Элегантный 3D текст в Фотошоп
Урок довольно простой и познавательный. Надеюсь, он вам понравится.
Конечный результат:
Исходники:
шрифт Dunkin Sans
текстура "Material Bump Texture"
текстура "Extrusion Bump Texture"
металлическая текстура от PavStock
текстура "Ткань"
Шаг 1
Создайте новый документ 1600х1200 пикс. Залейте фон черным цветом.
Используя шрифт Dunkin Sans напишите текст белым цветом. Размер шрифта составляет 400 pt (пунктов), а сам текст лучше написаны заглавными буквами (если вы не используете только цифры).

Шаг 2
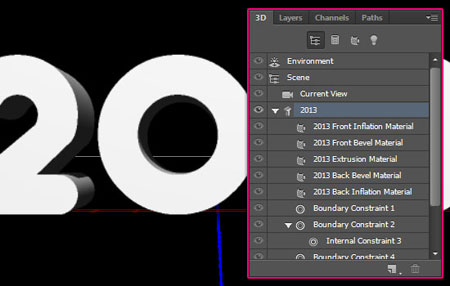
Выделяем текстовый слой, переходим в 3D - Новая экструзия из выбранного слоя (New Extrusion from Selected Layer). Это позволит мгновенно преобразовать текстовый слой в 3D-слой. Все элементы 3D слоя можно найти в панели 3D (Окно \ Window - 3D).
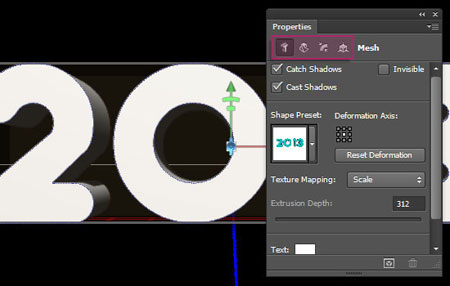
Нажмите на название основной сетки, чтобы изменить ее настройки.

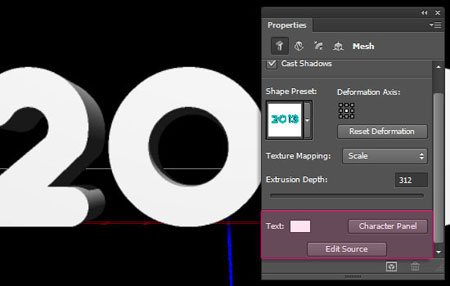
Настройки 3D сетки (мesh) и параметров можно модифицировать с помощью панели свойств (Окно \ Window - Свойства \ Properties). В данной панели свойств вы найдете панель характеристик, которая содержит кнопки редактирования "Символ" (Character Panel) и Источник (Edit Source). Источником редактирования служит оригинальный текстовый слой в отдельном окне, так что вы можете изменить его по своему желанию.
Затем, вы можете сохранить ваши изменения (Файл \ File - "Сохранить \ Save"), закрыть окно (Файл \ File - Закрыть \ Close) и вернуться к сетке 3D-документа, которая будет автоматически обновляться при любых изменениях которые вы будете делать. Это одно из замечательных свойство, доступных в 3D среде Photoshop CS6. Ваш дизайн может быть отредактирован и повторно использован, вместо того, чтобы заново вводить все настройки для создания 3D-объекта.
Эта функция делает нашу жизнь намного проще! (Этот параметр не существует в CS5, где слой с текстом растрируется, прежде чем он преобразуется в 3D-слой, следовательно, оно не может быть изменен).

Четыре иконки в верхней части панели свойств похожи на мини-вкладки для различных свойств. Они (слева направо): Сетка (Mesh), Деформировать (Deform), Капитель (Cap), иКоординаты (Coordinates)". Всегда обращайте внимание на какой из этих вкладок вы находитесь, чтобы получить необходимые вам настройки.

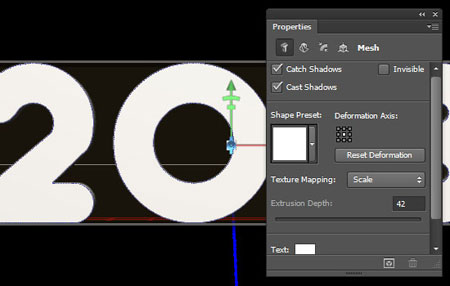
Начните изменение 3D-сетки, с изменения Глубину экструзии (Extrusion Depth) до 42.

