Что такое цвет?
Что такое цвет?
Давайте вспомним физику. Не бойтесь, я разжую для вас весь материал настолько, насколько это возможно. Некоторые объекты являются радиоактивными, а это значит, что они излучают микрочастицы. Свет – как радиация, потому что каждый источник света излучает фотоны.

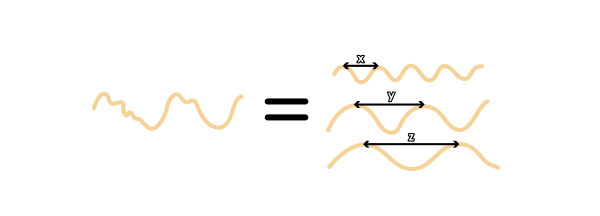
Поток фотонов формируется из волн разной длины волны.

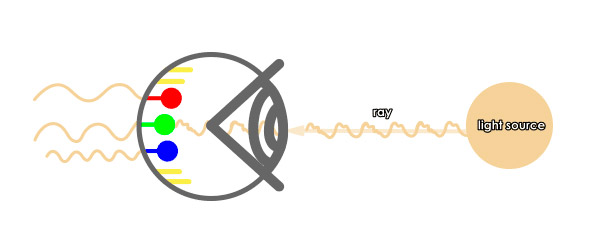
Поток фотонов, вылетающий от источника света куда-либо, мы называем лучом.

Это всего лишь несколько фактов. Но что получается, если учесть человеческий фактор? Вокруг нас множество электромагнитных волн, но мы можем видеть только волны определённой частоты. Например, мы не видим тепло, ибо соответствующие электромагнитные волны лежат вне диапазона видимого света (однако, если накалить металл до определённой температуры, он становится красным для нас). Те электромагнитные волны, которые мы можем видеть, физики называют видимым светом, а мы – просто светом.
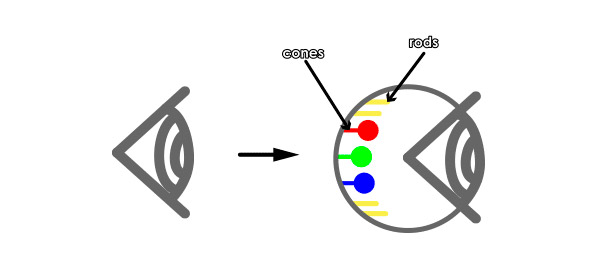
В наших глазах функционируют два вида фоторецепторов – палочки (rods) и колбочки (cones). Когда луч света попадает на них, они отправляют информацию в мозг.

Палочки очень чувствительны к свету, они отвечают за видение движения и форм, а также за ночное видение. С колбочками все интереснее. Они разделяют волны по частоте, так, чтобы мозг мог обработать их, на красные (длинные волны), зелёные (средние) и синие (короткие). Цвет, который мы видим, формируется в зависимости от того, в каких пропорциях смешаны эти типы волн в потоке света.

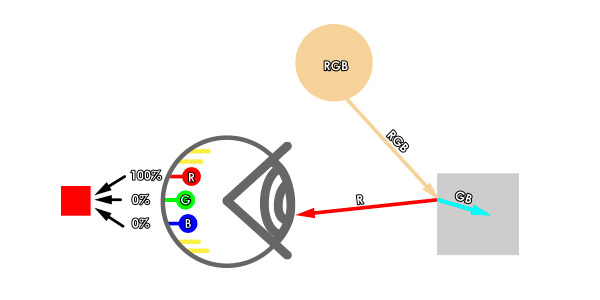
Но почему тогда в потоке света могут быть волны разной длины, если они исходят от одного источника света? Большинство лучей падают на какой-либо объект и отражаются далее (например, на сетчатку вашего глаза). Обычно объект не отражает лучи так идеально, как, например, зеркало. Волны некоторых частот полностью поглощаются объектами и они никогда не доходят до наших глаз. В итоге до нас доходит только часть изначальных волн. Эти «остатки» луча и интерпретируются нашим мозгом в цвет. Разные цвета получаются от того, что разные объекты поглощают и отражают волны разных частот.

Возможно, вы не понимаете, как это все связано с представлением понятия цвета в нашем деле. В конце концов, мы ведь рисуем только цвет, нам не нужно моделировать физические процессы, чтобы получить его. Скоро вам все станет ясно.
Оттенок, насыщенность, яркость
И все же, есть ли что-то более сложное? Мы знаем, что есть оттенок, насыщенность и яркость, но когда дело доходит до рисования, достаточно трудно догадаться, как управляться с этими параметрами. Оттенок это, хм...цвет, верно? Насыщенность - уровень яркости цвета... и яркость, собственно, говорит нам, темный предмет или светлый. Кажется, все достаточно понятно, верно? Но понятно это только тогда, когда мы говорим о готовой работе; разобраться в том, что же со всем этим делать бывает очень непросто. Так или иначе, нам лишь необходимо понять, откуда берутся эти величины!

Определение оттенка
Оттенок - это "тип" цвета. Красный, пурпурный, оливковый, малиновый - все это оттенки. Они возникают благодаря вышеописанному механизму - отражённые световые волны различной длины смешиваются в различных пропорциях и создают конечный цвет. Отсюда следует, что, оттенок, проще говоря, основан на "цвете предмета". Интересный факт - серебристый, золотистый и коричневый оттенками не являются. Серебристый - это блестящий серый, золотистый - блестящий жёлтый, а коричневый есть тёмный или ненасыщенный оранжевый.

