Рисуем Супермена в Фотошоп
Базовый набросок один из важных элементов в цифровой иллюстрации. В нем вы определяете общий замысел работы. У каждого художника есть свои методы и секреты создания удачных набросков. Одни рисуют по памяти, другие используют фотографии. В этом уроке мы покажем вам, как использовать сетку для удобного создания эскизов, и превращения примитивного наброска в законченную иллюстрацию.

Исходники:
- Rahll Brush Set
- David Nagel Series 37 Skin Texture Brushes
- Noise Texture by SheridanJ
- Ice Texture
- Cracked Glass
- Fireworks
- Lens Flare by SheridanJ
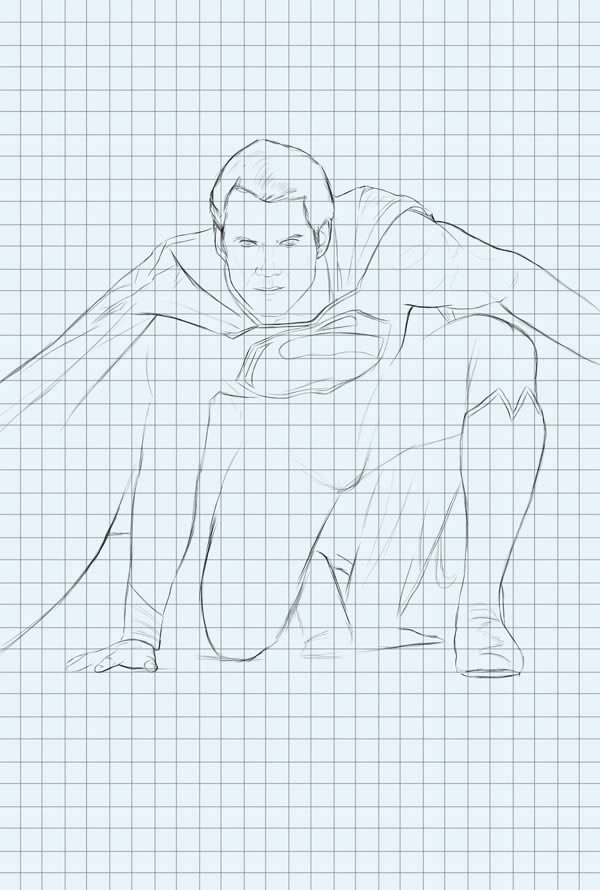
1. Сетка и набросок
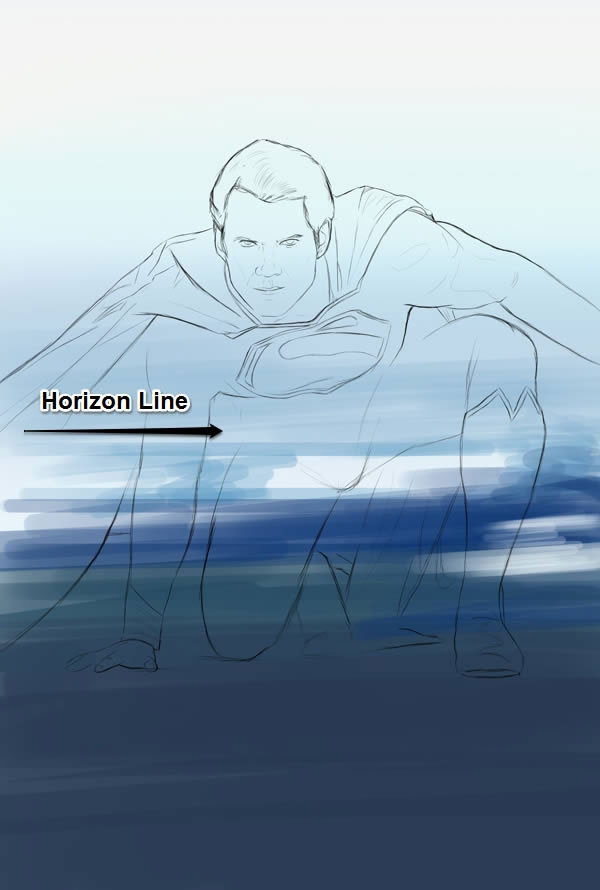
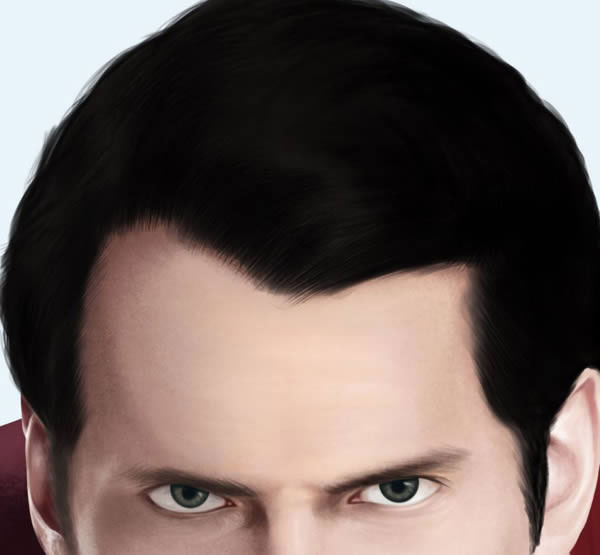
Для создания иллюстрации мы будем использовать официальный промо-постер фильма "Человек из стали". Активируем сетку в Photoshop, которая поможет нам сохранить пропорции и получить аккуратный набросок для дальнейшей работы. Закончив, начинаем добавлять краски.

2. Фон
Шаг 1
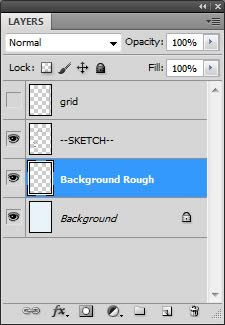
Создаем новый слой сразу под наброском и называем его "Background Rough".

Шаг 2
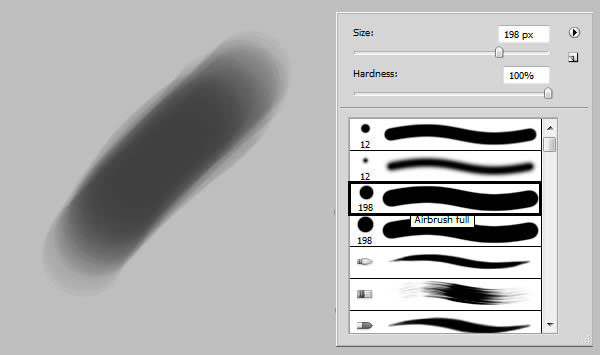
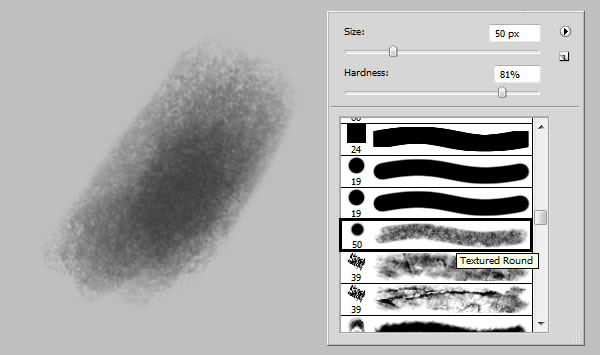
Жёсткой круглой кистью ![]() со средней
непрозрачностью (50%) начинаем набрасывать фон. На данном этапе не нужно вырисовывать детали, фон должен быть достаточно минималистичный, чтобы не отвлекать внимания от центрального персонажа.
со средней
непрозрачностью (50%) начинаем набрасывать фон. На данном этапе не нужно вырисовывать детали, фон должен быть достаточно минималистичный, чтобы не отвлекать внимания от центрального персонажа.


Шаг 3
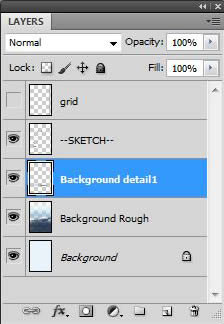
Создаем новый слой и называем его "Background detail 1".

Шаг 4
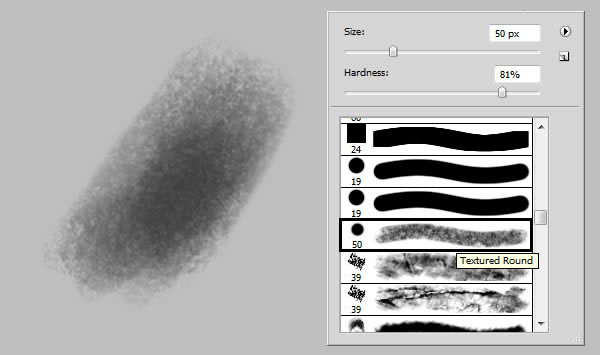
Выбираем текстурную кисть из набора 'Rahll's Brush pack и добавляем больше деталей на фоне, пытаясь примерно создать эффект снега вокруг персонажа.


Шаг 5
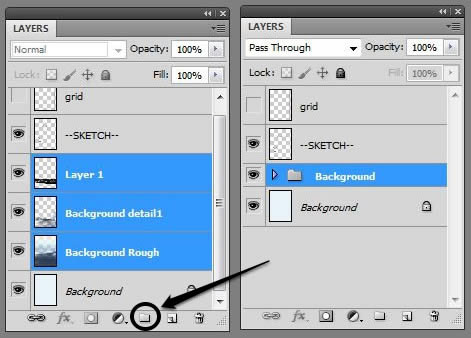
Зажимаем Command/Ctrl и выделяем все слои с фоном. Группируем их (Command/Ctrl+G) и называем группу "Background".