Шаг 3
Перемещение различных элементов внутри 3D-сцены стала намного проще в CS6. Нет необходимости в использовании специальных инструментов, вы можете делать все действия используя только
инструмент Перемещение ![]() (Move Tool). В этом уроке мы
не будем двигаться саму сетку. Мы просто будем перемещать камеру, это означает, что мы будем вносить изменения только в текущий вид.
(Move Tool). В этом уроке мы
не будем двигаться саму сетку. Мы просто будем перемещать камеру, это означает, что мы будем вносить изменения только в текущий вид.
Выберите Текущий вид (Current View) в 3D панели, и активируйте
инструмент Перемещение ![]() (Move Tool). Вы увидите
несколько новых значков в крайнем правом углу экрана. Названия этих инструментов: Повернуть (Rotate), Вращать (Roll), Перетащить (Drag), Выполнить скольжение (Slide) и Масштабирование (Scale). Все, что вам нужно сделать, это нажать на иконку, с которой хотите
работать и выполнить соответствующие действия с вашим 3D объектом.
(Move Tool). Вы увидите
несколько новых значков в крайнем правом углу экрана. Названия этих инструментов: Повернуть (Rotate), Вращать (Roll), Перетащить (Drag), Выполнить скольжение (Slide) и Масштабирование (Scale). Все, что вам нужно сделать, это нажать на иконку, с которой хотите
работать и выполнить соответствующие действия с вашим 3D объектом.
При работе убедитесь, что не выбрали 3D сетку, а производите манипуляции именно с объектом. Вам понадобится некоторое время, чтобы привыкнуть к перемещению 3D-объекты, но вы освоитесь довольно быстро. Это, на самом деле, значительно проще и быстрее, чем работа с 3D инструментами в CS5.

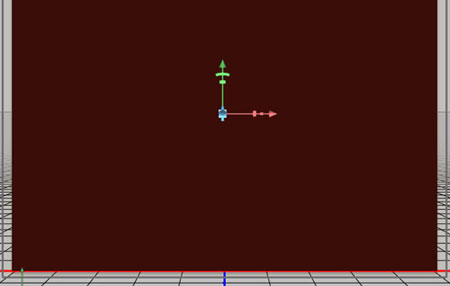
В панели свойств, можно увидеть, что настройки камеры теперь отображаются согласно текущим изменениям. Вы можете установить расположение объекта руководствуясь изображением ниже.

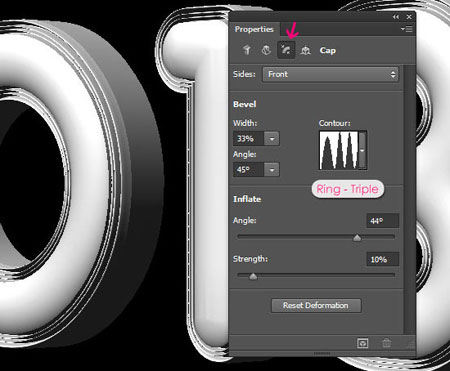
Как только вы получаете вид камеры, которая вам нравится, снова нажмите на название основной сетки 3D "2013", затем в панели свойств нажмите значок Капитель (Cap). Введите следующие параметры: Ширина (Width) - 33, Угол (Angle) - 45. В параметрах Раздувание (Inflate)", измените угол (аngle) до 44,а интенсивность (strength) до 10. Наконец, выберите вид контура (contour) - Волна (Ring - Triple).

