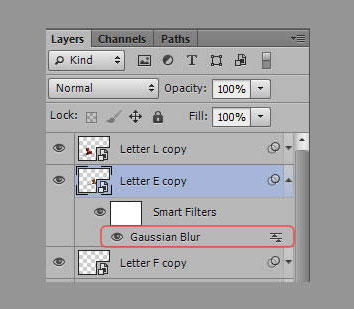
Выделяем слой с первой буквой и переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу). Уровень размытия зависит от размера ваших букв.

Применяем фильтр к остальным буквам. Не забывайте про глубину резкости: чем дальше буква от зрителя, тем сильнее ее размытие. Чтобы изменить параметры фильтра в смарт-объекте, дважды кликните по названию фильтра на панели слоев.

Вот, что у нас получилось:

Шаг 24
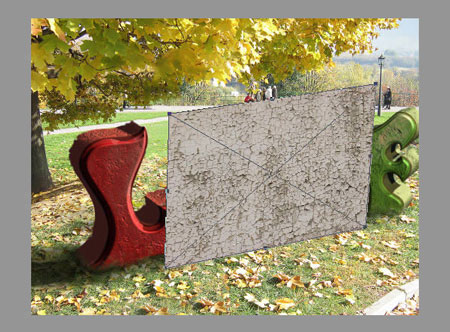
Загружаем текстуру и вставляем ее на рабочий документ. Регулируем ее размер, при этом удерживая клавишу Shift, чтобы сохранить пропорции.

Активируем трансформацию (Ctrl+T), щелкаем правой кнопкой по рабочему полотну и выбираем Distort (Искажение). Тянем за угловые узелки, чтобы текстура была параллельна передней грани буквы.

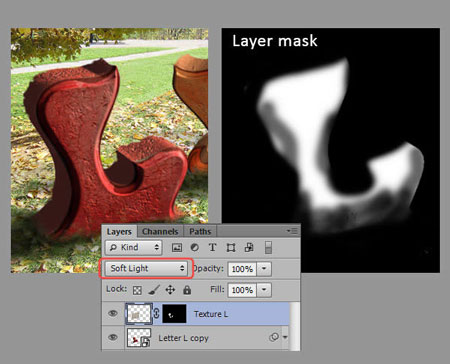
Растрируем слой с текстурой (правой кнопкой мыши по слою и выбираем Rasterize Layer (Растрировать слой)). Назывем его "Texture L". Загружаем выделение слоя "Letter L copy" (зажимаем Ctrl/Command и кликаем по миниатюре слоя на панели слоев), выделяем слой "Texture L" и добавляем на него маску, нажав кнопку Add Layer Mask (Добавить слой-маску) внизу панели слоев.

Меняем режим смешивания слоя "Texture L" на Soft Light (Мягкий свет),
берем Brush tool ![]() (Кисть) (В), устанавливаем
непрозрачность на 50% и выбираем черный цвет. Активируем маску и удаляем текстуру по бокам, в областях теней и слегка на передней грани, чтобы придать реалистичности.
(Кисть) (В), устанавливаем
непрозрачность на 50% и выбираем черный цвет. Активируем маску и удаляем текстуру по бокам, в областях теней и слегка на передней грани, чтобы придать реалистичности.

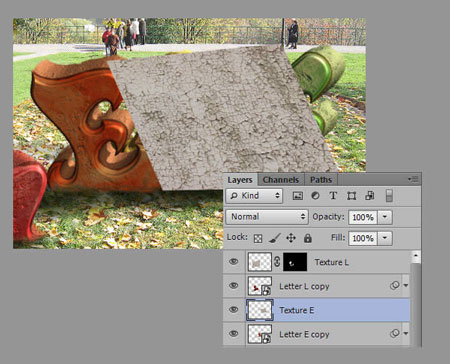
Повторяем процесс на других буквах. Не забывайте, что плоскость текстуры должна быть параллельна передней грани буквы.

У вас должен получиться вот такой результат:

Шаг 25
Группируем все слои, относящиеся к буквам (Command/Ctrl+G) и называем группу "Letters".