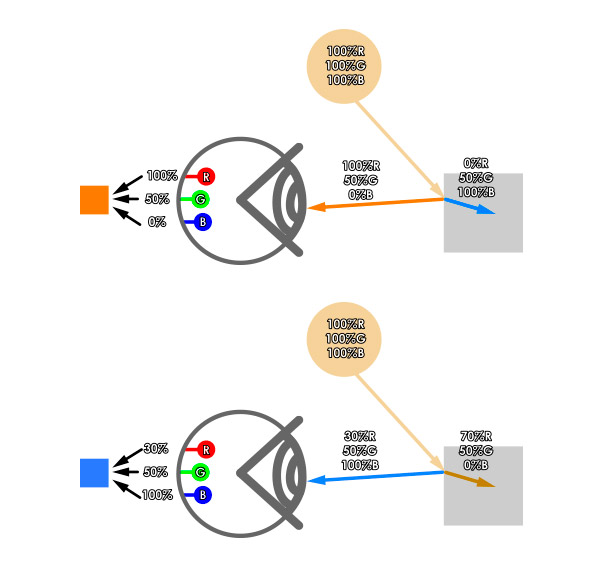
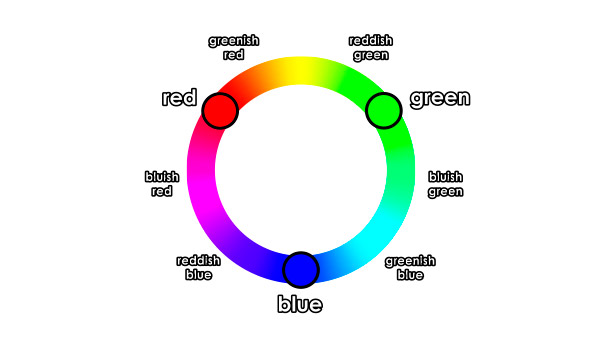
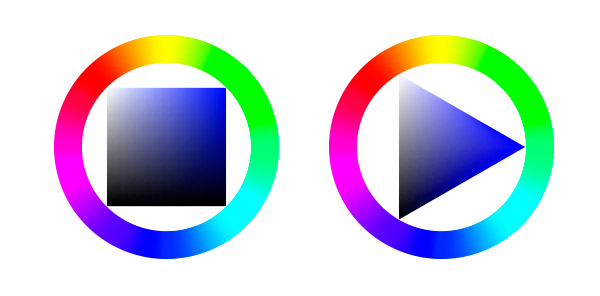
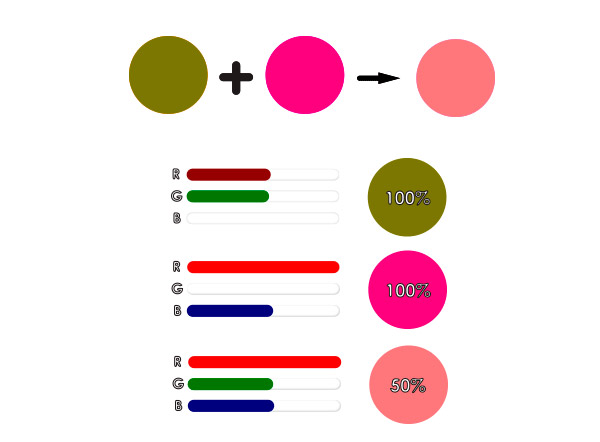
Неважно, сколько названий мы придумаем для оттенков, все они основаны на трёх цветах: красном, зелёном и синем. Чем дальше вы на световом кольце от основного цвета, тем ближе вы к оригинальному оттенку. Например, 50% красного + 50% зелёного дадут жёлтый, но стоит нам эти пропорции чуточку изменить в сторону любого из основных цветов, мы уже получим красноватый или зеленоватый оттенки.