Шаг 4
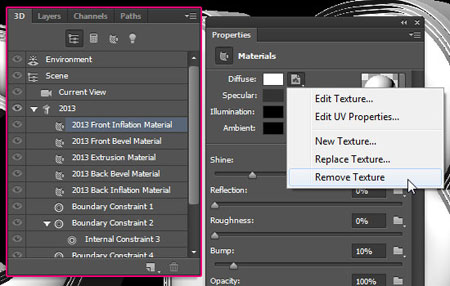
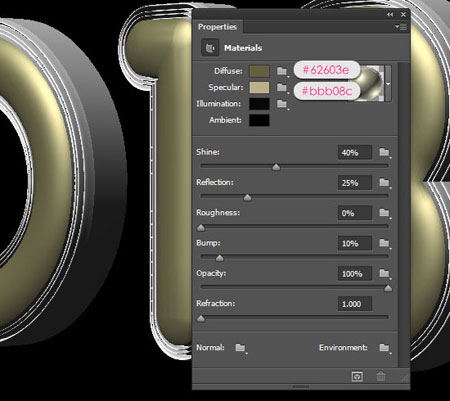
Далее, мы определимся с материалом которым будем заполнять наш текст. Начните с нажатия "Материал передней выпуклости (Front Inflation Material) в 3D панели, затем перейдите в меню Свойства (Properties), чтобы изменить настройки. Если вы видите, какую-либо текстуру (вместо значка папки), щелкните по стрелке и выберите Удалить текстуру (Remove Texture).

Изменение цвет Рассеивание (Diffuse) на # 62603e и цвет Цветовой блик (Specular) на # bbb08c. Затем измените остальные значения, как показано на изображении ниже.

Нажмите на значок папки рядом с значение Рельеф (Bump) и выберите из подменю Загрузить текстуру (Load Texture). Затем выберите текстуру, которая представлена в исходном материале - "Material Bump Texture".

Это создаст иллюзию 3D складки внутри текста.

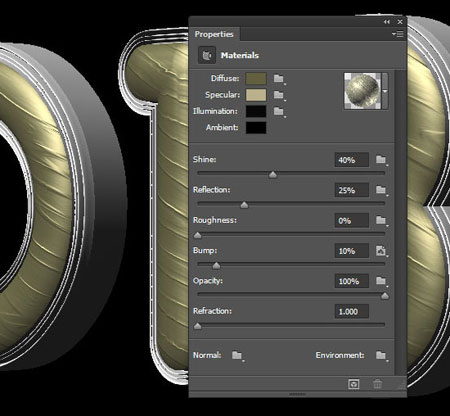
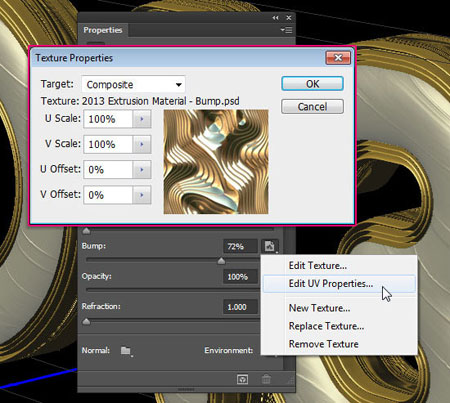
Если ваш текст выглядит не похожим на изображение выше, нажмите еще раз на значок текстуры рядом с Рельеф (Bump) и выберите команду Редактировать UV-свойства (Edit UV Properties).

Установите следующие значения параметров:

Шаг 5
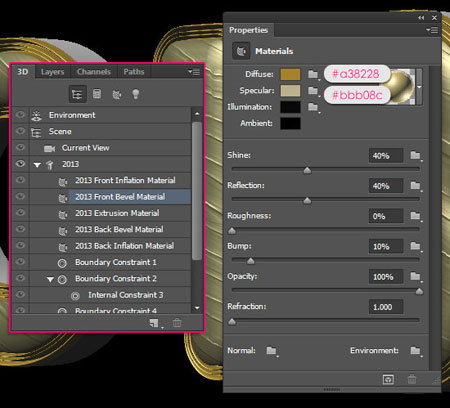
Переходим к изменению параметров Материал переднего скоса (Front Bevel Material). В панель Свойства (Properties) изменение цвет Рассеивание (Diffuse) на # a38228, а цветЦветовой блик (Specular) на # bbb08c. Затем измените другие значения, как показано ниже.