Шаг 26
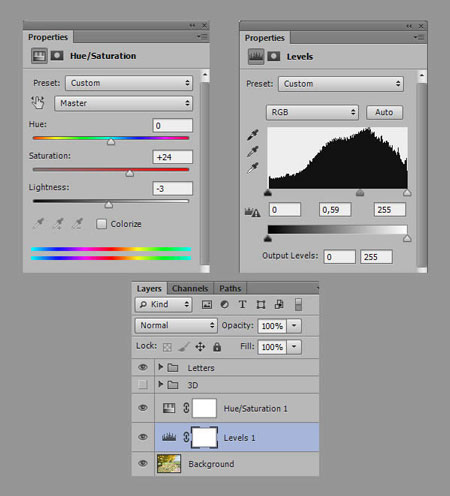
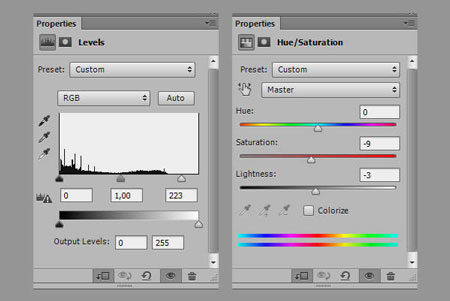
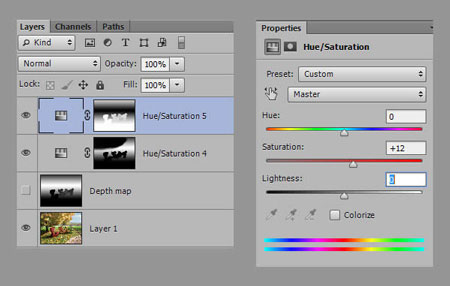
В этом шаге мы сделаем передний план более насыщенным и контрастным. Для этого создаем корректирующий слой Layer - New Adjustment Layer - Levels (Слой - Новый корректирующий слой - Уровни) и размещаем его над фоновым слоем. После этого создаем корректирующий слой Hue/Saturation (Цветовой тог/Насыщенность). Параметры корректирующих слоев должны быть следующими:

Далее берем Gradient tool ![]() (Градиент) (G) и выбираем
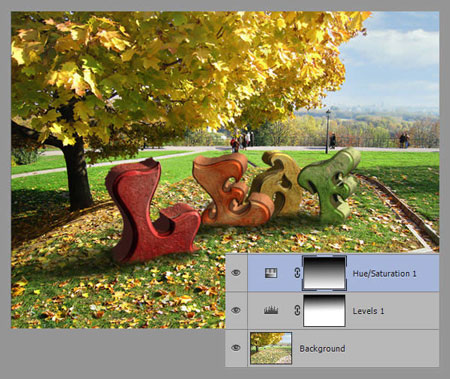
линейный градиент от черного к белому. Активируем маску корректирующего слоя и заливаем ее градиентом сверху вниз. Затем заливаем слой Hue/Saturation (Цветовой тон/Насыщенность), только в этот раз
градиент должен быть немного шире.
(Градиент) (G) и выбираем
линейный градиент от черного к белому. Активируем маску корректирующего слоя и заливаем ее градиентом сверху вниз. Затем заливаем слой Hue/Saturation (Цветовой тон/Насыщенность), только в этот раз
градиент должен быть немного шире.

Шаг 27
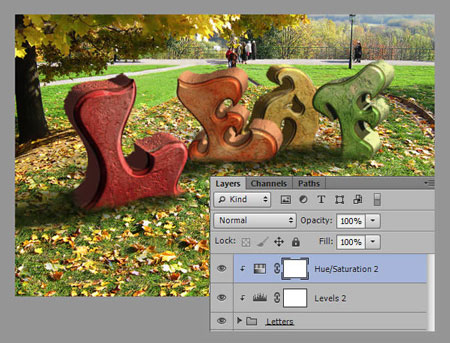
Теперь мы настроим цвет и контрастность букв, чтобы они лучше вписывались в окружение. Для этого создаем два корректирующих слоя: Levels (Уровни) и Hue/Saturation (Цветовой тон/Насыщенность). Преобразовываем их в обтравочные маски (Ctrl/Command+Alt+G) для группы "Letters", чтобы они действовали только на буквы.