3. Базовые цвета
Шаг 1
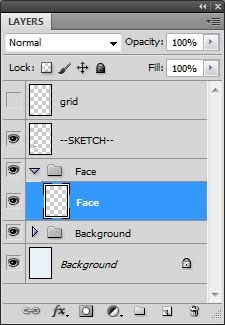
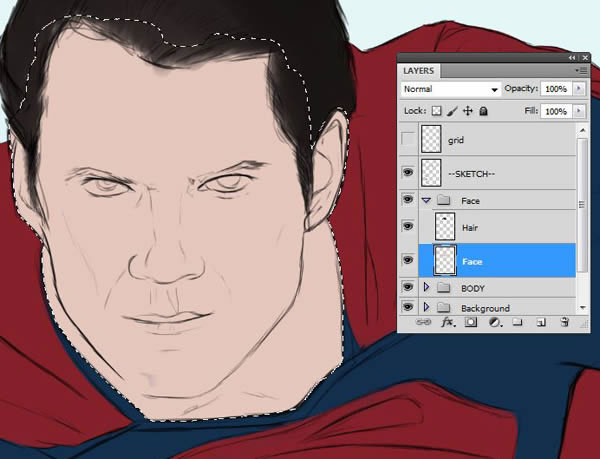
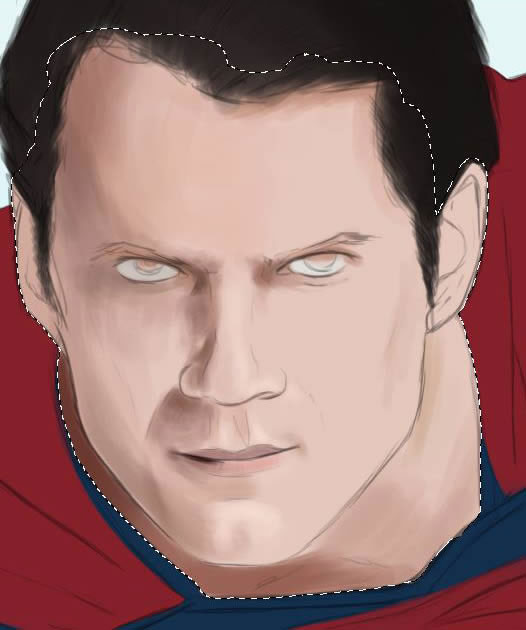
Создаем новую группу и называем ее "Face". Все слои, на которых мы будем работать с головой, добавляйте в эту группу.

Шаг 2
На новом слое рисуем лицо (#e5c7bc).

Шаг 3
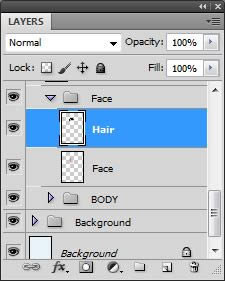
Создаем новый слой над лицом и называем его "Hair". Заполняем волосы темным цветом. Не используйте чистый чёрный цвет (#000000), лучше взять #181212.


Шаг 4
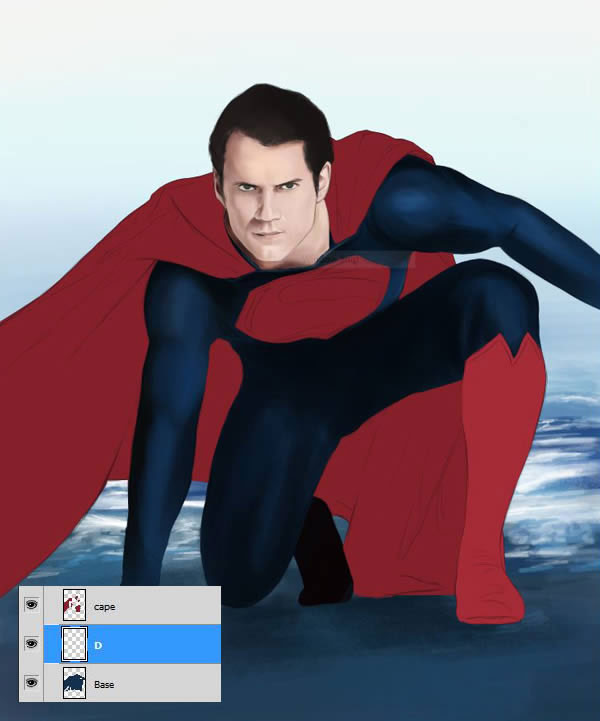
Создаем новую группу под "Face" и называем ее "Body".

Шаг 5
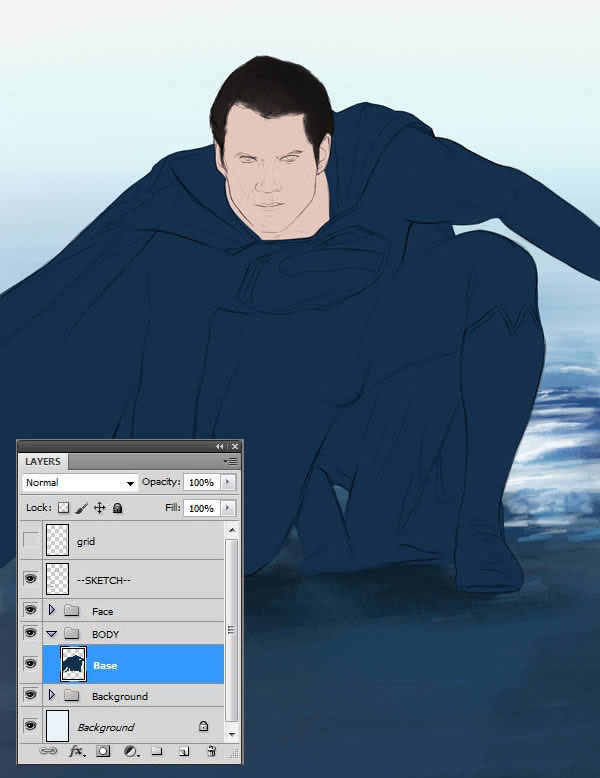
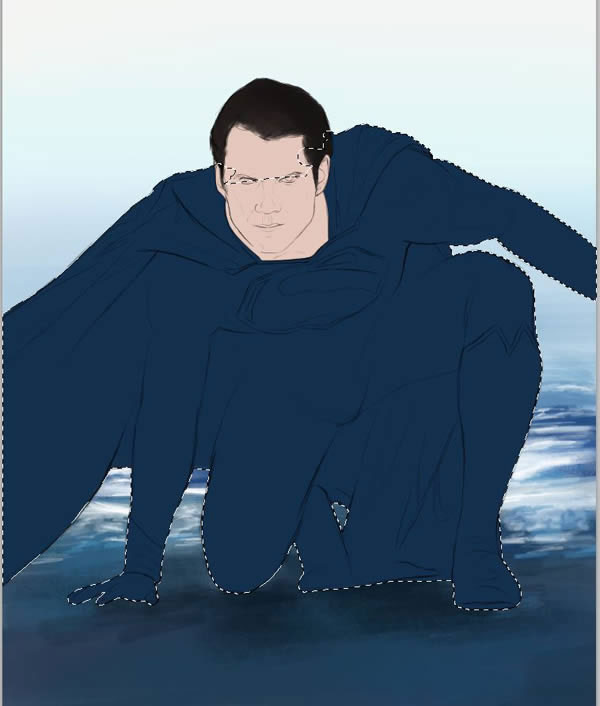
На новом слое "Base" заполняем тело персонажа бледно-синим цветом: #142f4d.

Шаг 6
Зажимаем клавишу Command/Ctrl и кликаем по миниатюре слоя "Base", чтобы загрузить его выделение.

Шаг 7
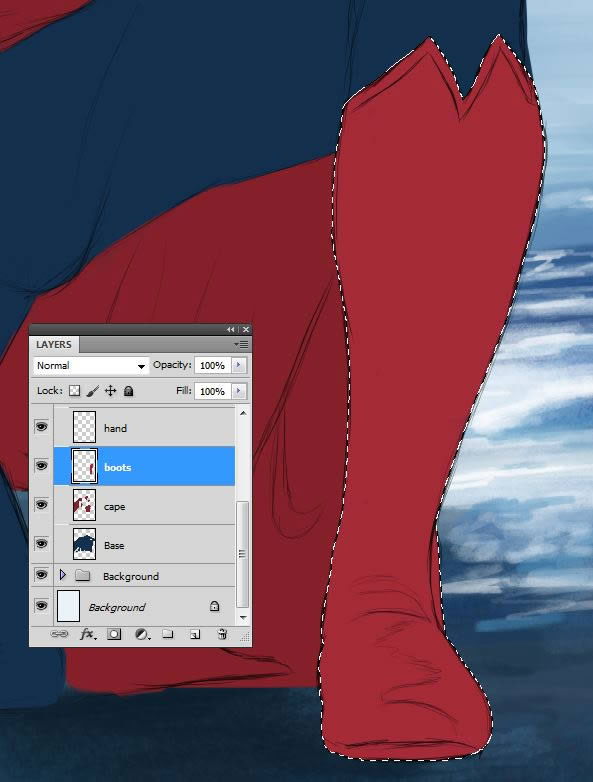
Для красных областей создайте отдельные слои (сапоги, плащ и символ) (#852028).



4. Базовые тени
Шаг 1
Возвращаемся к группе "Face". Зажимаем клавишу Command/Ctrl и кликаем по миниатюре слоя "Face", чтобы загрузить его выделение.

Шаг 2
На новом слое жёсткой кистью начинаем наносить средние тона.