Оттенок не может быть сильнее или слабее, поэтому, на цветовом кольце мы определяем его не в процентной, а в градусной мере.
Определение насыщенности
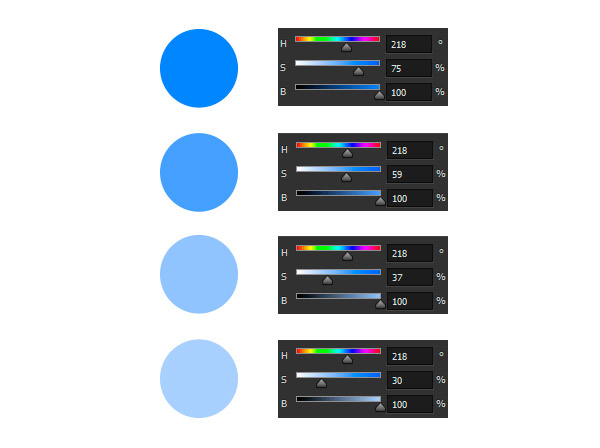
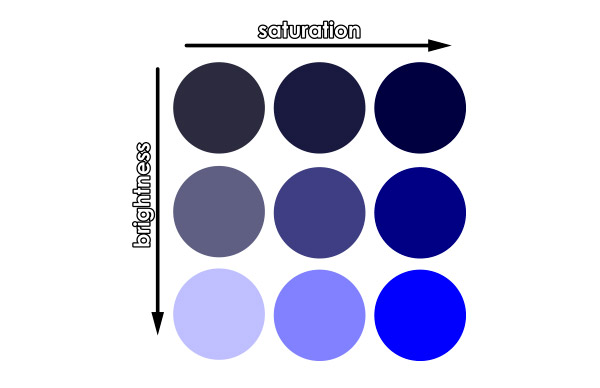
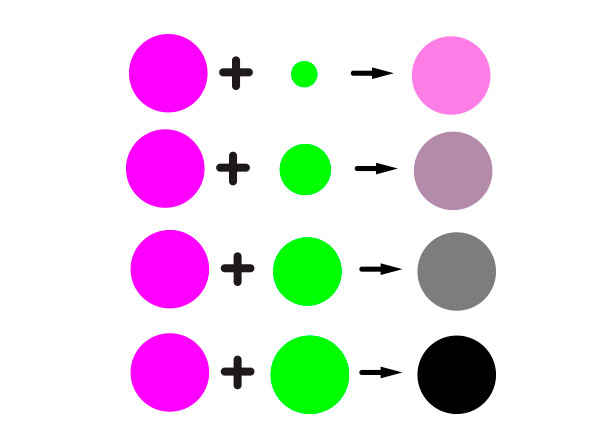
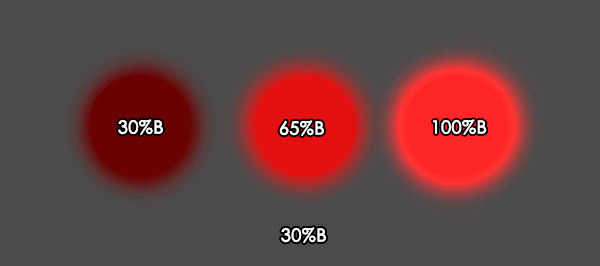
Оттенок не значит цвет (по-крайней мере, формально). Круги, нарисованные ниже, имеют абсолютно одинаковый оттенок, одинаковую позицию на цветовом кольце, даже яркость у них одинаковая. Так почему мы воспринимаем их цвета как разные?

По общему определению, от насыщенности зависит, сколько белого содержится в цвете.
Но, постойте, разве это не о яркости? Вы хотите сделать цвет ярче и добавляете белого... но это сделает тёмные зоны более насыщенными. Запутанно, верно? Поэтому, нам нужно более подробное
пояснение.

Насыщенность - это преобладание цвета. Три примера внизу имеют одинаковый оттенок и яркость, единственное, что меняется - это пропорции. Мы не добавляем белого, мы лишь сокращаем разницу между составляющими цвета так, что ни один из них не выделяется.

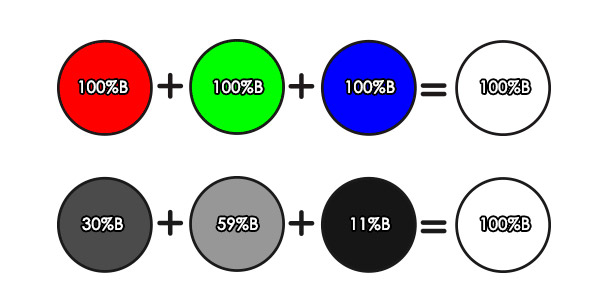
Как вы могли догадаться, там, где нет разницы между цветовыми компонентами, нет и насыщенности, и мы получаем белый (пока без учёта яркости).

Определение яркости
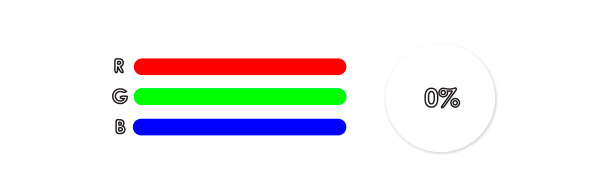
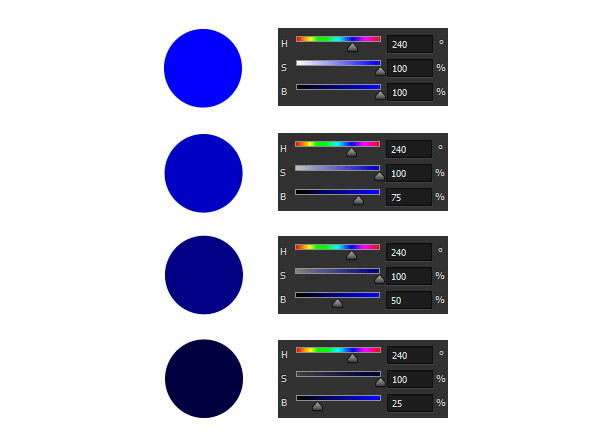
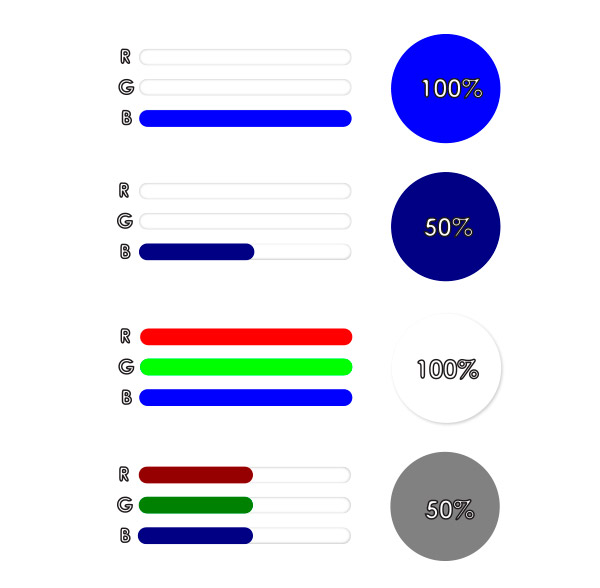
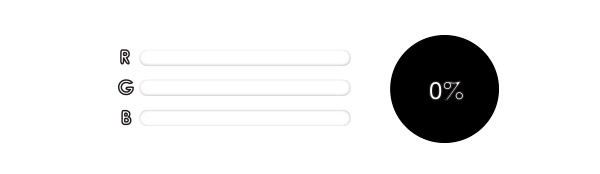
Яркость – это максимальное значение светового потока, который наш глаз может воспринять. Нет «более синего» цвета, чем 100% синий, нет ничего более светлого, чем 100% белый.