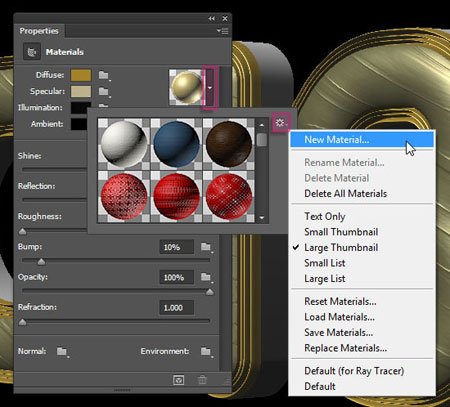
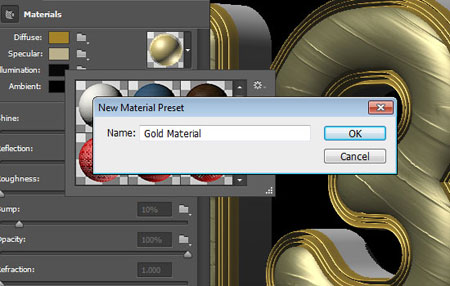
Сохраним наши настройки как новый вид материала. Для этого, нажмите на окно выбора материала, а затем нажмите всплывающем меню иконки в правом верхнем углу и выберитеНовый материал (New Material).

Введите название для нового набора (например "Золотой текст) и нажмите кнопку ОК.

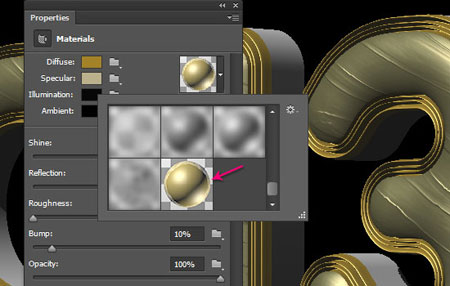
Теперь, ваш новый набор отображается внизу библиотеки материалов, и вы сможете применить его к любой поверхности в дальнейших работах.

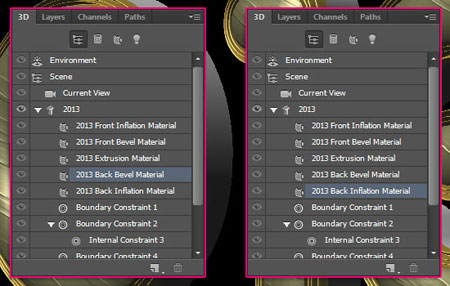
Примените новый сохраненный вид материала для поверхностей Материал заднего скоса (Back Bevel Material) и для Материал задней выпуклости (Back Inflation Material). (Выберите каждую из 3D поверхностей, затем щелкните значок материала в панели свойств и примените ваш новый набор).

Шаг 6
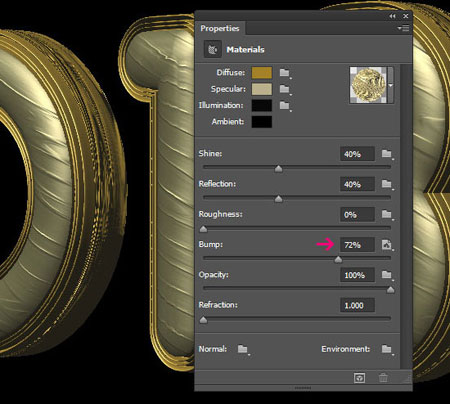
Перейдите к поверхности Материал экструзии (Extrusion Material) в 3D панели, и применить сохраненный набор "Золотой текст" еще раз. После, нужно увеличить значение Рельеф(Bump) до 72% и загрузить текстуру Extrusion Bump Texture, как вы делали раньше.

Для UV-свойств, установите масштаб U и V шкалы (Scale) на значения 100%, а U и V смещений (Offset) на значения 0.