Шаг 28
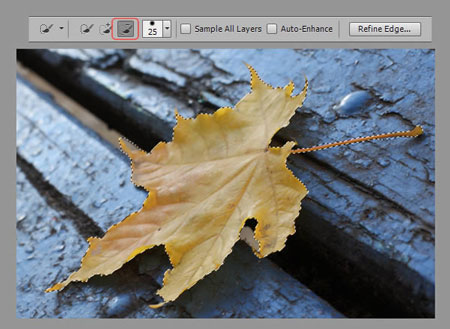
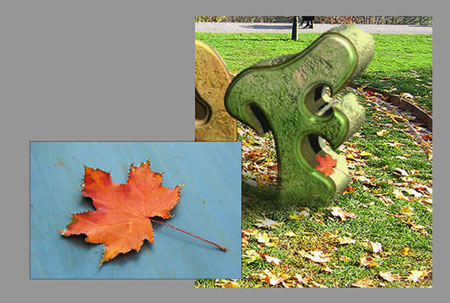
Загружаем фото кленового листа и открываем его в Photoshop. Берем Quick Selection
tool ![]() (Быстрое выделение) (W) и выделяем лист. Чтобы убрать из выделения лишние области, переключаемся в режим Subtract from Selection (Вычесть из выделения) и кликаем по ним. Не нужно создавать
идеальное выделение, так как мы все равно уменьшим лист и мелких недостатков не будет заметно.
(Быстрое выделение) (W) и выделяем лист. Чтобы убрать из выделения лишние области, переключаемся в режим Subtract from Selection (Вычесть из выделения) и кликаем по ним. Не нужно создавать
идеальное выделение, так как мы все равно уменьшим лист и мелких недостатков не будет заметно.

Копируем выделенную область и вставляем на рабочий документ, корректируем размер. Отражаем лист по горизонтали (Command/Ctrl+Е - правой кнопкой по рабочему полотну - Flip Horizontal (Отразить по горизонтали)) и деформируем (Command/Ctrl+Е - правой кнопкой по рабочему полотну - Warp (Деформация)) как показано ниже:

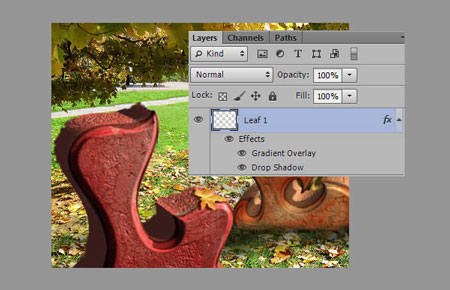
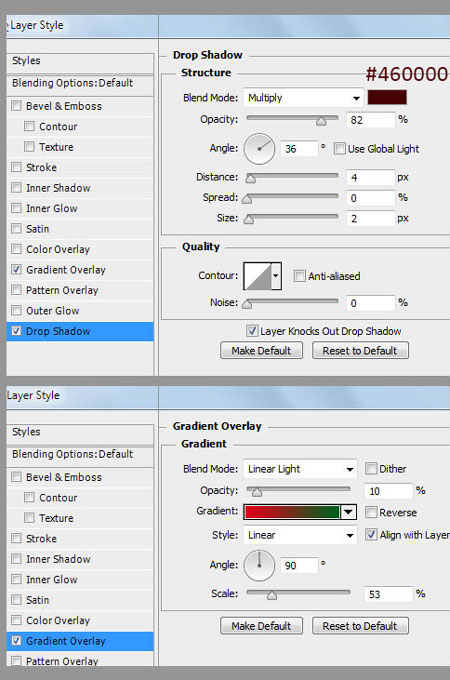
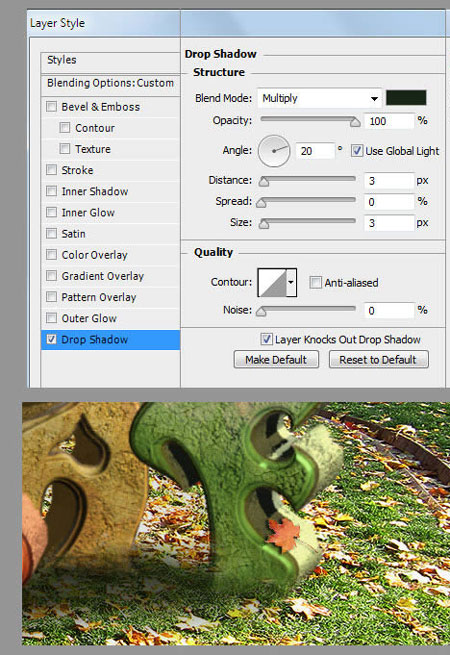
Теперь мы должны для листа добавить стили слоя: Gradient
Overlay (Наложение градиента) и Drop Shadows (Тень). Дважды
кликаем по слою "Leaf" на панели слоев, чтобы открыть окно Layer
Style:
Gradient Overlay (Наложение градиента): используем стандартный градиент
"Оранжевый, Желтый, Оранжевый". Цвет тени: #460000