«Полоски» цветов не могут иметь значение больше максимума.

То есть чёрный получается тогда, когда мы не получаем информации об объекте вообще.

Интересный факт: когда темно, колбочки почти не получают информации, поэтому мы практически не можем различать цвета в темноте. Зато активизируются палочки, более чувствительные к свету. Так как они более чувствительны к синим и зелёным оттенкам, в темноте красные оттенки выглядят для нас много более темными. Этот эффект носит имя Яна Пуркинье.

Кроме абсолютной яркости, у каждого света есть своя яркость (прим. переводчика: в английском языке для этого существуют отдельные термины, в русском – к сожалению, нет). То есть яркость в этом значении – насколько цвет близок к белому.
Если мы обесцветим 100% яркий оттенок до оттенка серого, его яркость не останется стопроцентной. Синий при обесцвечивании превращается в очень тёмный серый, а зелёный – в очень светлый. Это зависит от чувствительности колбочек, и именно поэтому мы воспринимаем жёлтый (красный + ярко-зелёный) как самый яркий свет. Яркость цвета важна, когда мы рассматриваем его обесцвеченный аналог.
Модель HSB
Вам это может показаться запутанным. В реальности ведь мы не представляем цвет как такую сложную структуру с таким набором параметров. Тон, насыщенность и яркость объединяются в одну удобную цветовую модель. Посмотрите на схему ниже – для вас же очевидна ее закономерность? Так почему же вы не используете ее?

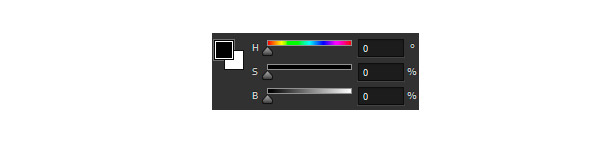
Если вы рисуете в цифре, для вас это будет более понятно. Итак, HSB (англ. Hue, Saturation, Brightness — тон, насыщенность, яркость) — цветовая модель. Как она работает?

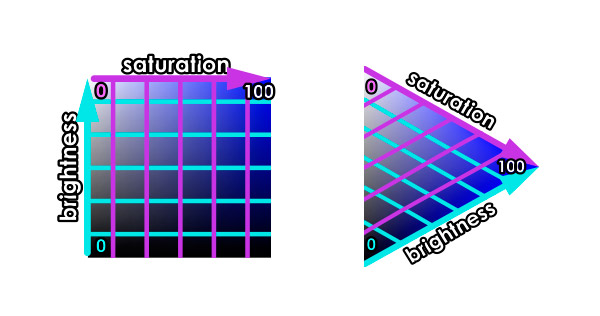
Если вы понимаете, что эти параметры значат, вам будет нетрудно составить эту модель. Кольцо тона (либо полоса) и треугольник/квадрат яркости и насыщенности – модель SB.

Модель SB можно поделить на области. Если вы визуально выбрали нужный цвет, вам не нужно знать значения насыщенности и яркости.

Конечно, модель квадрата более интуитивна и понятна, но мне больше нравится работать с треугольником. Модель треугольника позволяет объединить насыщенность и яркость. Я пользуюсь вот этим плагином от
Len White:
http://nerdchallenge.com/lenwhite/LenWhite.com/LenWhite.com/Entries/2012/9/16_PW_CS6.html
CMY и RGB модели
Вспомним на минуту о настоящих художниках. У них нет цветового кольца под рукой с удобным слайдером. Как, в таком случае, менять яркость, оттенок, насыщенность пигмента?
В первую очередь, давайте задумаемся, в чем же разница между реальным рисованием и рисованием на компьютере? В обоих случаях используется цвет, верно? Проблема в том, что в цифровом рисовании мы используем самые лучшие и яркие цвета, сразу бросающиеся в глаза, тогда, как в традиционном рисовании нас ограничивает свет, отражающийся от пигмента. Это как использовать посредника между тем, что нарисовано, и тем, что мы видим на самом деле. Можно долго дискутировать на тему, какой же тип рисования более близок к искусству; но, без сомнения, рисование на компьютере воспринимается лучше механизмом нашего зрения.
Итак, для традиционного рисования нам нужны краски. Они сами по себе цвет не излучают, вместо этого они впитывают свет на них падающий, и отражают световые волны различной длины, сочетаемые, собственно, с их названием. Так, например, краска красного цвета впитывает синий и зелёный, отражая только красный свет.