Шаг 3
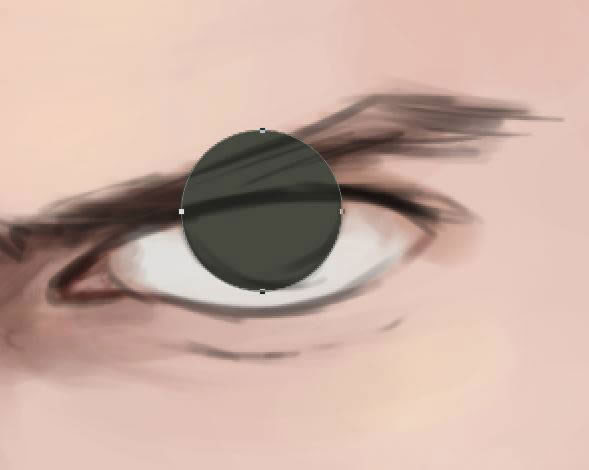
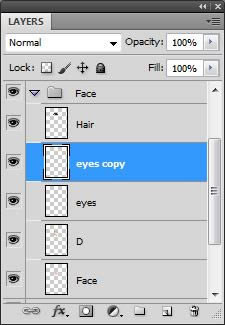
Создаем новый слой для глаз "Eyes".

Шаг 4
Активируем Ellipse Tool ![]() (Эллипс) (U), зажимаем клавишу Shift и создаем окружность. Заливаем ее цветом
#47493e.
(Эллипс) (U), зажимаем клавишу Shift и создаем окружность. Заливаем ее цветом
#47493e.


Шаг 5
Дублируем слой с глазом (Command/Ctrl+J) и перемещаем копию на другой глаз (зажав клавишу Command/Ctrl). Затем ластиком ![]() (Е) удаляем лишнее.
(Е) удаляем лишнее.


Шаг 6
Активируем слой "base" в группе "Body". Удерживая клавишу Command/Ctrl, кликаем по миниатюре слоя, чтобы загрузить его выделение.

Шаг 7
Создаем новый слой и темно-синим цветом (#070c12) начинаем наносить тени. Не используйте чистый чёрный цвет. Сфокусируйтесь на форме и объёме.

Шаг 8
Над слоем "Cape" создаём новый и наносим тени на плащ.


Шаг 9
Над слоем "boots" добавляем новый и наносим на сапог тени.


Шаг 10
Создаем новый слой над слоем с рукой и рисуем тени.


Шаг 11
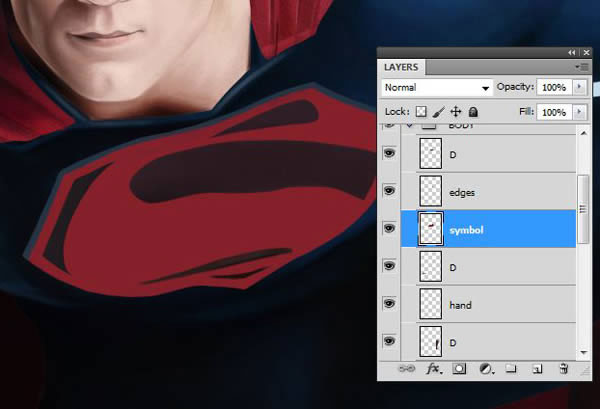
Добавляем новый слой для символа. Заполняем пустоты темным цветом.



Шаг 12
На новом слое синим цветом рисуем край символа. Затем корректируем контур эмблемы с помощью ластика ![]() (Е).
(Е).

5. Текстура кожи
Шаг 1
Переходим к группе "Face" и создаем новый слой для текстуры. Выбираем кисть 15 из набора "David Nagal Skin Texture Brush Pack", чтобы нанести базовый текстурный слой.



Шаг 2
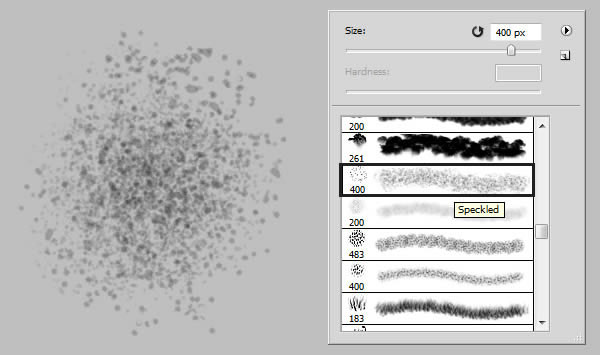
Выбираем более мягкую кисть из набора "Rahll Brush pack" (кисть Speckled), чтобы немного сгладить текстуру. Детализируем области вокруг глаз и ушей.



Шаг 3
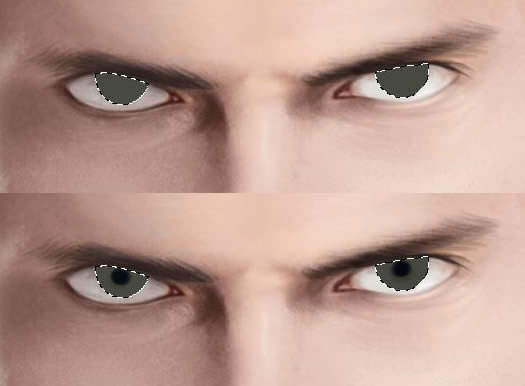
На глазах рисуем зрачки, затем добавляем немного теней на радужке и бликов.


Шаг 4
С помощью Blur Tool ![]() (Размытие) слегка
размываем радужку глаз.
(Размытие) слегка
размываем радужку глаз.

6. Волосы
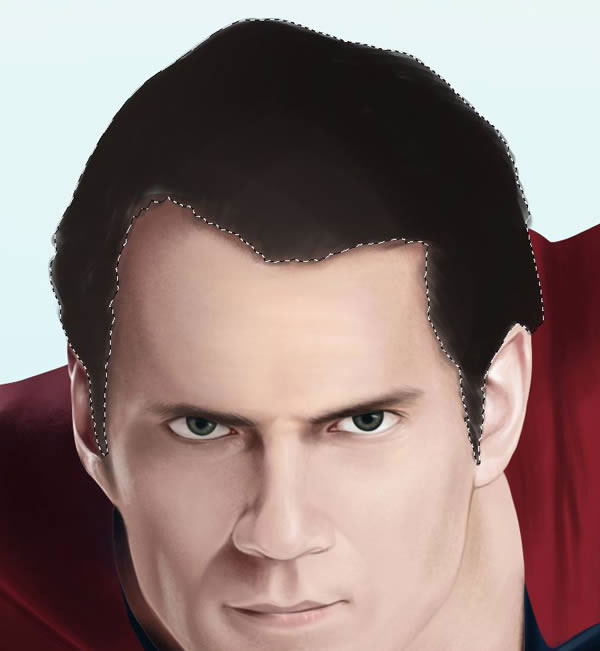
Шаг 1
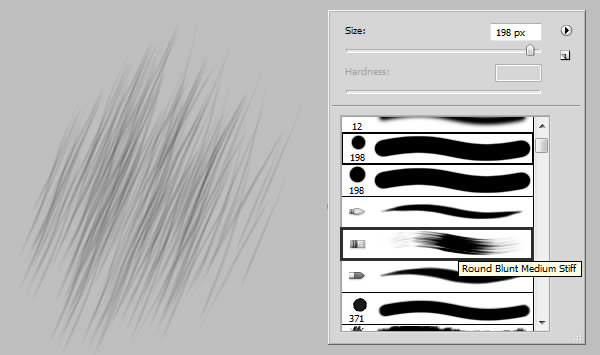
Активируем слой с волосами. Выбираем кисть Round Blunt Medium Stiff из стандартного набора Photoshop CS5. Начинаем рисовать тёмные участки волос, учитывая направление их роста.



Шаг 2
Создаем новый слой и называем его "Hair highlights". Не нужно тщательно детализировать волосы. С помощью текстурной кисти Textured Round (размер 3-4 px) из набора "Rahll's Brush Pack" мы всего лишь добавим несколько бликов (#b9aca1).




Шаг 3
На том же слое рисуем ресницы.

Шаг 4
Волосы и лицо выглядят достаточно хорошо, поэтому можем двигаться дальше!

7. Детализация костюма
Шаг 1
Активируем слой "cape". С помощью жёсткой кисти дорабатываем плащ: рисуем тени, корректируем контур. Добавьте контрастности, бликов на изгибах. Не советую использовать белый цвет. Лучше возьмите #ffe2e5.




Шаг 2
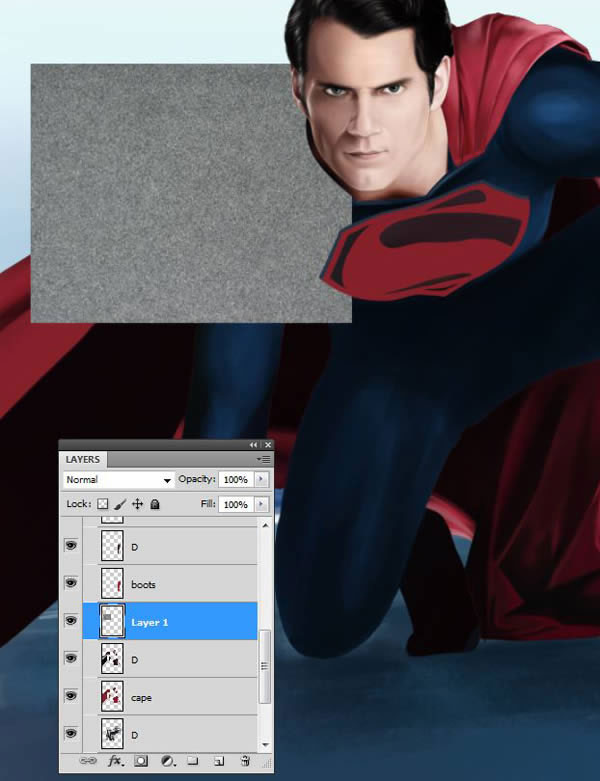
Закончив с плащом, открываем нашу первую текстуру ("NoiseTexture.jpg").

Шаг 3
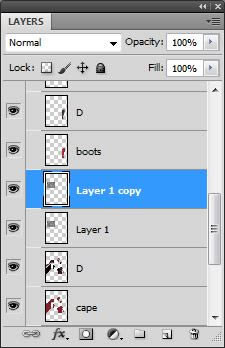
Перетаскиваем ее на рисунок. Убедитесь, что слой с текстурой находится над слоем с плащом.