Шаг 29
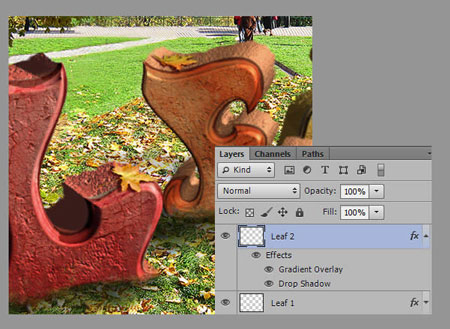
Загружаем еще одно фото кленового листа, вырезаем его и вставляем на рабочий документ. Называем этот слой "Leaf 2". Используем Warp (Деформация), чтобы деформировать лист, как показано ниже:

Применяем стили слоя.

Результат:

Шаг 30
Теперь загружаем изображение с кустом и с помощью Quick Selection
tool ![]() (Быстрое выделение) (W) выделяем область с листьями.
(Быстрое выделение) (W) выделяем область с листьями.

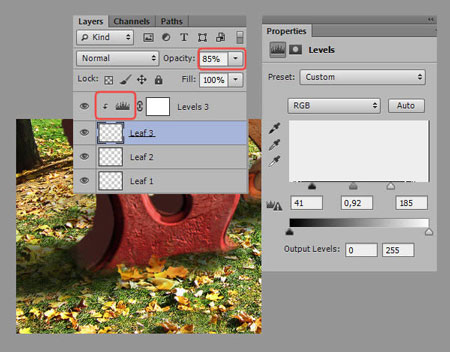
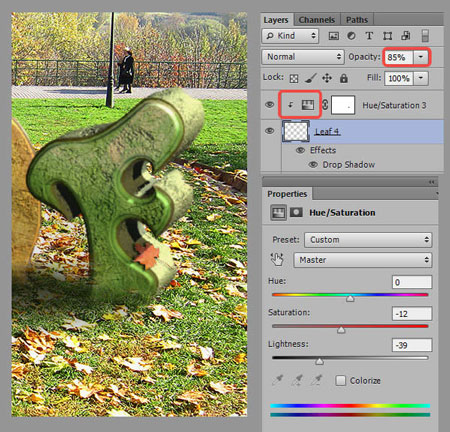
Копируем и вставляем выделенную область на рабочий документ. Размещаем эти листья рядом с буквой "L", называем слой "Leaf 3", добавляем корректирующий слой Levels(Уровни) и преобразовываем его в обтравочную маску. Параметры корректирующего слоя показаны на скриншоте ниже. Также уменьшаем непрозрачность слоя "Leaf 3" до 85%.

Шаг 31
И, наконец, загружаем третье фото с кленовым листом, выделяем его с помощью Quick
Selection tool ![]() (Быстрое выделение) (W) и вставляем на рабочий документ. Называем слой "Leaf 4". Корректируем размер
листа и деформируем его с помощью Warp (Деформация).
(Быстрое выделение) (W) и вставляем на рабочий документ. Называем слой "Leaf 4". Корректируем размер
листа и деформируем его с помощью Warp (Деформация).

На слое "Leaf 4" применяем стиль слоя Drop Shadow (Тень) (цвет: #172617):

Если вы внимательно посмотрите на букву "F", то заметите, что тень должна перекрывать верхнюю часть листа. Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и преобразовываем его в обтравочную маску для слоя "Leaf 4". Устанавливаем прааметры, как показано ниже. Активируем маску корректирующего слоя, берем черную кисть (В) и скрываем нижнюю половину листа. Также уменьшаем непрозрачность слоя "Leaf 4" до 85%.

