Рисуем пейзаж с водопадами
В этом уроке я покажу вам, как создать яркую иллюстрацию в стиле фильма "Хоббит".

Дополнительные материалы
- Rahll Brush Set
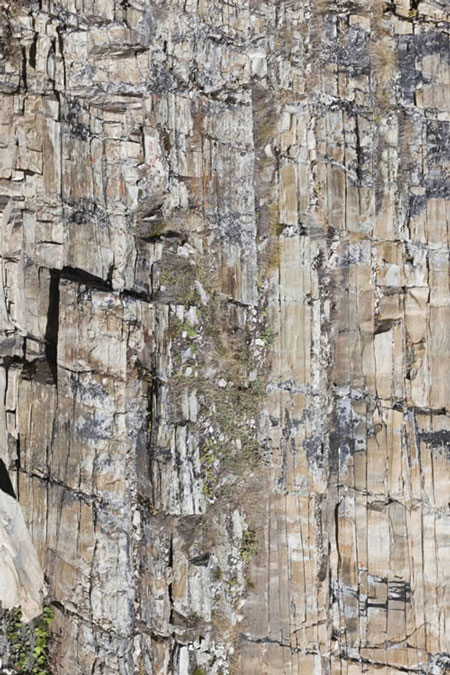
- Rock Texture 1
- Rock Texture 2
1. Создание эскиза
Шаг 1
Перед началом работы я изучила кадры из фильма Питера Джексона "Хоббит", чтобы понять работу света, увидеть, как выглядят скалы, горы, деревья и почувствовать общую атмосферу окружения.
Я бегло набросала свою идею на новом документе File - New (Файл - Новый) большого размера (7000 х 3138 пикселей). После изучения всех материалов, это буквально первое, что пришло мне в голову и заняло 30-40 секунд, чтобы сделать набросок.

Шаг 2
Затем на новом слое я немного почистила набросок и добавила деталей, чтобы четче видеть то, что я хочу получить. Как во многих пейзажных иллюстрациях, я ориентируюсь на три плоскости, которые позволяют создать эффект глубины: задний план, средний план и передний план.

2. Добавление цвета
Шаг 1
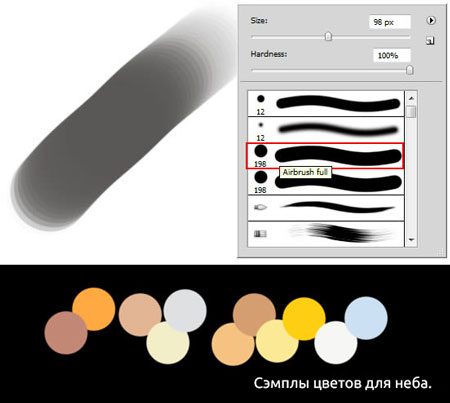
Далее я нанесла базовые цвета с помощью жесткой кисти (В). Для неба я подобрала приятную смесь бледно-голубого, желтого и оранжевого.

Для начала я грубо закрасила небо. На данном этапе я не уделяю много внимания деталям. Пока что меня устраивает набросок облаков.

Также на данном этапе я хочу определиться с основным источником света. Я решила, что он будет в левом верхнем углу, так что гора на среднем плане будет освещена больше всего.

Шаг 2
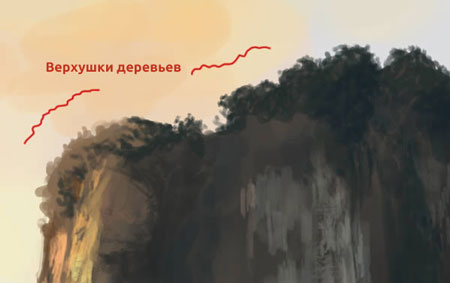
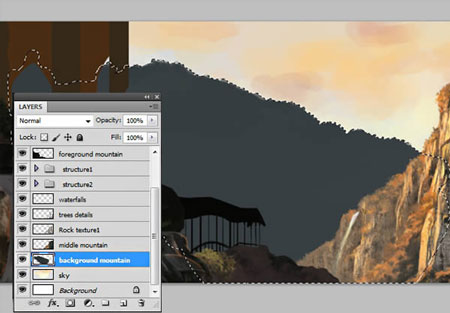
Когда я работаю с рисунками, которые имеют несколько плоскостей (задняя, средняя, передняя), я предпочитаю начинать с той, которая дальше всего от зрителя. Ниже вы можете увидеть фоновые горы, которые я нарисовала на отдельном слое.