Шаг 4
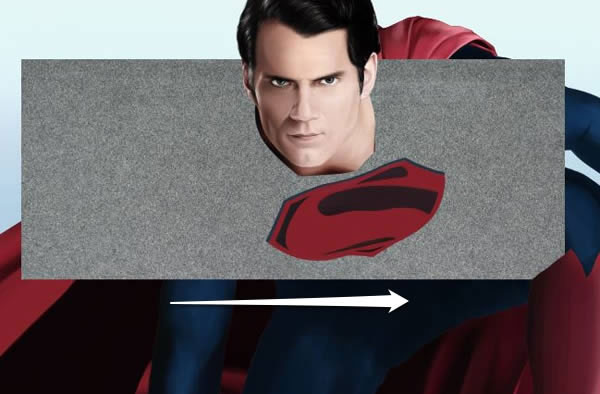
Мы не будем растягивать текстуру, чтобы покрыть ею весь костюм, так как от этого весь шум размоется. Вместо этого мы ее продублируем (Command/Ctrl+J).

Шаг 5
Перемещаем скопированный слой вправо (с зажатым Shift).

Шаг 6
Повторяем процесс до тех пор, пока текстура не будет достаточно большая, чтобы покрыть всю площадь плаща.


Шаг 7
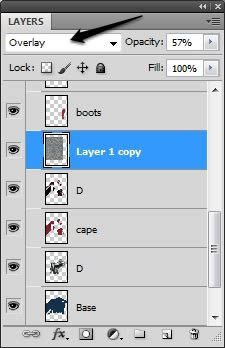
Объединяем все слои с текстурой в один (Command/Ctrl+E), устанавливаем режим смешивания нового слоя на Overlay (Перекрытие) и уменьшаем непрозрачность до 25-30%.

Шаг 8
Зажимаем Command/Ctrl и кликаем по миниатюре базового слоя с плащом, чтобы выделить его, затем комбинацией клавиш Shift+Command/Ctrl+I инвертируем выделение. Жмём Backspace, чтобы удалить все лишние детали.

Шаг 9
Возвращаемся к костюму. Прорабатываем тени.

Шаг 10
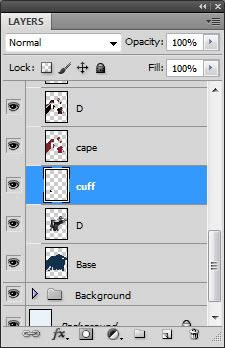
На новом слое "Cuff" рисуем основу для манжета рукавов.


Шаг 11
Переходим к ботинкам и добавляем деталей, особенно в области пальцев (там, где подошва переходит в носок). Также на отдельном слое рисуем кайму.


Шаг 12
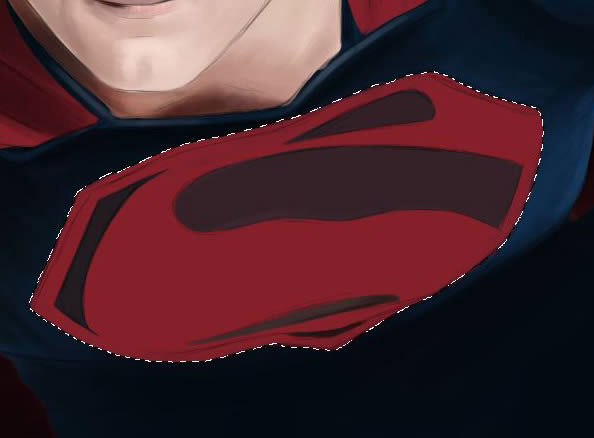
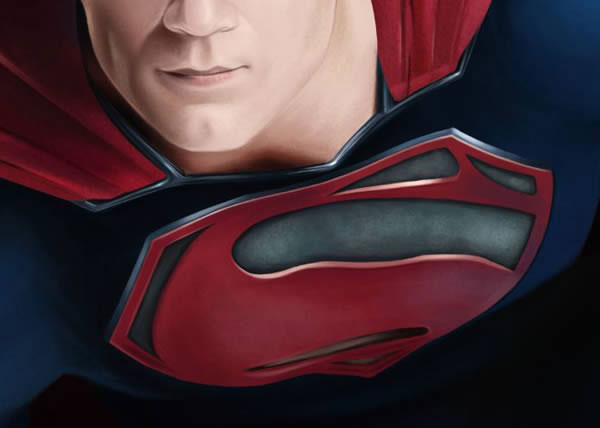
Детализируем символ, добавляем тени и блики, уделяя особенное внимание краям и углам.



Шаг 13
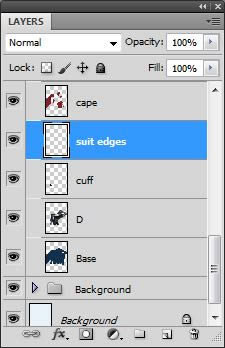
Создаем новый слой "Suit Edges" сразу над слоями с костюмом. Аккуратно рисуем окантовку вокруг шеи.


Шаг 14
Тонирование начинайте с темных оттенков.

Шаг 15
Затем добавляем блики для придания объёмности.

Шаг 16
Переходим к руке. Добавляем деталей и текстурность.

8. Текстура костюма
Шаг 1
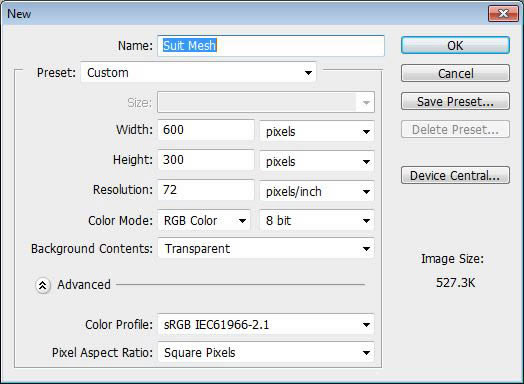
Теперь пришло время добавить текстуру на костюме. Но для начала нам надо ее нарисовать. Создаем новый документ File - New (Файл - Новый) со следующими параметрами:

Шаг 2
С помощью инструмента EllipseTool ![]() (U) (Эллипс) рисуем
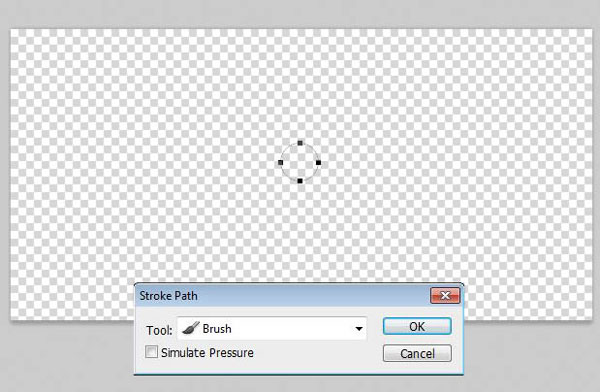
контур и создаём его обводку, используя жёсткую кисть диаметром 6 пикселей. Для этого предварительно настраиваемBrush Tool
(U) (Эллипс) рисуем
контур и создаём его обводку, используя жёсткую кисть диаметром 6 пикселей. Для этого предварительно настраиваемBrush Tool ![]() (B) (Кисть), а затем, при активном инструменте Ellipse Tool
(B) (Кисть), а затем, при активном инструменте Ellipse Tool ![]() (U) (Эллипс), кликаем
правой кнопкой по контуру и выбираем Stroke Path (Выполнить обводку). В
выпадающем меню выбираем Brush
(U) (Эллипс), кликаем
правой кнопкой по контуру и выбираем Stroke Path (Выполнить обводку). В
выпадающем меню выбираем Brush ![]() (Кисть) и жмём ОК.
(Кисть) и жмём ОК.


Шаг 3
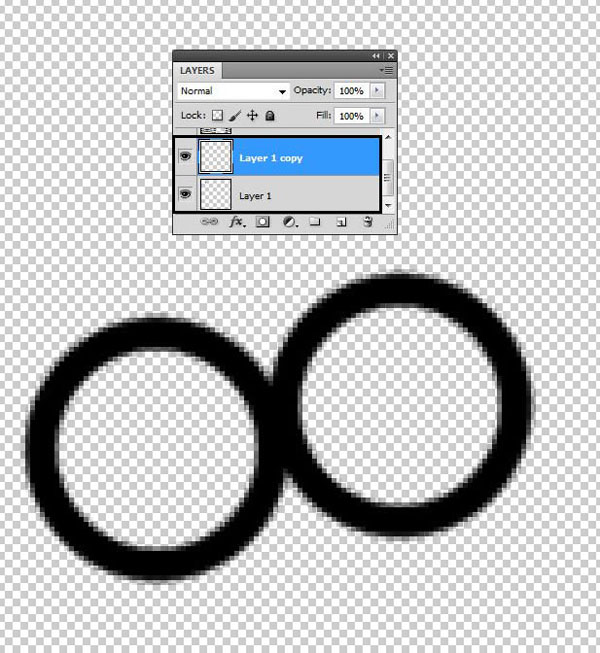
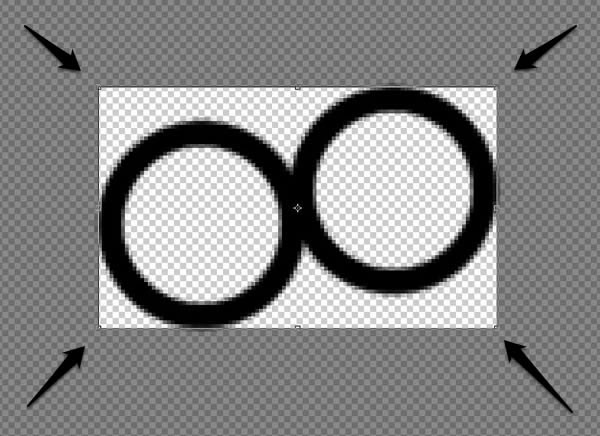
Дублируем созданное кольцо (Command/Ctrl+T) и перемещаем копию правее и чуть выше оригинала. Затем с помощью Crop Tool ![]() (C) (Обрезка) отрезаем все лишнее вплотную до краёв окружностей.
(C) (Обрезка) отрезаем все лишнее вплотную до краёв окружностей.