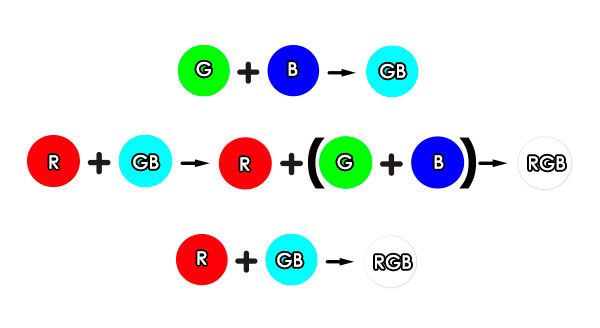
Проблема в том, что мы не можем создать идеальный цвет только путём отражения света. CMY спектр есть своеобразный компромисс: голубой не отражает красный, пурпурный не отражает зелёный, а жёлтый не отражает синий. То есть, если мы хотим стимулировать "синие" колбочки, нам нужно смешать голубой и пурпурный - эти цвета отразят как можно меньше красного и зелёного. Помимо этого, в CMY гамму добавлен ещё и чёрный, так как компоненты этого спектра не идеальны и их смешивание в равных пропорциях не даст чёрного.

В модели RGB (аддитивный канал) мы как бы добавляем оттенки к оригинальным; в CMY (субтрактивный канал) все наоборот: чем меньше оттенка мы добавим, тем ярче будет конечный цвет.

Четыре правила смешивания цветов
Правило #1. Смешивание оттенков
Если смешивать два оттенка, то мы получим оттенок где-то между ними, соответственно пропорциям. Применимо как в аддитивном, так и в субтрактивном смешивании.

Правило #2. Смешивание добавочных оттенков
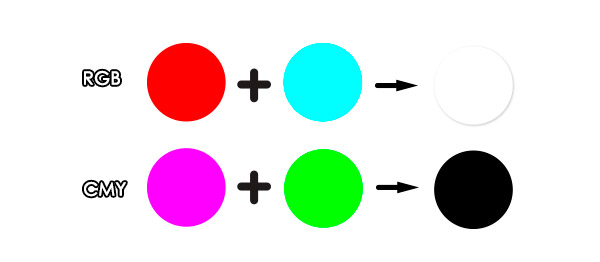
Вы, возможно, слышали о добавочных цветах - это оттенки, лежащие друг напротив друга на цветовом кольце. Контраст между ними (когда оба оттенка имеют одинаковую яркость) настолько же сильный, как между белым и черным. Тем не менее, если их смешать, то они как бы нейтрализуют друг друга.


Смешивание добавочных оттенков даёт нейтральный цвет (серый или сероватый). Аддитивное смешивание 100% ярких добавочных оттенков даст белый, субтрактивное - чёрный.

В субтрактивном методе смешивания прибавление небольшого количества добавочного оттенка поможет наверняка уменьшить яркость.

Правило #3. Смешивание насыщенностей
В обоих методах пропорции при смешивании уравниваются, и в результате насыщенность уменьшается.

Правило #4. Смешивание яркостей
При аддитивном смешивании мы получаем более яркий цвет, при субтрактивном - цвет темнее, чем наиболее светлый из двух цветов.

Цветовая температура
Традиция делить цвета на тёплые и холодные устоялась давно. Мы знаем, что тёплые цвета активные и дружелюбные, а холодные – наоборот. Можно написать много книг о психологии цветов, но дело в том, что цвета делятся на холодные и тёплые спектрально. Какой цвет более тёплый, красный или жёлтый, вы можете сказать? Пурпурный цвет – холодный или тёплый? Где вообще находится эта граница разделения?

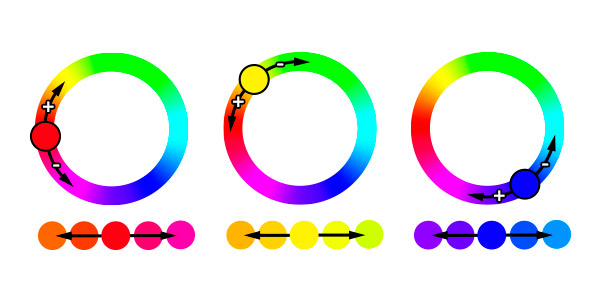
Посмотрите на схему. Получается, что теоретически все красные оттенки относятся к тёплым. Однако есть оттенки красного, которые выглядят холоднее. Все дело в контрастности. Цвет не может быть тёплым или холодным, только теплее или холоднее. Кольцо оттенков легче разделить на холодную и тёплую половину. Вырежем красный цвет из палитры, и тут не будет холодного и тёплого. Будет лишь красный.

Итак, как нам создать более тёплый или более холодный оттенок? Все тона на колесе – соседи. У каждого оттенка соседи с какой-либо стороны теплее, с другой – холоднее. Если нам нужен оттенок холоднее оригинального, просто двигаемся по кольцу в соответствующую сторону.

