Рисуем забавный пейзаж в Фотошоп
В этом уроке я покажу вам, как более эффективно работать с планшетом и программой Photoshop. Используя настройки для кистей, можно достичь очень красивых результатов. Я покажу вам, как сделать
текстуру акварельной бумаги, создать специальную кисть, а также красивую деревянную рамку.
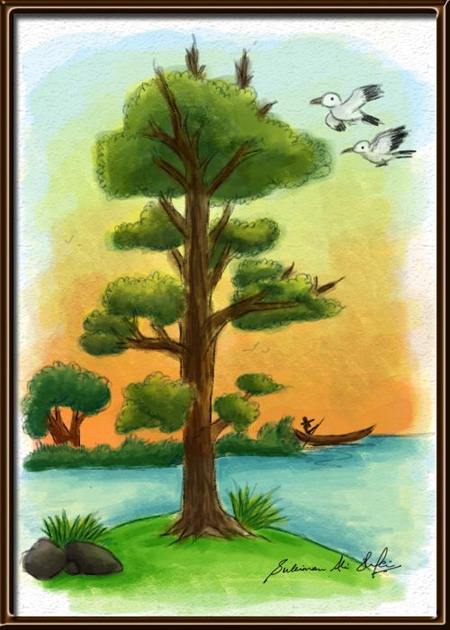
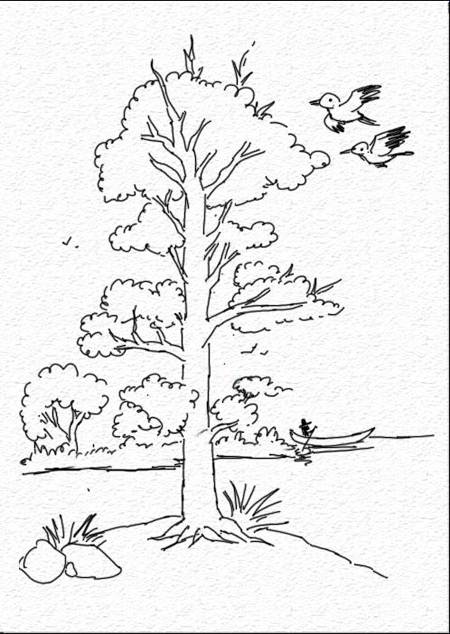
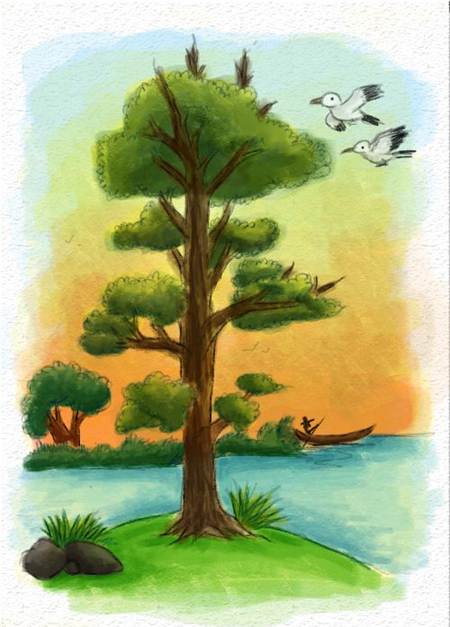
Вот что мы должны нарисовать:

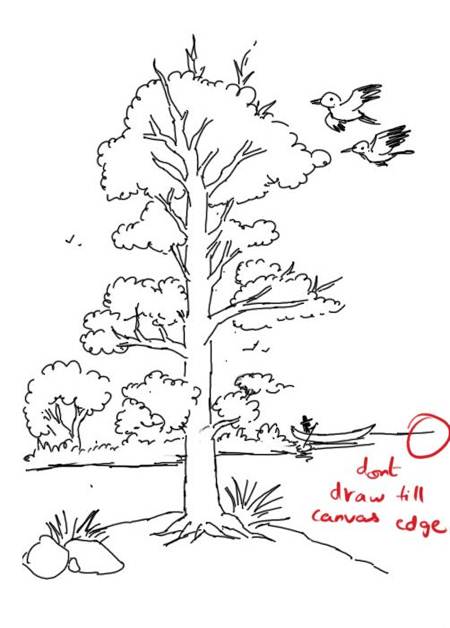
Шаг 1. И так, первое, что нужно сделать – конечно, набросок. Здесь на новом
слое я сделал набросок пейзажа с основным акцентом на большое дерево в центре. Отмечу, что линии наброска не должны доходить до краёв холста.
Назовите этот слой «Набросок».
Помните, этот слой должен быть выше других, и все цвета будут находиться под ним.

Шаг 2. Теперь подготовим саму бумагу, чтобы рисунок выглядел более
реалистично.
Чтобы это сделать, для начала дважды щёлкните на фоновый слой (который был белым при создании документа). Этим способом мы разблокируем фоновый слой.
Опять два раза щёлкните по разблокированному слою, чтобы открыть окно Стили
слоя (Layer Style) и выберите Тиснение (Bevel &
Emboss).
В подпунктах выберите пункт Текстура (Texture). Здесь поищите самую
красивую для вас текстуру бумаги. Я выбрал текстуру «Мокрая акварельная бумага» (Washed
Watercolor Paper).
Примечание переводчика: В моей версии CS5 я не нашёл такой текстуры, более похожей была текстура под названием «Белая почтовая бумага».
Убедитесь, что масштаб текстуры не увеличен и не уменьшен – в поле Размер (Size) должно быть выбрано значение 100%.
Текстура получилась слишком контрастной. Исправим это.
Перейдите к вкладке Тиснение (Bevel & Emboss). Уменьшите
размер (Size) до 2 пикселей.
Назовите этот слой «Холст».