Шаг 4
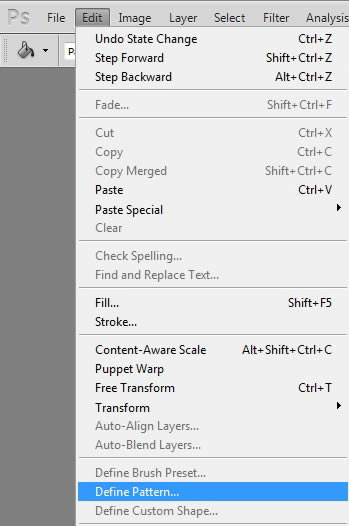
Затем сохраняем текстуру Edit - Define Pattern (Редактирование - Определить текстуру). Называем новую текстуру "Suit Mesh".

Шаг 5
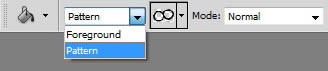
Активируем инструмент Paint Bucket Tool ![]() (G) (Заливка), на панели
параметров устанавливаем способ заливки на Pattern (Узор), выбираем нашу
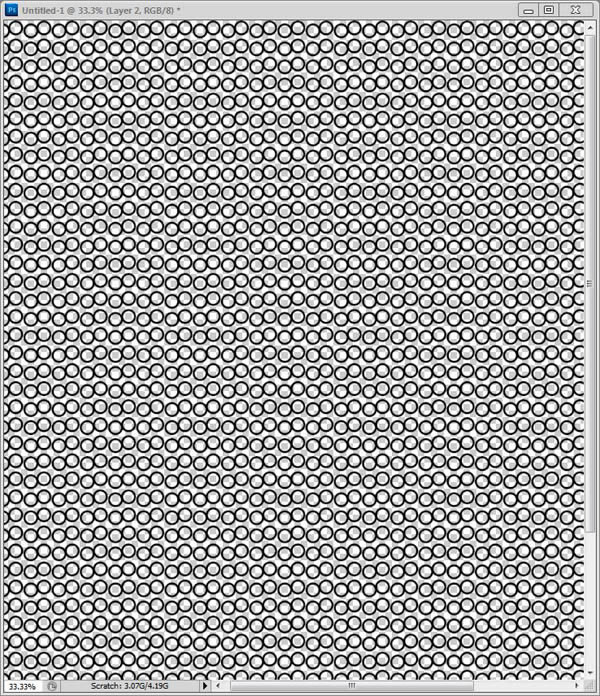
текстуру и заливаем ею новый пустой документ с прозрачным фоном.
(G) (Заливка), на панели
параметров устанавливаем способ заливки на Pattern (Узор), выбираем нашу
текстуру и заливаем ею новый пустой документ с прозрачным фоном.


Шаг 6
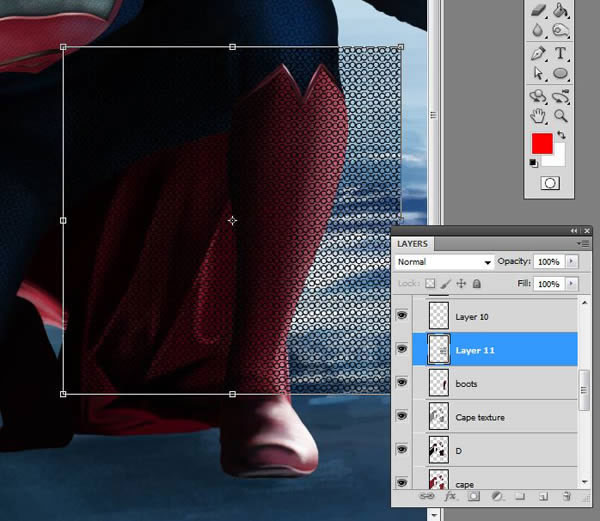
Перетаскиваем созданную текстуру на рабочий документ и размещаем над базовым слоем костюма.

Шаг 7
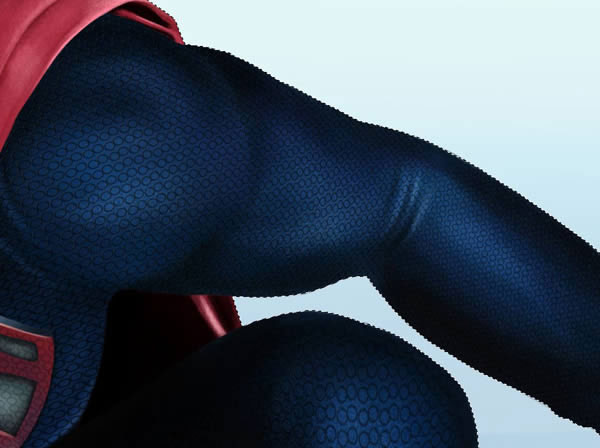
Активируем трансформацию Edit - Transform - Warp (Редактирование - Трансформация - Деформация) и деформируем текстурную сетку, чтобы повторить контур руки и плеча.

Шаг 8
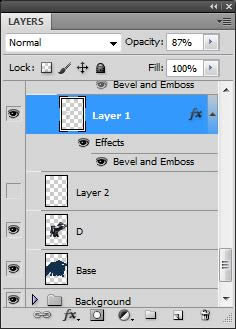
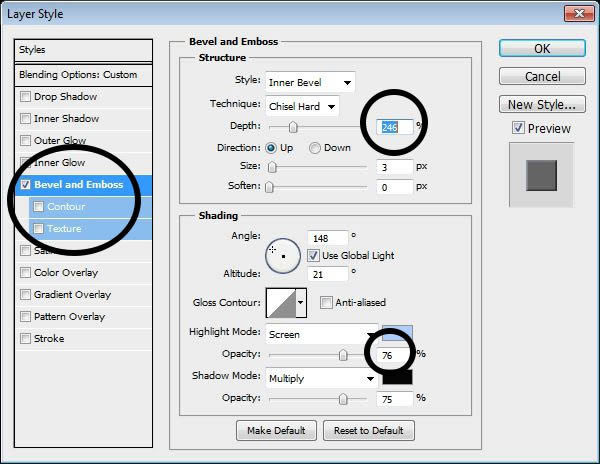
Закончив с деформацией текстуры, уменьшаем ее непрозрачность до 87%, затем дважды кликаем по слою, чтобы открыть окно стилей слоя. Применяем Bevel & Emboss (Фаска и тиснение):


Шаг 9
Повторяем предыдущий шаг, пока не покроем весь костюм. Группируем все слои с текстурой (Command/Ctrl+G).




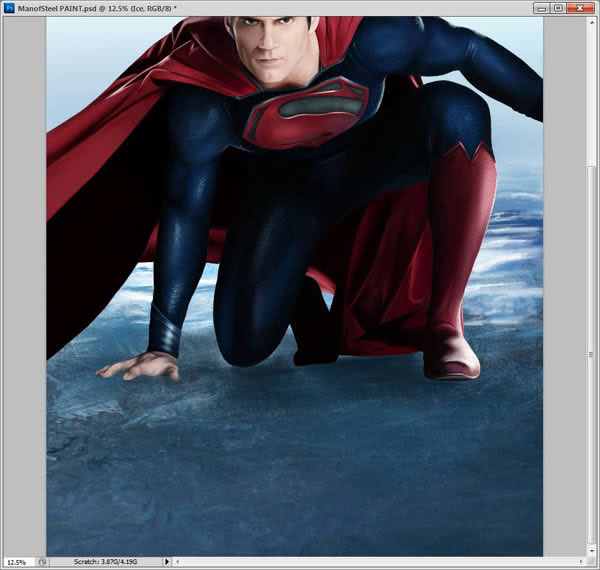
Шаг 10
Вот так выглядит результат на данном этапе. Теперь на костюме более отчётливо виден пластмассовый эффект.

9. Блики
Шаг 1
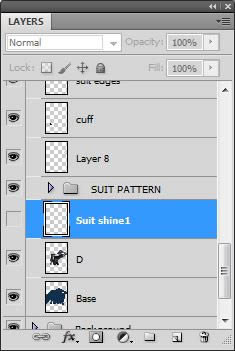
Нам осталось добавить немного бликов, чтобы закончить костюм. Создаем новый слой "Suit Shine" над базовым слоем с телом (но под слоем с текстурой костюма). На этом слое мы будем рисовать блики.

Шаг 2
Рисуем мягкие плавные блики с помощью крапчатой кисти (Speckled).



Шаг 3
Создаем новый слой "Boot Detail" и проделываем то же самое с ботинками.


Шаг 4
Создаем новый слой "Final Highlights" выше всех предыдущих, включая группы "Body" и "Face".

Шаг 5
Начинаем рисовать более резкие блики (#e3fbff). Затем меняем цвет на чистый белый и усиливаем яркость бликов на левой руке и правом плече.

10. Текстурирование фона
Шаг 1
Открываем текстуру Icetexture.jpg.

Шаг 2
Выделяем часть текстуры с помощью Rectangular Marquee
Tool ![]() (М) (Прямоугольное выделение).
(М) (Прямоугольное выделение).

Шаг 3
Зажав клавишу Command/Ctrl, перетаскиваем выделенную область текстуры на фон рабочего документа.