Основные правила затенения
Итак, мы подошли к самому главному. Дайте мне несколько минут и вы сами увидите, что это огромное вступление было необходимо. Если вы будете помнить только правила и не будете знать откуда они вытекают, ваши знания будут ограничены, но если вы правда будете понимать, как это работает, то для вас нет преград!
Основной цвет
Главный цвет, не подсвеченный никаким источником света, называют основным. Хм, мы же знаем, что так не бывает... Лучше сказать, что основной цвет – это цвет, на который не влияют сильно ни свет, ни тень. То есть вишня красная, даже если с одной стороны солнце ее подсвечивает до оранжевого, а с другой, темной стороны она бордовая. Сама вишня все равно красная.
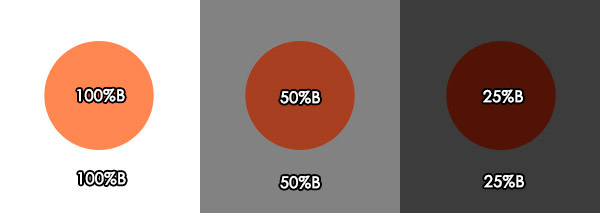
Какие должны быть параметры насыщенности и яркости у основного цвета? Яркость определяется относительно целой картины. Чтобы увидеть настоящую яркость, положите ваш объект на лист белой бумаги. И объект, и бумага освещены одним источником света, и объект не может быть ярче бумаги.

Объясняется все просто – лист белой бумаги отражает 100% света. Если объект ярче бумаги, значит он должен отражать более ста процентов света, а это невозможно. Все дело в контрасте.

А что с насыщенностью? Если яркость зависит от интенсивности света, то насыщенность зависит от пропорций цвета. А пропорции цвета остаются статичными, если меняется интенсивность (есть одно исключение, о котором мы поговорим позже). Это как добавлять воды с каждой ложкой сахара – чай не станет слаще.

Прямой источник света
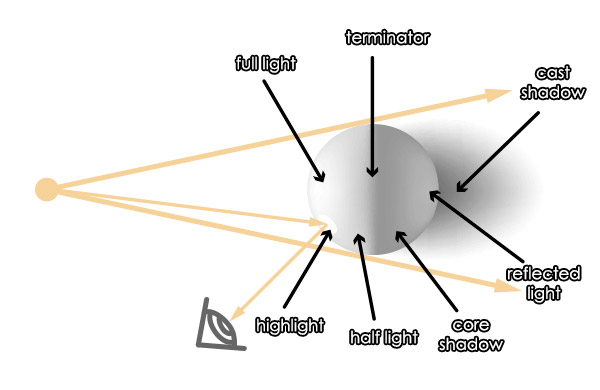
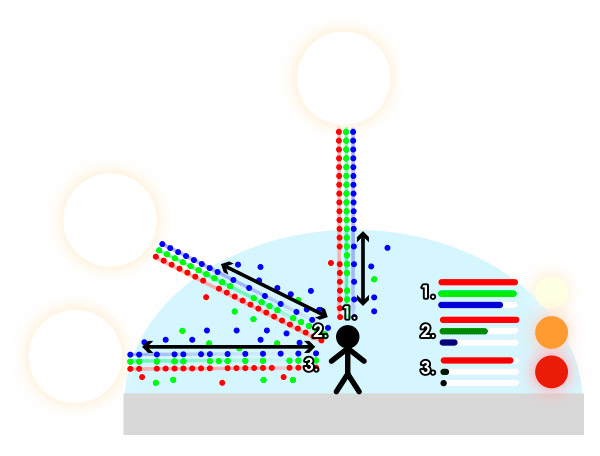
Давайте вспомним одну схему из прошлой статьи:

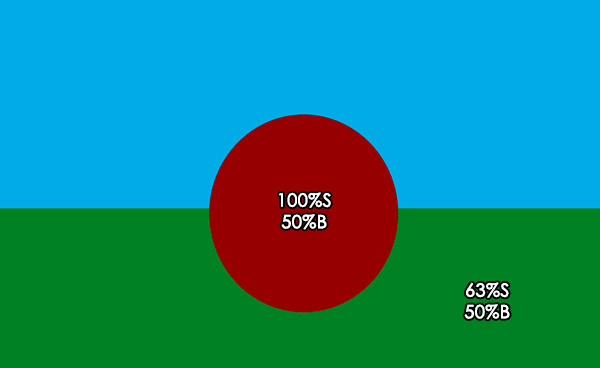
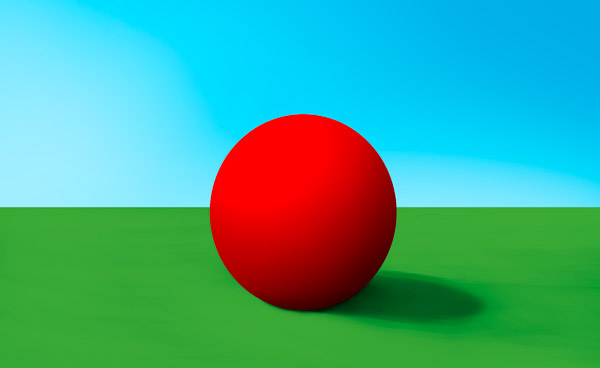
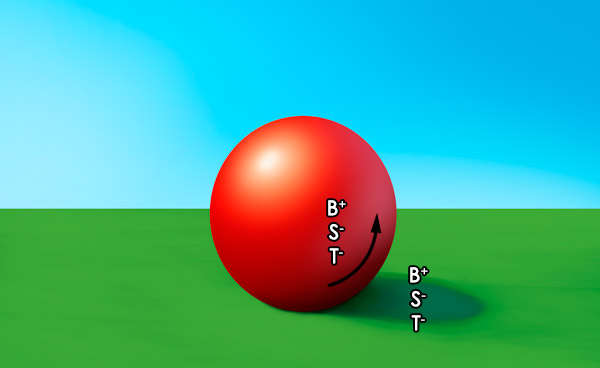
Начнём с совсем простенькой картинки. Трава зелёная, мяч красный, небо... неважно. Если фон далеко от объекта, он никак на него не влияет. Сейчас, без прямого источника света, картинка выглядит плоской. Мы называем цвета в таком случае «плоскими».