Шаг 3
Я стараюсь не делать края слишком размытыми. Я хочу, чтобы они имитировали верхушки деревьев вдалеке.

Шаг 4
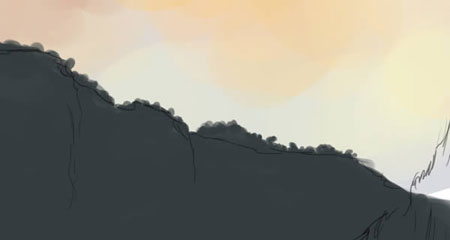
Далее продолжаем работу над средним планом. Эта часть будет четче и позже я ее доработаю. Гору я заполнила тем же цветом, что и фон, но более темным оттенком (#1d1e20).

Шаг 5
И, наконец, я заполняю передний план темно-серым (#0f100b). Этот слой будет самым темным и детализированным.

Шаг 6
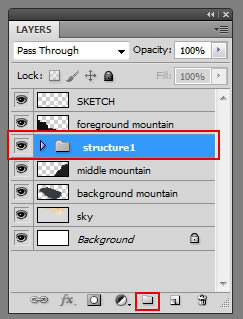
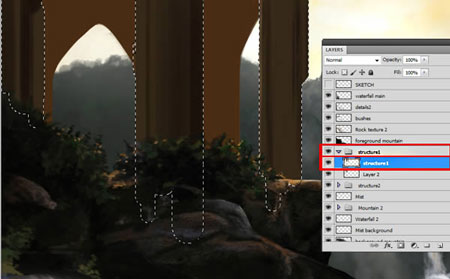
Для постройки на переднем плане я создала новую группу (для этого нажмите на специальную кнопку в нижней части панели слоев) и назвала ее "Structure 1". Здесь я буду создавать слои, которые относятся к данному элементу рисунка.

Шаг 7
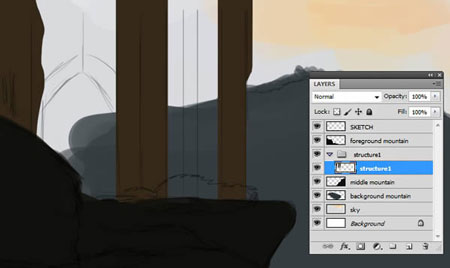
Сначала жесткой кистью на отдельном слое я закрасила первые столбы.

Шаг 8
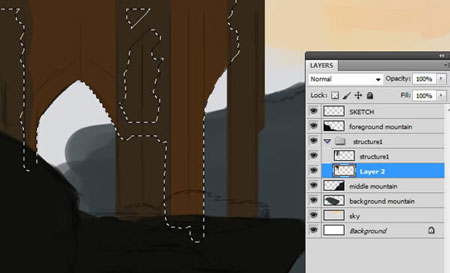
Затем остальные на заднем плане.

Шаг 9
Я также дорисовала горы между колоннами.

Шаг 10
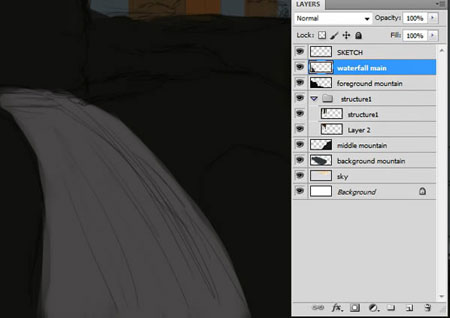
И, наконец, я закрасила водопад на слое, который находится выше слоя с горами на переднем плане. Это все основные слоя, с которыми я буду работать.