Шаг 4
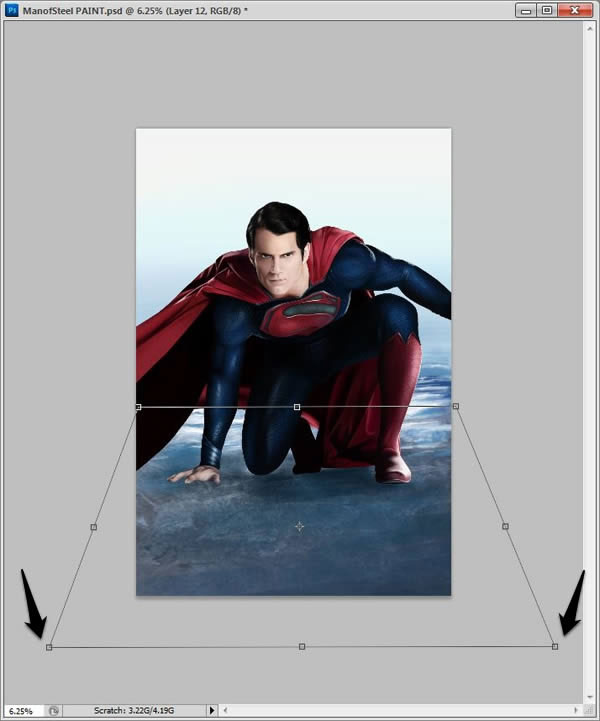
Жмём Command/Ctrl+T, чтобы активировать свободную трансформацию.

Шаг 5
Перемещаем текстуру вниз и растягиваем ее, как показано ниже. Чтобы двигать каждый узелок отдельно, удерживайте клавишу Command/Ctrl. Закончив, нажмите Enter, чтобы применить изменения.


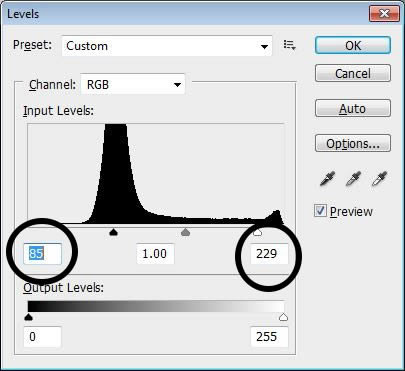
Шаг 6
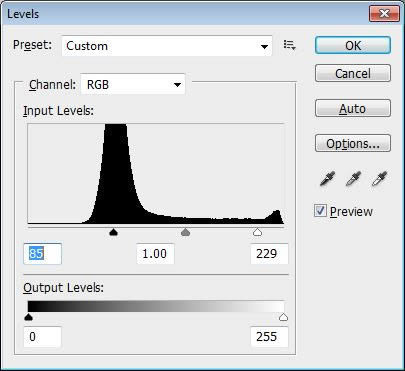
Жмём Command/Ctrl+L, чтобы вызвать настройки Levels (Уровни). Уменьшаем значение теней и увеличиваем свет, чтобы добавит контрастности ледяной текстуре.

Шаг 7
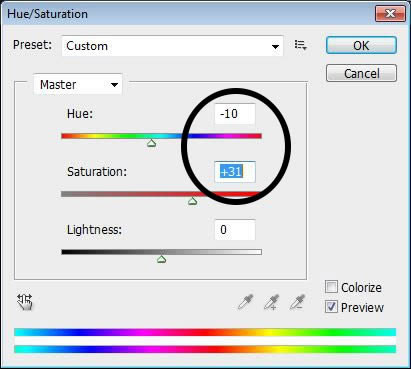
Также применяем Hue/Saturation (Цветовой тон/Насыщенность) (Command/Ctrl+U).


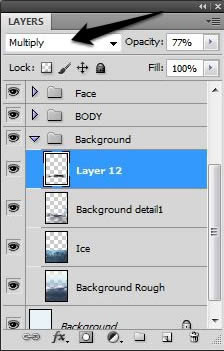
Шаг 8
Создаем новый слой и устанавливаем его режим смешивания на Multiply (Умножение).

Шаг 9
Мягкой кистью ![]() (В) с непрозрачностью
25% темно-синим рисуем тени под персонажем. Обратите внимание, под ногами тень должна быть насыщенней, чем под рукой.
(В) с непрозрачностью
25% темно-синим рисуем тени под персонажем. Обратите внимание, под ногами тень должна быть насыщенней, чем под рукой.

11. Отражение
Шаг 1
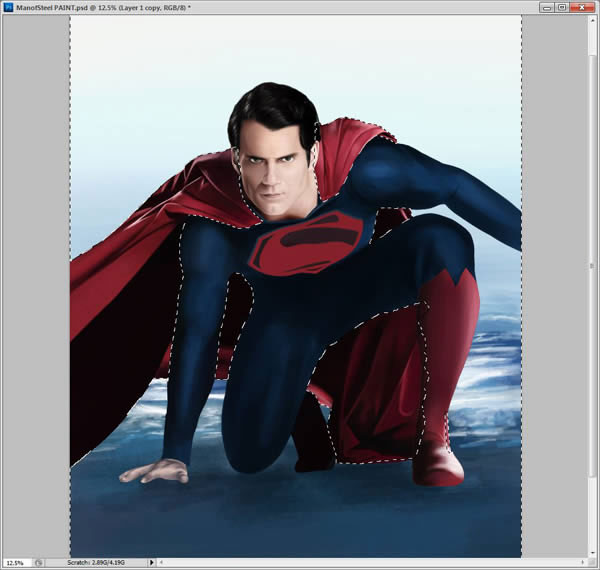
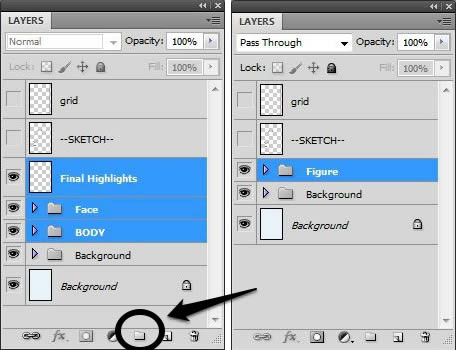
Зажимаем клавишу Command/Ctrl и выделяем все слои, относящиеся к персонажу, кроме фона. Жмём на кнопку создания новой группы "Figure" в нижней части панели слоёв или жмём сочетание клавиш Command/Ctrl+G.

Шаг 2
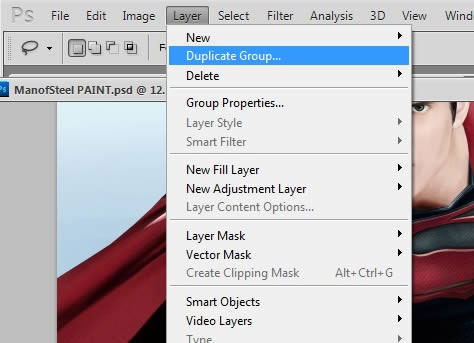
Дублируем группу File - Layer - Duplicate Group (Файл - Слой - Дублировать группу) и жмём Command/Ctrl+E, чтобы объединить копию группы в один слой. Перемещаем этот слой под группу "Figure", сразу над фоном.


Шаг 3
Отражаем слой с персонажем по вертикали Edit - Transform - Flip Vertically (Редактирование - Трансформация - Отразить по вертикали). Перемещаем отражённый слой в нижнюю часть изображения, чтобы создать эффект отражения персонажа на льду.


Шаг 4
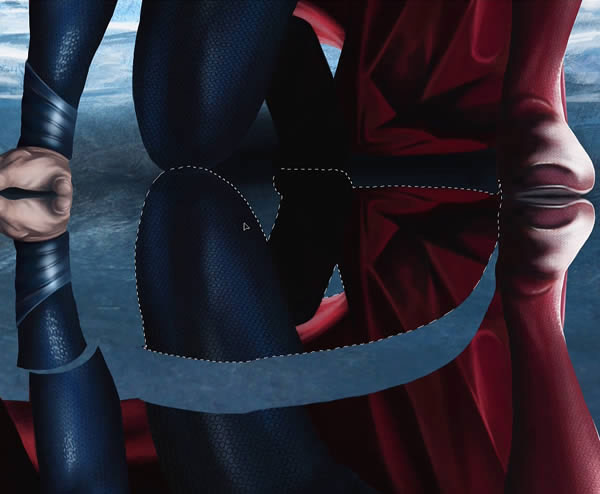
С помощью инструмента Lasso Tool ![]() (L) (Лассо) выделяем область в месте соприкосновения персонажа с поверхностью
(рука, колено, плащ и нога), вырезаем ее и размещаем так, чтобы обе копии соприкасались вплотную.
(L) (Лассо) выделяем область в месте соприкосновения персонажа с поверхностью
(рука, колено, плащ и нога), вырезаем ее и размещаем так, чтобы обе копии соприкасались вплотную.


Шаг 5
Уменьшаем непрозрачность отражения до 48% и мягким ластиком ![]() (Е) удаляем лишнее.
(Е) удаляем лишнее.