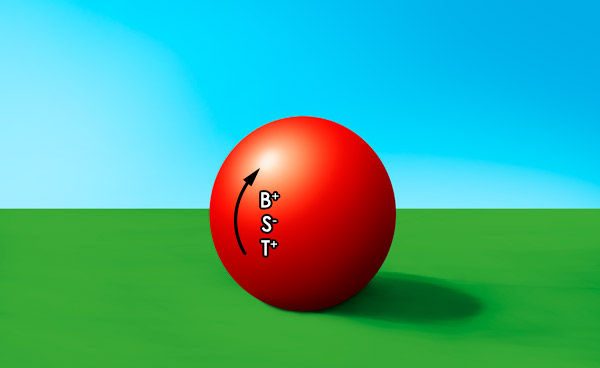
Когда прямой источник света присутствует, он заполняет все пространство. Его интенсивность – яркость – максимальная в точках, на который свет падает прямо, и минимальная в точках, на который свет почти не падает (теневые области).


Чтобы мяч не висел в воздухе, а лежал на поверхности, нам нужно нарисовать ещё и тоненькую тень между мячом и поверхностью. Мы обсуждали это в прошлой статье. Эта тень – самая тёмная область картинки.

Проблема в том, что картина все равно выглядит ненастоящей. Она красочная, но такое ощущение, что эта картинка из детской книжки. Что-то не так. Если вы внимательно читали первую статью серии, то вы понимаете, что мы использовали только диффузное отражение. Каждый луч света, падающий на мяч, частично поглощён и отражает только красный цвет. То есть в области, на который падает свет, мы получили 100% красный и мы не можем это изменить! Это нормально для матовых материалов, и уменьшать в таком случае насыщенность, чтобы получить яркий красный – это неправильно.
Тогда в чем дело? Дело в том, что полностью матовые материалы в природе большая редкость. То есть большинство матовых материалов также немного обладают способностью зеркального отражения. Немного переместитесь, глядя на какой-либо объект, и если оттенок в некоторых его областях будет хоть немного меняться, значит этот объект способен отражать и зеркально. Если вид объекта вообще никак не изменяется – значит он матовый полностью.
Зеркальное отражение, как мы уже выяснили ранее, это отражение источника света. Большую роль играет соотношение способностей объекта отражать диффузно и зеркально.

Когда мы уменьшаем насыщенность яркой части объекта (добавляем белого, так сказать), мы не увеличиваем его яркость – мы увеличиваем блеск.
Так или иначе, наш мяч все ещё ненастоящий. Теперь он выглядит так, как будто мы нашли где-то 3D модель. Дело в том, что мы использовали нейтральный белый – а в природе такого быть не может. Солнечный свет, пока доходит до наших глаз, проходит и через слои атмосферы. В общем, мы уже говорили об этом в первой статье серии.
Волны небольшой и средней длин рассеиваются легче всего. Чем больше их путь через атмосферу, тем более они рассеиваются, и, может даже вовсе не достигают ваших глаз (во всяком случае, не из изначального источника). Поэтому, "белый" луч становится в основном красным и зелёным, и даже в самой высокой точке наблюдается небольшой недостаток синего - солнечный свет тёплый.

Так почему же отражение из источника тёплого света нейтрально-белое? Чтобы избежать этот эффект искусственной 3D модели, понизьте насыщенность и увеличьте температуру, добавляя в то же самое время тёплый блеск (не важно, сильный или нет). Как мы заметили ранее, красный бывает тёплым и холодным, то есть поверхность не обязательно становится оранжевой или жёлтой.


Важно не приучиться постоянно использовать блеск, чтобы сделать вашу работу более привлекательной. Если вы чувствуете, что приближаетесь к белому, это значит, что ваш объект блестящий или мокрый. Помните об этом, когда будете рисовать кожу.

Непрямые источники света
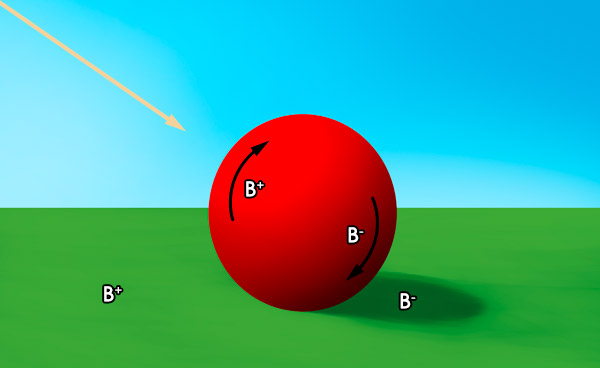
Но что случается со всей этой синевой, которая рассеивается? Конечно, она делает небо голубым, но если мы видим яркую синеву, это значит, что цвет попадает в наши глаза, и не только глаза. Непрямой свет касается всего вокруг, и, отражённый, он становится виден и для нашего зрения. Он не такой яркий, как прямой солнечный свет, и все же, он может сделать поверхность чуточку ярче. Также, если поверхность не полностью матовая, цвет поверхности теряет насыщенность, приобретая холодный оттенок (так как наш непрямой источник света - холодный). Помните, что прямой свет намного сильнее света непрямого, и они никогда не смешаются - отражение непрямого света не может пересечь линию предела.