3. Базовое затенение
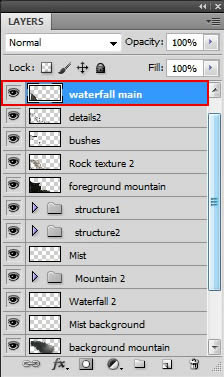
Шаг 1
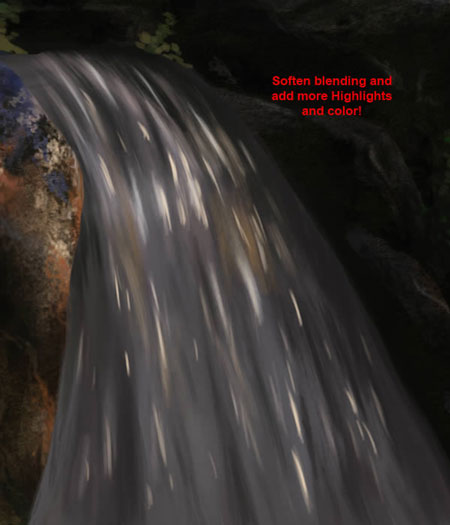
Находясь на слое с водопадом, я начинаю добавлять тени. Детали и блики будут добавлены позже. Также я немного подправила края водопада.

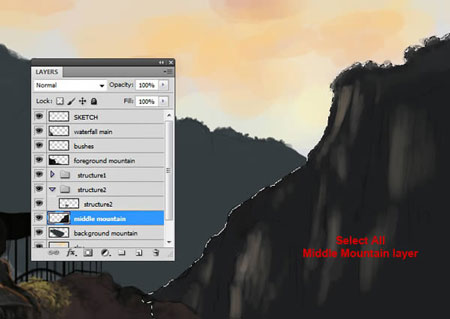
Шаг 2
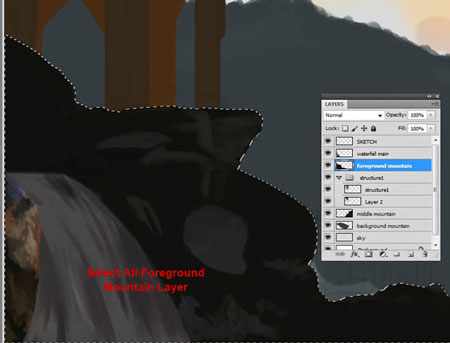
Я перешла на слой с горами переднего плана и выделила их (Command/Ctrl + кликаем по миниатюре слоя на панели слоев). Темными оттенками я начала формировать очертание гор и отдельные камни. Здесь я сосредоточу особое внимание на деталях и текстуре, так как это центр композиции.

Шаг 3
Также я добавила немного оранжевых бликов, чтобы создать эффект мокрых скал, и больше темных оттенков, чтобы сильнее выделить разные уровни камней.


Шаг 4
Темно-зеленым цветом (#20261a) я нарисовала несколько кустов, чтобы немного разбавить серый цвет гор.

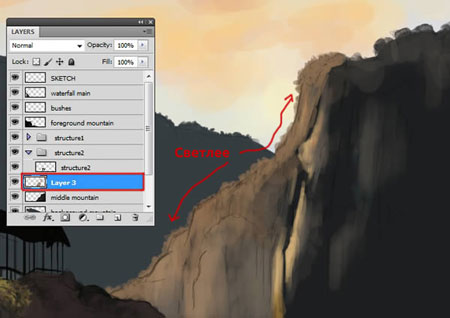
Шаг 5
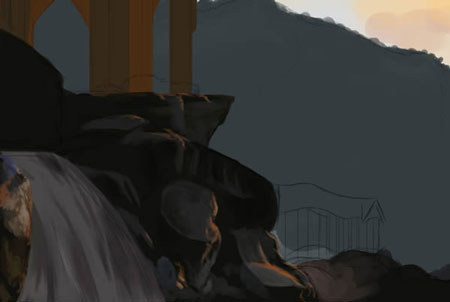
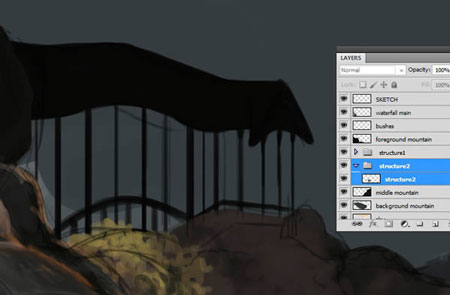
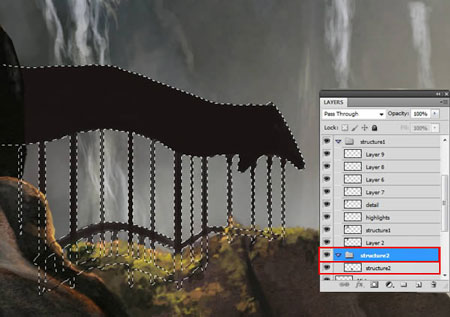
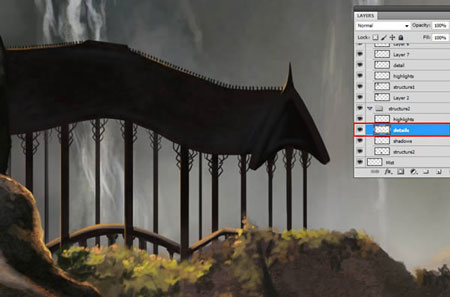
Затем в новой группе "Structure 2" я создала новый слой и заполнила цветом вторую постройку с колоннами. В данном случае здесь просто силуэт здания, поэтому мы не будем уделять много внимания деталям. Базовой заливки цветом пока что будет достаточно.