12. Детали на льду
Шаг 1
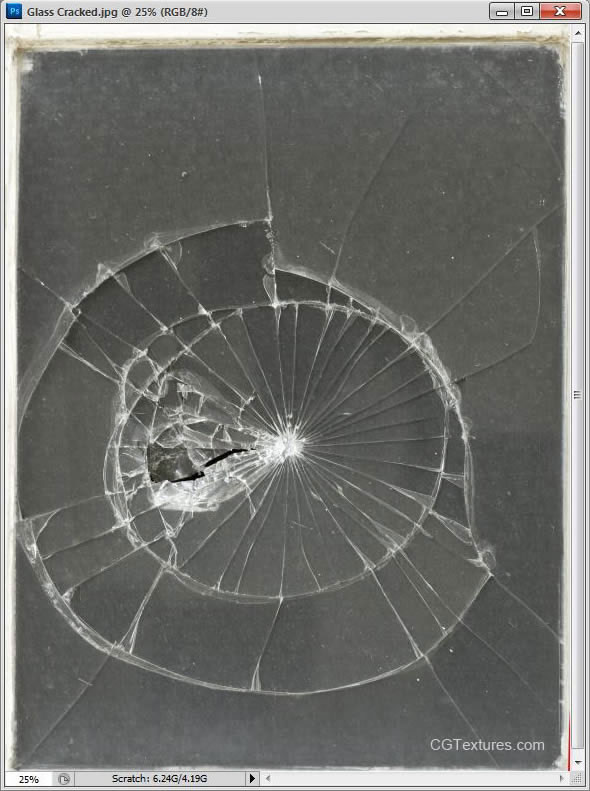
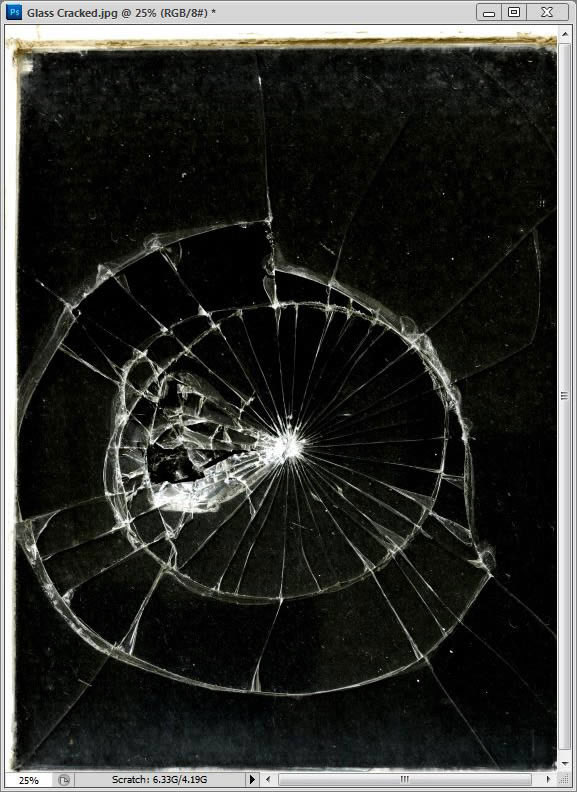
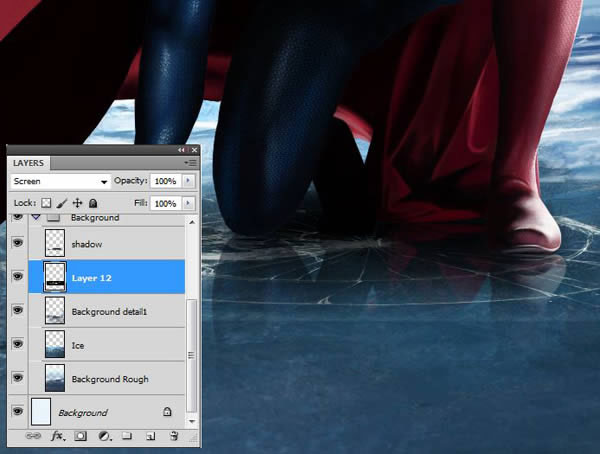
Чтобы разнообразить картинку, добавим трещины на льду. Открываем изображение с разбитым стеклом ('Glass Cracked.jpg').

Шаг 2
Открываем окно Levels (Уровни) (Command/Ctrl+L) и настраиваем уровни так, чтобы преобразовать серый в чёрный.


Шаг 3
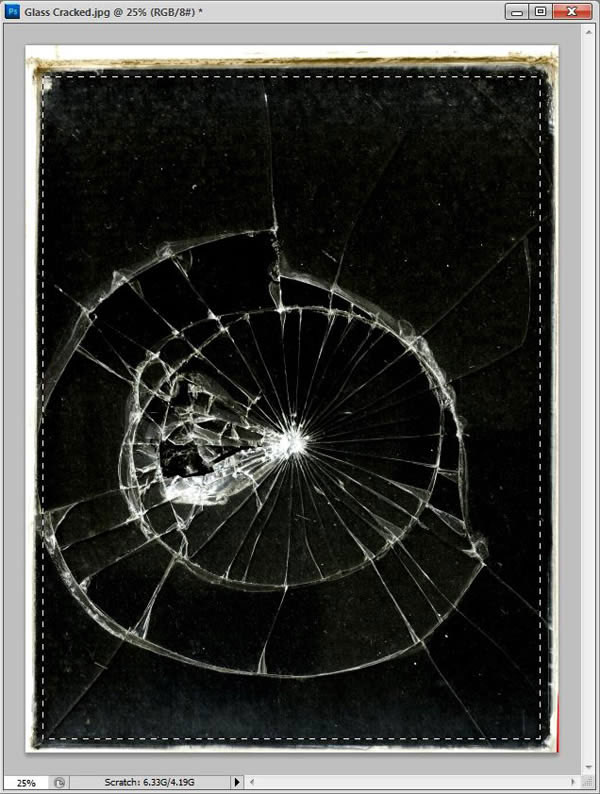
С помощью Rectangular Marquee Tool ![]() (M) (Прямоугольное выделение) выделяем часть текстур с трещинами и вставляем ее на
рабочий документ (под слоем "Shadow").
(M) (Прямоугольное выделение) выделяем часть текстур с трещинами и вставляем ее на
рабочий документ (под слоем "Shadow").



Шаг 4
С помощью свободной трансформации (Command/Ctrl+T) редактируем трещины.

Шаг 5
Устанавливаем режим смешивания слоя на Screen (Осветление).

Шаг 6
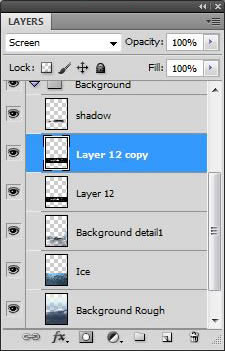
Теперь дублируем слой (Command/Ctrl+J).

Шаг 7
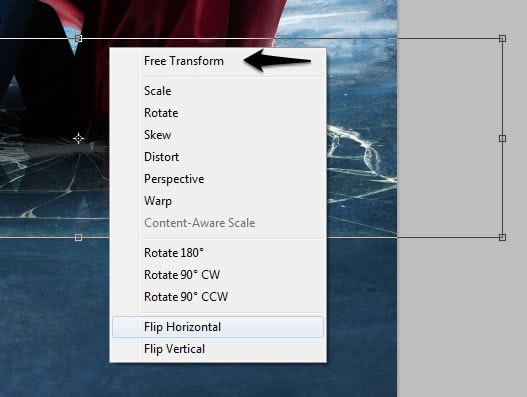
Снова активируем свободную трансформацию (Command/Ctrl+T).

Шаг 8
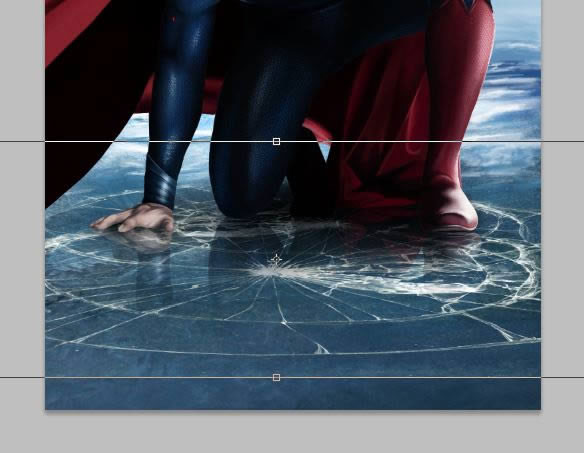
Увеличиваем размер текстуры.

Шаг 9
Мягким ластиком ![]() (Е) удаляем центр текстуры,
оставив только внешние края.
(Е) удаляем центр текстуры,
оставив только внешние края.

Шаг 10
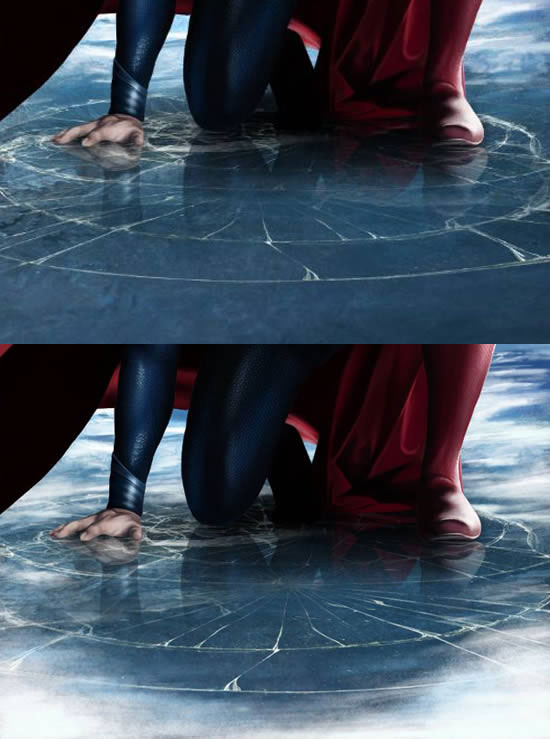
Ещё раз дублируем слой, в этот раз уменьшаем текстуру и размещаем ее под рукой. Таким образом, мы разнообразили скучный фон и добавили драматизма.


13. Эффекты окружения
Шаг 1
Теперь мы немного доработаем фон. Создаем новый слой в группе "Background" под слоем "shadow". Называем его "Background detail 2".

Шаг 2
Вокруг трещин рисуем снег, используя текстурную кисть.

Шаг 3
Создаем новый слой выше всех предыдущих и называем его "Ice Spray 1".

Шаг 4
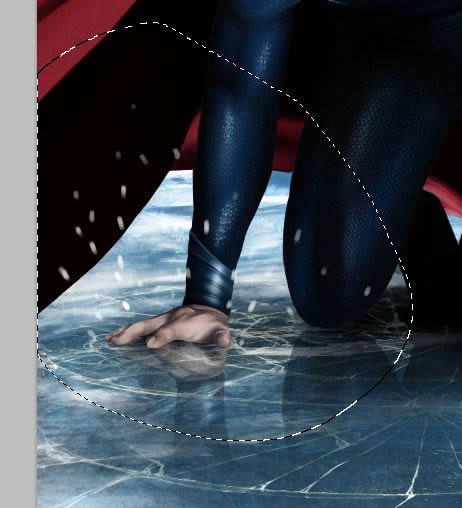
Жёсткой кистью с непрозрачностью примерно 90% рисуем короткие штрихи, исходящие от мест, где рука и нога прикасаются ко льду.