Гладкие и блестящие поверхности обладают наибольшей способностью отражать, но матовые, как наша "земля", так же влияют на объекты.

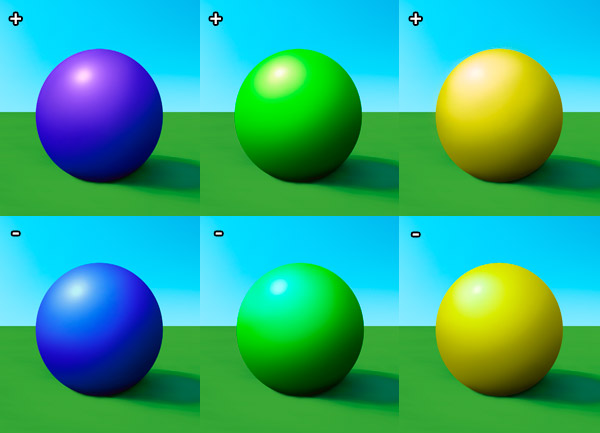
Как мы подметили в предыдущей статье, контраст с расстоянием уменьшается. Но что происходит с оттенком, насыщенностью и яркостью удаляющегося объекта? Здесь все немного сложнее. Когда объект удаляется к фону, цветовая информация, которую он несёт смешивается со светом, отражённым от неба, верно? Это значит, что:
• Оттенок постепенно меняет температуру в направлении оттенка неба
• Яркость постепенно растёт, пока не достигнет яркости неба
• Насыщенность смешана с шумом, поэтому, она падает. Но, если источник света находится на заднем плане (а на переднем плане темно), то насыщенность постепенно возрастёт с приближением к нему.

Чем атмосфера чище, тем реже такой эффект имеет место быть. К примеру, там, где много пыли, дыма, или очень влажно, даже близко расположенный объект радикально поменяет свои свойства. Общеизвестная фишка многих художников (и, кстати, создателей фильмов) - создание глубоких перспектив даже на, по факту, небольших расстояниях, - к примеру, нарисовать одну ногу монстра более глубоким, ярким синим. Для нашего мозга это означает, что нога находится дальше,- то есть, мы достигли глубины. Как бы то ни было, помните, что такой трюк "утолщает" атмосферу, и на открытом воздухе не сработает.
Цвет и цветовая яркость
Правильное заполнение цветом создаёт правильную яркость, так сказать, непреднамеренно. Новички часто начинают свои рисунки с распределения яркости, чтобы все пошло, так сказать, как по маслу, но, на
самом деле, с только что изученными нами правилами проблем с работой с цветом у вас больше быть не должно. Действительно, какие могут быть проблемы?
• Первоначальная яркость основного цвета устанавливает, так сказать, яркость для всего рисунка
• Рассеянные свет и тени так же насыщены, как и основной цвет
• Чем больше блеска - тем больше цветовой яркости
• Непрямой свет никогда не бывает ярче прямого, а значит, он не может быть спутан с основным источником света
• Основной цвет становится линией предела, с бликами с одной стороны и тенями с другой, создавая правильный контраст

Как проверить, стоит добавить больше света или теней? Все зависит от контраста, и тут вам самим нужно выбрать, какой лучше подойдёт атмосфере вашего рисунка. В общем, было бы хорошо, помести вы предмет на три фона: белый, чёрный и 50% серый. Если ваш предмет выглядит хорошо на всех трёх - все идёт отлично. Обесцвечивание вашего рисунка для сравнения -тоже хорошая идея.

То, что нужно запомнить
• Очень насыщенные, яркие цвета крайне редки в природе, оставьте их для цветов, птиц, и магических предметов
• Помещайте свет на свет, и никогда свет на тень! Если вы хотите осветить тёмное место, делайте это постепенно.
• Если затенение выглядит слишком красочным, устройте небольшой перерыв для своих глаз, посмотрите на рисунок издалека. Велик шанс того, что после часов работы ваши глаза слишком сфокусированы на
нем, и на самом деле с цветами все в порядке. Здесь может помочь вращение картинки или непрямой взгляд на неё, например, через зеркало.
• Оставьте 100% белый для бликов, а чёрный для так называемых "щелевых" теней. Их чрезмерное использование радикально уменьшит их силу.

Больше никаких догадок!
Как только вы поймёте, что цвет - это просто сигнал, вид информации, имитировать реальный мир в своих рисунках вам станет намного легче. Вам не нужно запоминать тысячи правил, как только вы поняли основы - вы можете просчитать реальность с удивительной точностью! Конечно, не принимайте их, как универсальный рецепт успеха, - искусство есть искусство, и иногда наилучший эффект может быть достигнут при нарушении правил.
Ожидайте последнюю статью из серии, в котором я покажу вам новые фишки, такие, как множественные и цветные источники света, прозрачность, распространение и преломление света, и расскажу обо всей этой суете вокруг текстур.
 InternetPhotoMarket
InternetPhotoMarket