На этом работа с материалами завершена.
Шаг 7
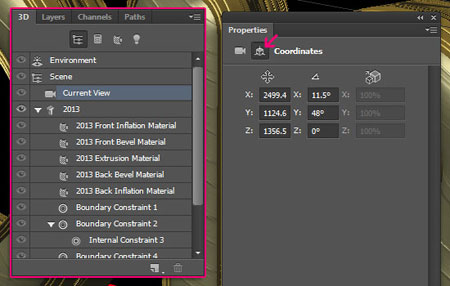
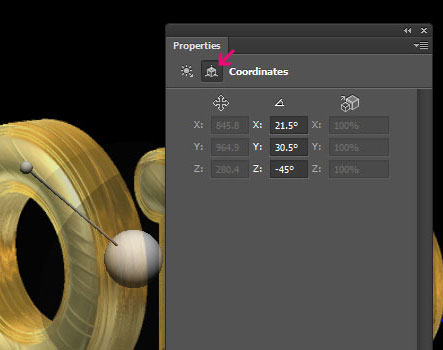
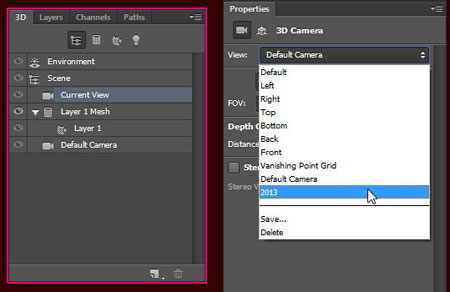
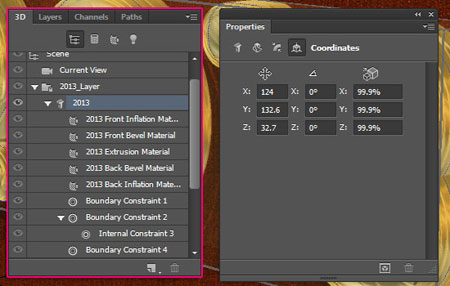
Нажмите на Текущий вид (Current View) в 3D панели, а затем нажмите на иконку Координаты (Coordinates) в панели свойств. Вы можете ввести значения для положения текста в данной вкладке, вместо перемещения камеры с помощью Перемещение (Move Tool).
Координаты, которые использованы в данном уроке, указаны ниже.

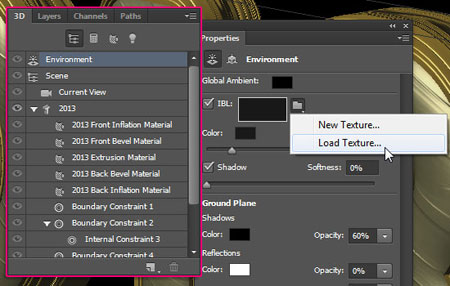
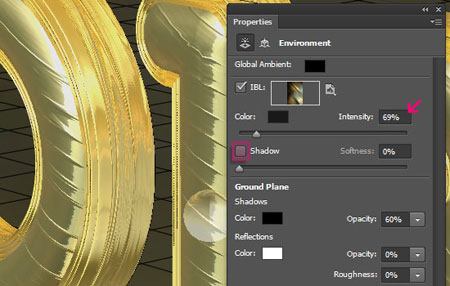
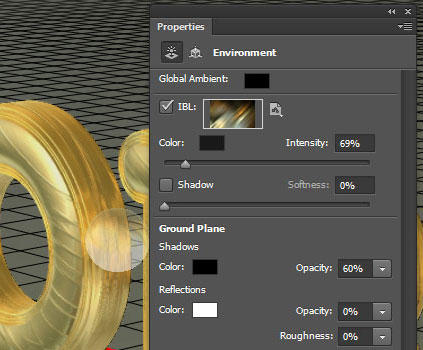
Теперь нажмите Окружающая среда (Environment) в 3D-панели. Перейдите в параметр ИСБИ (IBL), а затем щелкните значок папки рядом с ним и выберите Загрузить текстуру (Load Texture). Откройте изображение Металлическая текстура.

Снимите флажок окна Тень (Shadow), и уменьшить интенсивность (Intensity)
до 69%.

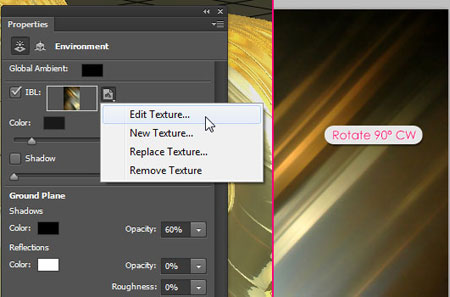
Нажмите на иконку текстуры ИСБИ (IBL) и выберите в подменю Редактировать текстуру (Edit Texture). Это позволит открыть текстуру в новом окне. Далее, находясь в документе с изображением металлической текстуры, перейдите в Редактирование - трансформирование - повернуть на 90 ° по часовой стрелке (Image - Image Rotation - 90 ° CW). После этого в Файл - сохранить (File - Save), а затем Файл - закрыть (File - Close), чтобы сохранить изменения и вернуться к исходному документу.