Шаг 6
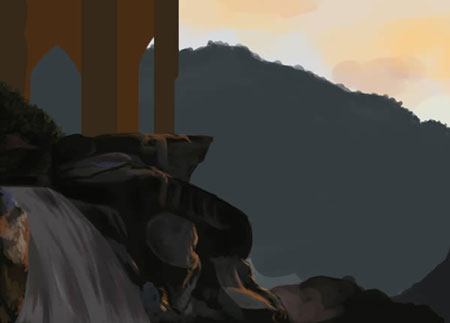
Закончив с передним планом, я перехожу к среднему. Я начинаю наносить светлые оттенки, не забывая об источнике света (слева вверху).

Шаг 7
Я создала новый слой и начала закрашивать горы светлым оттенком, чтобы отодвинуть их дальше от зрителя и сильнее отделить от переднего плана.

4. Детализация среднего плана
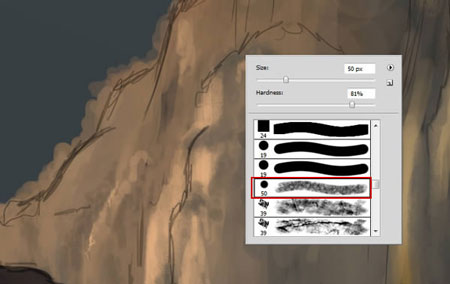
Шаг 1
Я взяла текстурную кисть (из набора Rahll Brush Set) и светлым оттенком начала детализировать форму гор.

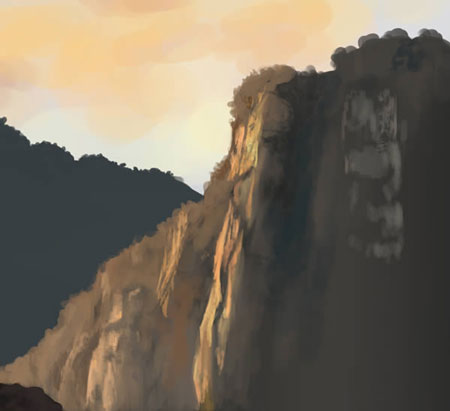
Шаг 2
Этой же кистью я добавила больше теней и заполнила верхушки деревьев вдоль края гор.


Шаг 3
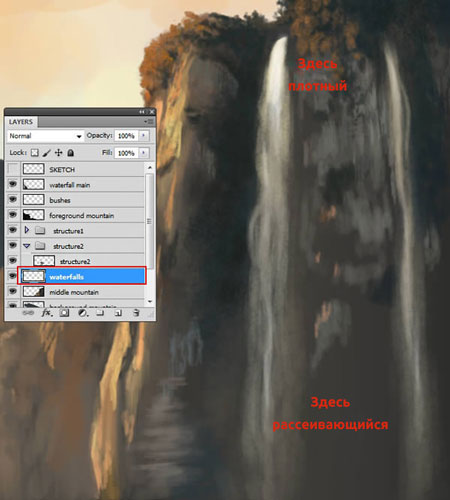
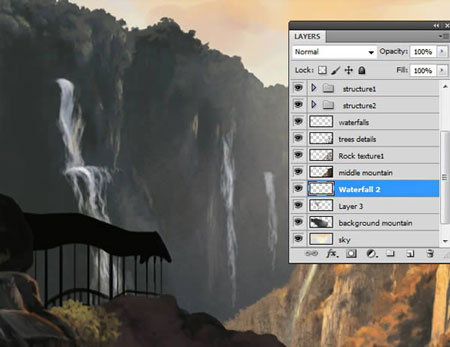
Теперь рисуем водопады! На новом слое текстурной кистью с низким уровнем непрозрачности (примерно 20%) я начала рисовать водопад, плотный сверху и плавно рассеивающийся снизу, создавая эффект водной дымки.