Теперь мы можем сгруппировать (Command/Ctrl+G) все слои с листьями в группу "Leaves".
Шаг 32
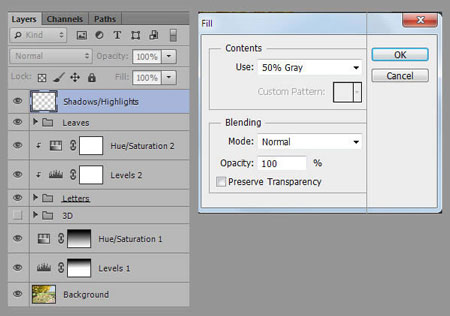
В этом шаге мы сделаем тени и блики более выразительными. Создаем новый слой (Command/Ctrl+Shift+N), называем его "Shadows/Highlights". Размещаем его в самом верху панели слоев и заливаем серым цветом Edit - Fill (Редактирование - Заливка).

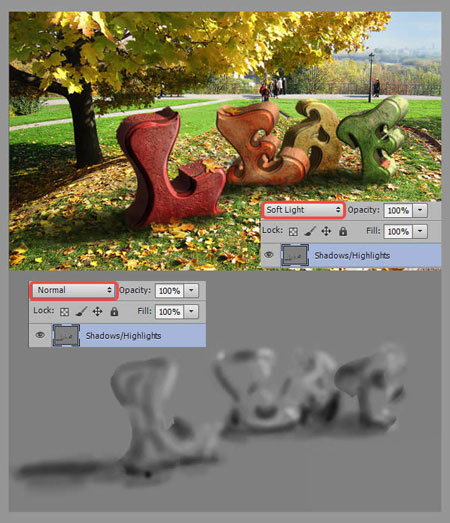
Меняем режим смешивания слоя "Shadows/Highlights" на Soft Light (Мягкий свет). Берем кисть (В) белого цвета с непрозрачностью 5% и рисуем по бликам. Затем жмем клавишу D, чтобы сменить цвет переднего плана на черный, и рисуем в областях с тенями. Мой результат вы можете увидеть ниже. На нижнем скриншоте показаны затемненные/осветленные области.

Шаг 33
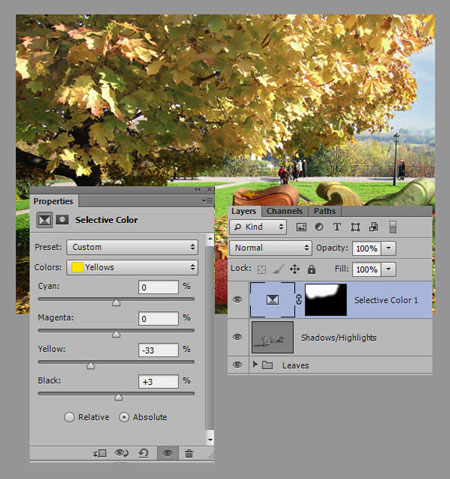
В этом шаге мы уменьшим насыщенность желтого цвета на кроне дерева. Создаем корректирующий слой Layer - New Adjustment Layer - Selective Color (Слой - Новый корректирующий слой - Выборочная коррекция цвета), выбираем желтый канал и устанавливаем параметры, как показано ниже. Переключаемся на слой-маску и заполняем ее черным цветом Edit - Fill (Редактирование - Заливка). Берем кисть (В) белого цвета и закрашиваем крону.