Текстура действует как окружающая среда для 3D сетки. Таким образом она влияет на отражение света, и окраску.

Перейдите на вкладку Бесконечный свет 1 (Infinite Light 1) в 3D панели, а затем изменить значение Тень - Сглаживание (Shadow - Softness) до 100% в панели свойств. Это позволит сделать тени менее резкими.

Нажмите на иконку Координаты (Coordinates). Опять же, вы можете
контролировать расположение света через эти значения или воспользоваться инструментом Перемещение ![]() (Move Tool).
(Move Tool).

Шаг 8
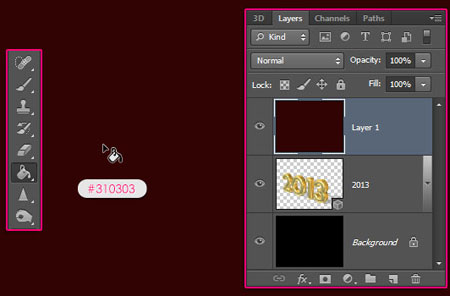
Создайте новый слой поверх 3D-слоя и залейте его цветом # 310303 с
помощью инструмента Заливка ![]() (Paint Bucket).
(Paint Bucket).

Перейти к 3D - Новая сетка из слоя - Открытки (3D - New Mesh From Layer -Postcard). Это позволит преобразовать слой в 3D-объект (плоскость).

В панели 3D выберите Текущий вид (Current View). Затем, в панели Свойства (Properties), выбираем имя нашего 3D слоя с текстом. Это позволит сделать одинаковой позицию камеры обоих 3D-слоев.

Вернитесь в панель Слои (Layers), выделите оба ваших 3D-слоя . Затем перейдите в 3D - Слияние 3D -слоев (3D - Merge Layers 3D). Это позволит разместить два 3D-объектов в один слой. Вы можете открыть вкладку 3D и увидеть, как теперь располагаются там объекты. Так же, осталась возможность выбрать и отредактировать каждый элемент в отдельности. (Нажимайте стрелки папок, чтобы развернуть / свернуть списки 3D-объектов).

Шаг 9
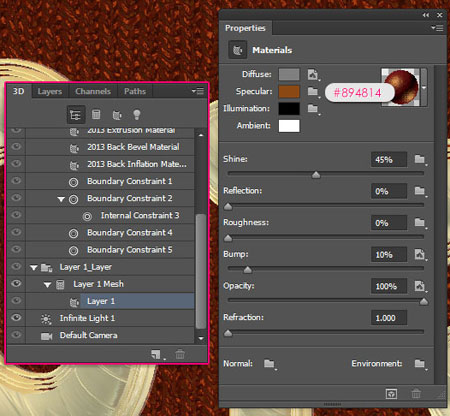
Выберите имя нового слоя с поверхностью на панели 3D для изменения параметров материала. Материал Рассеивание (Diffuse) уже применен ,оставим его без изменений. Заменим цвет Цветовой блик (Specular) на # 894814, а остальные значения, отредактируйте как показано ниже. В подменю Рельеф (Bump) загрузите текстуру Ткань.

Для UV-свойств, установите масштаб U и V шкалы (Scale) на значения 300%, а U и V смещений (Offset) на значения 0.

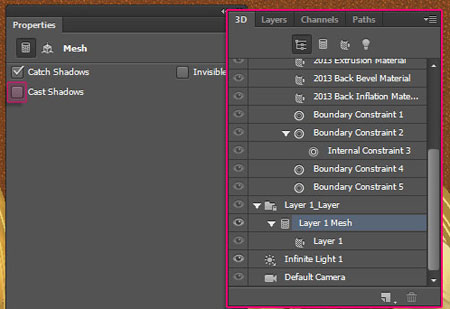
Выберите Слой 1 Сетка (layer’s Mesh) на панели 3D, затем снимите флажок Наложить тени (Cast Shadows) в панели свойств.