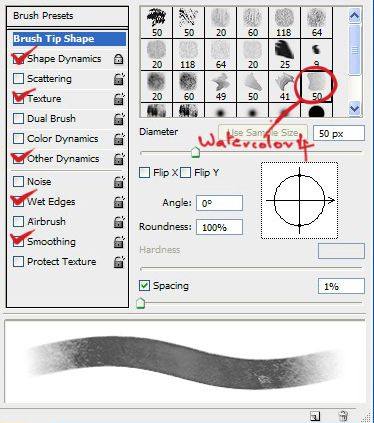
Шаг 3. Настало время настроить кисть. Чтобы перейти в окно настроек,
нажмите F5.
В этом окне с параметрами можно очень много экспериментировать… Но мы постараемся сделать такую кисть, чтобы она подходила к текстуре нашего холста.
Выберите любую кисть ![]() , которая вам нравится.
, которая вам нравится.
Уменьшим интервалы.
Идём в Форма отпечатка кисти (Brush Tip Shape) и уменьшим интервалы
(Spacing) до 1%.
Идём в Динамику формы (Shape Dynamics). Колебание размера (Size
Jitter) установим на 0%, а Минимальный диаметр (Minimum Diameter) на 100%.
Также в окне управления должно стоять Нажим пера (Pen Pressure).
Теперь бежим в Текстуру (Texture). Устанавливаем туже текстуру, что и использовали для создания холста. Установите режим Перекрытие (Overlay).
Теперь напоследок заходим посетить Другую Динамику, или в некоторых версиях
Передачу (Other Dynamics).
Убедитесь, что в поле Колебание непрозрачности (Opacity Jitter)
установлено значение 0%, а поле Колебание количества краски (Flow Jitter) примерно 31%.
Не забудьте установить галочки Влажные края (Wet Edges) и Сглаживание
(Smoothing).

Шаг 4. Теперь перейдём к рисованию. Сначала начнём с фона.
Установите непрозрачность для кисти где-то 20-25% и установите режим наложения для кисти Умножение (Multiply).
Создайте новый слой, назовите его «Фон». Этот слой будет использоваться только для рисования фона.
Немного увеличьте размер кисти и начните рисовать, свободно, хаотичными мазками. Не забудьте про силу нажатия пера, чем меньше ваша рука давит на планшет – тем мазки прозрачнее. Воспользуйтесь
этим, чтобы смешать цвета.
Не раскрашивайте фон сильно.
Как и линии наброска, не рисуйте мазками до краёв холста.

Шаг 5. Рисование отдельных объектов.
Когда вы рисуете новый объект, всегда создавайте новый слой.
Упорядочите слои, чтобы не оказалось, что дерево находится у вас за водой.
Поскольку каждый объект нарисован на новом слое, если вы допустите ошибку, можно удалить слой и перерисовать его.

Шаг 6. Можно немного «приглушить» контуры наброска, чтобы они не были сильно
видны. Просто уменьшите непрозрачность слоя с наброском до 20%.
Создайте новый слой под слоем с наброском и назовите его «Новый набросок».
Выберите инструмент Кисть (Brush) и перейдите в настройки кисти.
В динамике формы (Shape Dynamics) уменьшаем минимальный диаметр до
0%.
Верните полную непрозрачность и обычный режим наложения для кисти. Выберите нужный цвет для прорисовки объекта. Начинайте прорисовывать объекты и контуры так, чтобы они приобрели небольшой
карандашный эффект.

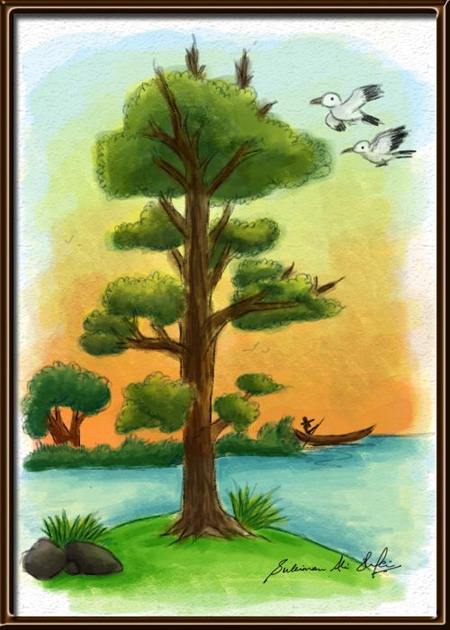
Шаг 7. Создание рамки.
Ура! Картина завершена. Но для ощущения именно картины, поместим её в рамку.
Нажмите Ctrl+A, потом перейдите в меню Редактирование > Обводка (Edit > Stroke). Выберите хороший коричневый цвет, ширину
15 пикселей, внутри (Inside).
Два раза щёлкните на слой, откроется окно стилей слоя. Выберите Тиснение (Bevel & Emboss), стиль – Внутренний скос (Inner Bevel), техника – Гладкий (Smooth). В окне контура выберите любой контур, который вам понравится. Потом войдите в подвкладку Контур (Contour), выберите там такой же контур.
И ещё добавьте тень. Менять в параметрах ничего не надо, уменьшите только размер (Size).
Можно показать, что шедевр ваш. Просто создайте новый слой и распишитесь.
Всё! Наш мультяшный шедевр готов!

 InternetPhotoMarket
InternetPhotoMarket