Шаг 34
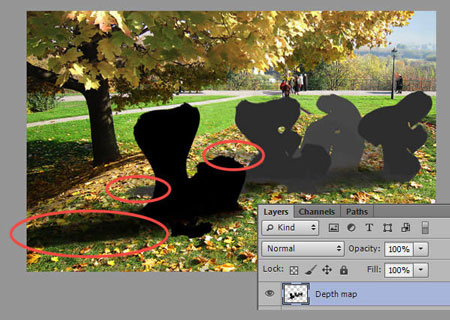
В этом шаге мы создадим эффект глубины резкости. Для начала нужно создать карту глубины, другими словами, мы должны определить количество размытия на каждом объекте. Создаем новый слой (Command/Ctrl+Shift+N), называем его "Depth Map" и размещаем в самом верху панели слоев.
Загружаем выделение самой отдаленной буквы, в данном случаем "A". Жмем Shift+Backspace, чтобы открыть параметры заливки. Убеждаемся, что слой "Depth Map" активен, и заливаем его цветом #474747. Далее выделяем буквы, которые находятся чуть ближе к зрителю, в данном случаем "E" и "F" (чтобы выделить их, зажмите Command/Ctrl+Shift и кликните по миниатюрам слоев).
Активируем слой "Depth Map" и заливаем выделение цветом #2d2d2d. Загружаем выделение последней буквы и листьев, которые находятся рядом с ней. Заливаем выделение черным цветом. Тени, которые
выделились вместе с буквами и также залиты цветом, нам не нужны, поэтому их удаляем ластиком ![]() (Е).
(Е).

Шаг 35
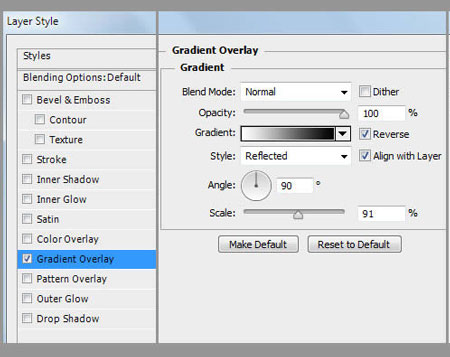
Создаем еще один слой (Command/Ctrl+Shift+N) и размещаем его под слоем "Depth Map". Заливаем его любым цветом. Дважды кликаем по слою и применяем стиль слоя Gradient Overlay (Наложение градиента).

Ваш градиент должен выглядеть примерно так же:

Теперь мы можем объединить (Command/Ctrl+E) градиентный слой и "Depth Map". Карта глубины готова.
Шаг 36
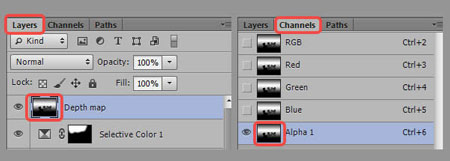
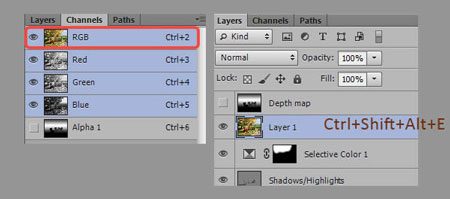
Выделяем слой "Depth Map", жмем Command/Ctrl+A > Command/Ctrl+С, чтобы копировать карту глубины, затем переходим на панель каналов и создаем новый Alpha 1 (жмем на кнопкуCreate New Channel (Создать новый канал) в нижней части панели каналов). Выбираем канал Alpha 1 и жмем Command/Ctrl+V, чтобы вставить карту глубины.

Затем выделяем канал RGB и возвращаемся на панель слоев. Скрываем слой "Depth Map" (для этого щелкаем по иконке глаза рядом с миниатюрой слоя). Активируем слой, который находится под картой глубины. В данном случае это корректирующий слой Selective Color (Выборочная коррекция цвета). Жмем Command/Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на одном новом.

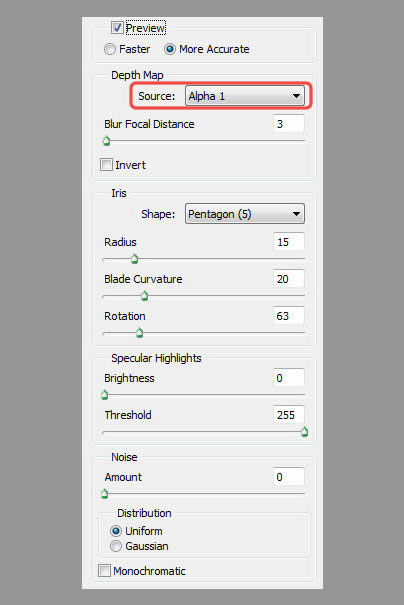
Активируем получившийся слой (на скриншоте это "Layer 1") и переходим Filter - Blur - Lens Blur (Фильтр - Размытие - Размытие при малой глубине резкости). Выбираем канал Alpha 1 из выпадающего меню Source (Источник), затем производим размытие изображения в соответствии с созданной картой глубины. Остальные параметры вы можете посмотреть на скриншоте:


Шаг 37
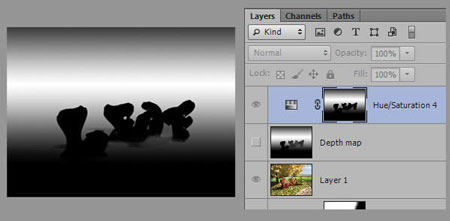
Теперь мы должны уменьшить насыщенность размытого фона. Для этого создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и размещаем его в самом верху панели слоев. Удерживая клавишу Command/Ctrl, кликаем по миниатюре слоя "Depth Map", чтобы загрузить его выделение.
Жмем Command/Ctrl+C, чтобы скопировать содержимое слоя, затем зажимаем клавишу Alt и кликаем по маске корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность). Жмем Command/Ctrl+V, чтобы вставить скопированное содержимое слоя "Depth Map" на маску корректирующего слоя. Загружаем выделение всех букв и заливаем маску корректирующего слоя черным цветом.

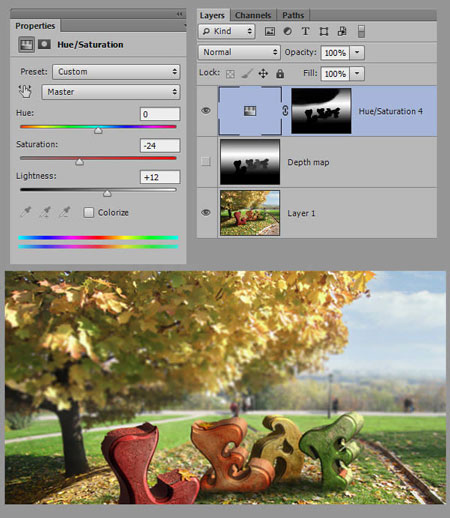
Кликаем по иконке корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность), чтобы вернуться в нормальный режим. Параметры корректирующего слоя показаны ниже. Активируем его маску, берем черную кисть и закрашиваем крону дерева.

Шаг 38
Создаем еще один корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), но теперь мы сделаем цвета переднего плана более насыщенными. Снова копируем содержимое слоя "Depth Map", затем переходим на маску корректирующего слоя. Вставляем скопированное содержимое слоя "Depth Map" на маску и инвертируем цвета, нажав Command/Ctrl+I.

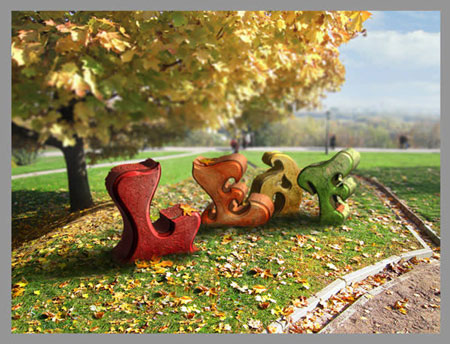
Вот, что должно получиться в результате:

Шаг 39
Это дополнительный шаг. Я решила немного обрезать изображение с помощью Crop tool (Кадрирование) (С).

Шаг 40
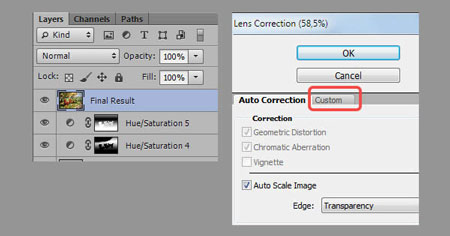
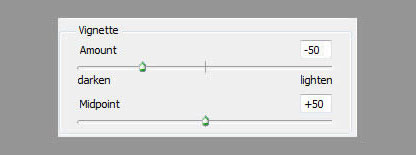
Давайте добавим виньетку. Выделяем верхний слой на панели слоев и жмем Command/Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на отдельном. Выделяем новый слой и переходим Filter - Lens Correction (Фильтр - Коррекция дисторсии). Переходим на вкладку Custom (Заказная) и вводим следующие параметры для виньетки:


Финальный результат

 InternetPhotoMarket
InternetPhotoMarket