Шаг 5
С помощью Lasso Tool ![]() (L) (Лассо) выделяем штрихи с левой стороны.
(L) (Лассо) выделяем штрихи с левой стороны.

Шаг 6
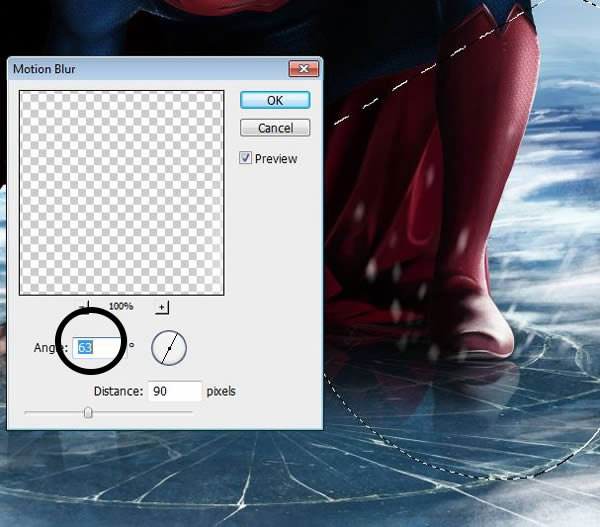
Теперь применяем фильтр Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении).


Шаг 7
Повторяем предыдущие шаги с правой частью.

Шаг 8
Теперь открываем изображение с фейерверком 'Fireworks.jpg').

Шаг 9
Жмём Command/Ctrl+Shift+U, чтобы обесцветить изображение. С помощью Lasso Tool ![]() (L) (Лассо) выделяем верхнюю правую часть искр.
(L) (Лассо) выделяем верхнюю правую часть искр.

Шаг 10
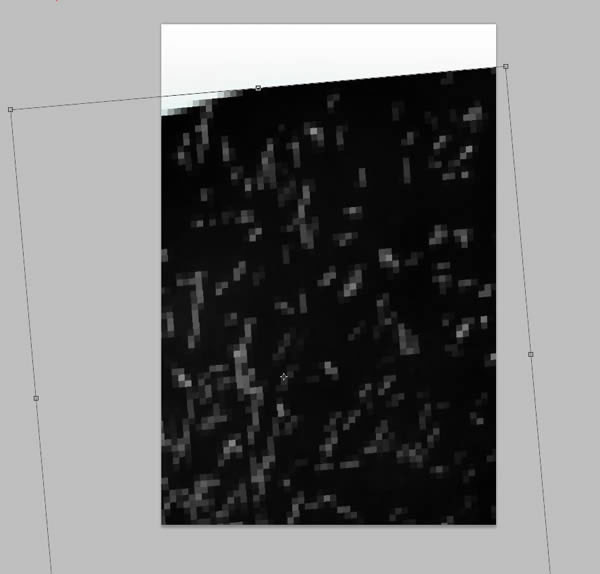
Перетаскиваем выделенную область на рабочий документ, увеличиваем ее, чтобы покрыть нижнюю часть документа.


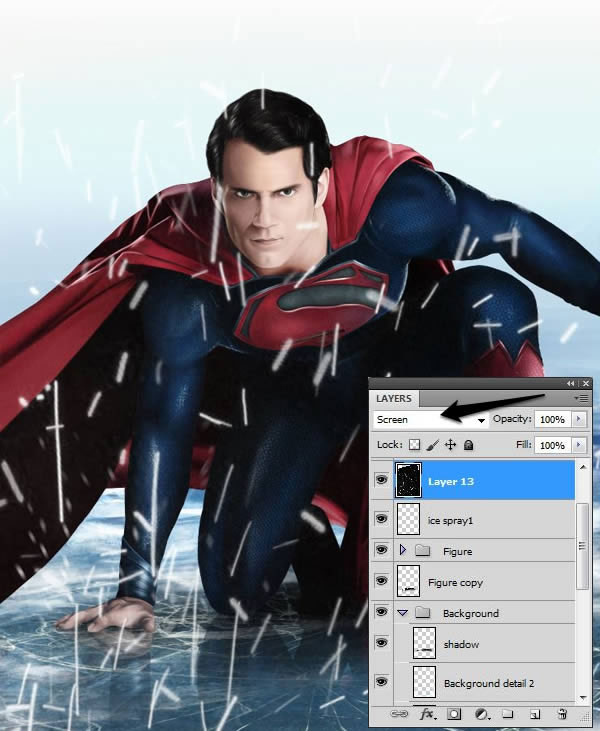
Шаг 11
Устанавливаем режим смешивания на Screen (Осветление).

Шаг 12
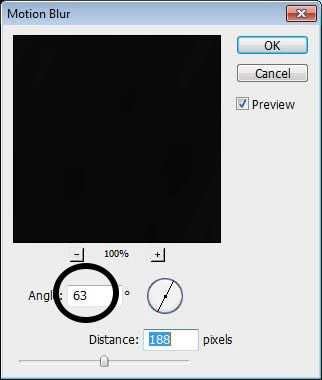
Применяем к этому слою фильтр Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении).


Шаг 13
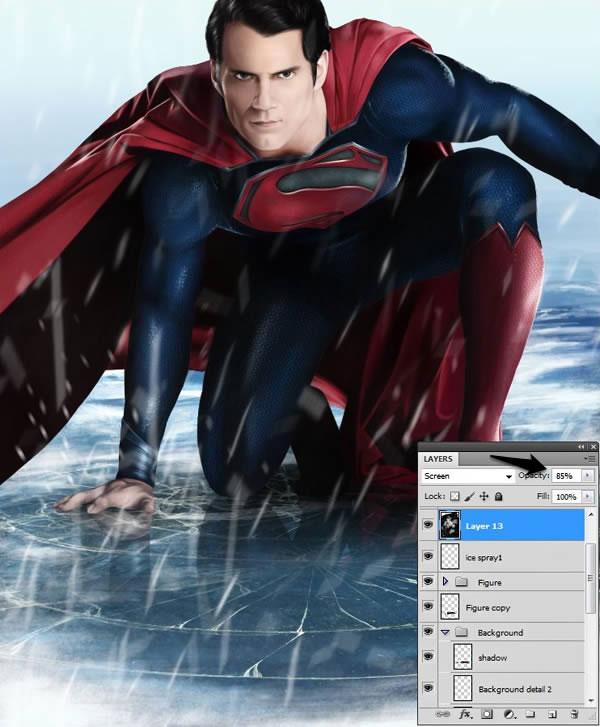
Уменьшаем непрозрачность искр примерно до 85% и удаляем ластиком искры в тех местах, где их слишком много (в области лица и плаща).


Шаг 14
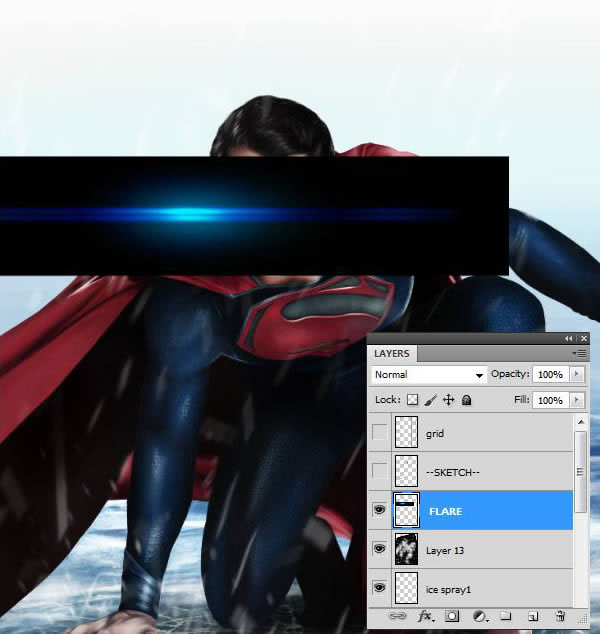
Теперь открываем изображение с бликом ('LensFlare.jpg').

Шаг 15
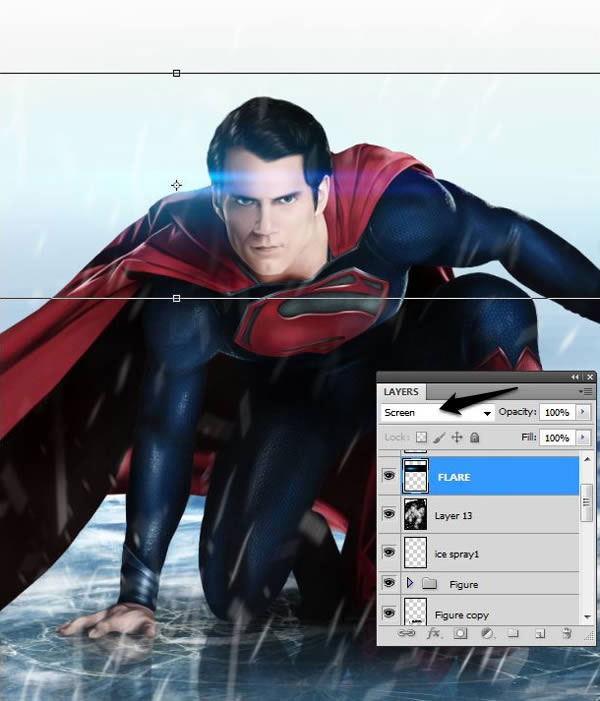
Перетаскиваем блик на рабочий документ и регулируем его размер.

Шаг 16
Устанавливаем режим смешивания блика на Screen (Осветление) и размещаем его рядом с плечом.


 InternetPhotoMarket
InternetPhotoMarket