Теперь нам нужно отделить текст от 3D плоскости (открытки).
Если нажать на иконку Координаты (Coordinates), вы можете
использовать значения как в изображении ниже. Но вы можете воспользоваться инструментом Перемещение ![]() (Move Tool) и установить координаты по собственному желанию.
(Move Tool) и установить координаты по собственному желанию.

Если вы хотите, откорректировать положение текста, выберите его в панели 3D, нажмите на иконку Координаты (Coordinates) в панели свойств и введите значения, которые вы хотите (либо
переместить его с помощью Перемещение ![]() (Move Tool). Идея состоит в
том, чтобы наш 3D-текст выглядел висящим на плоскости. Поэтому не должно быть много пространства между текстом и поверхностью.
(Move Tool). Идея состоит в
том, чтобы наш 3D-текст выглядел висящим на плоскости. Поэтому не должно быть много пространства между текстом и поверхностью.

Шаг 10
После завершения работы с композицией картинки, встаньте на вкладку Окружающая среда (Environtment) и щелкните значок Рендеринг (Render) внизу 3D-меню. Рендеринг может занять некоторое время. Вы можете проверить ход процесса в строке состояния (в нижней части экрана).

Вы должны получить такой результат!

Шаг 11
Установите основной цвет (Foreground) на # 7d7d7d, а фоновый цвет (Background) на белый. Активируйте инструмент Градиент (Gradient Tool). На панели настроек градиента (оptions), установите: От переднего плана к прозрачной заливке (Foreground to Transparent fill), тип градиента - Радиальный (Radial Gradient), и проверьте наличие флажка возле иконки Инверсия (Reverse).

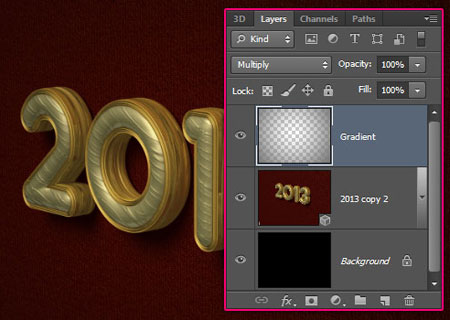
Создайте новый слой поверх всех остальных. Режим смешивания (Blend Mode) нового слоя устанавливаем - Умножение (Multiply). Стоя на этом слое, нажмите и перетащите линию градиента от центра документа к одному из углов.

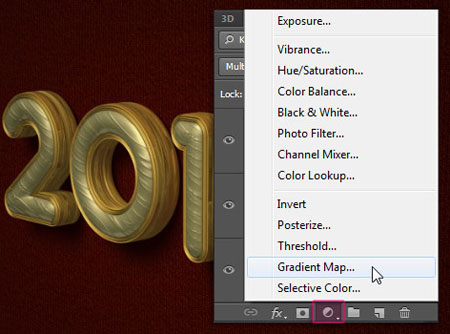
Нажмите кнопку Создать новую заливку или корректирующий слой (Create new fill or adjustment layer), внизу панели слоев, и выберите Карта градиента (Gradient Map).

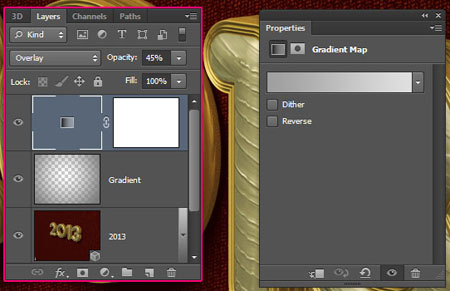
Измените режим наложения (Blend Mode) корректирующего слоя на Перекрытие (Overlay), непрозрачность (Opacity) - 45%. Щелкните на поле градиента, чтобы создать новый набор цвета.

Введите значения новых цветов (# 9f9f9f - слева и # DFDFDF - справа).

И вот итог!
Надеюсь, что этот урок был полезным введение в основы 3D программы Photoshop CS6!
И .... с наступившим Новым годом!!
:)

 InternetPhotoMarket
InternetPhotoMarket