Шаг 4
Я продолжаю детализировать гору, добавляя трещины и выпуклости. Закончив со средним планом, можно уменьшить непрозрачность задней горы примерно до 50%. Чем дальше объект, тем он бледнее. После такого простого действия глубина и реалистичность картинки улучшилась.


5. Текстурирование
Шаг 1
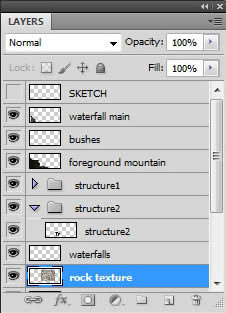
Закончив с деталями, можно приступить к нанесению текстур! Первая текстура, которую я буду использовать, это Rock Texture 1. Я открыла ее в Фотошопе и создала новый документ.


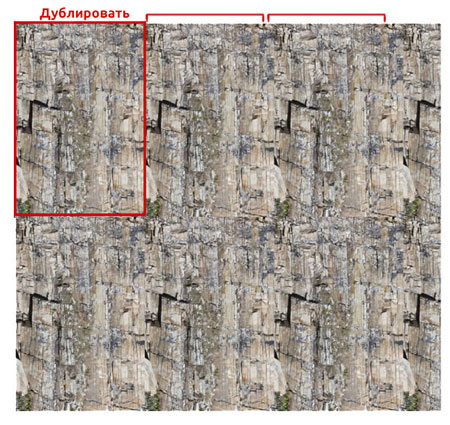
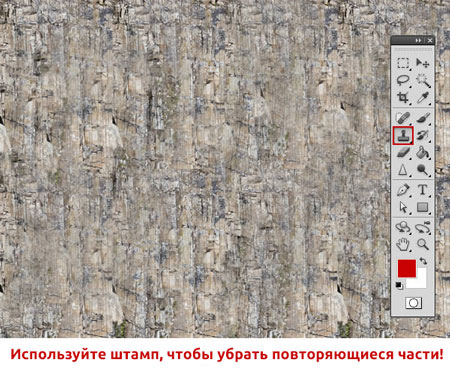
Я перетащила текстуру на новый документ и заполнила ею все свободное пространство (дублирование Command/Ctrl+J), затем инструментом Clone Tool ![]() (S) (Штамп) убрала швы и повторяющиеся элементы.
(S) (Штамп) убрала швы и повторяющиеся элементы.

Шаг 2
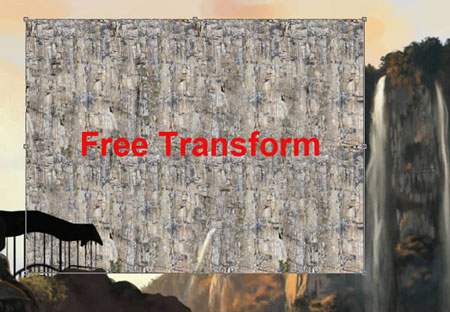
Я разместила готовую текстуру над слоем с центральными горами (сразу под слоем с водопадом), отрегулировала размер, чтобы покрыть большую часть гор (Command/Ctrl+T).


Шаг 3
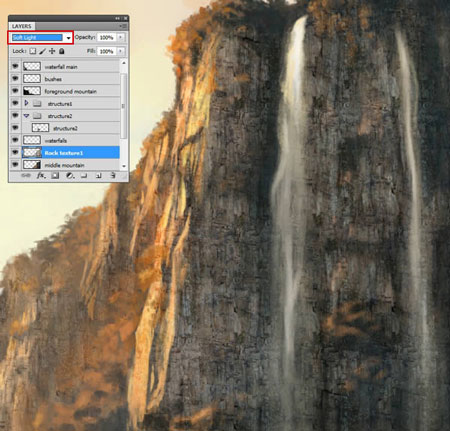
Я установила режим смешивания текстуры на Soft Light (Мягкий свет) и уменьшила непрозрачность до 70%. Затем я удалила области, которые перекрывали деревья и водопады, в основном там, где нет скал. Теперь гора выглядит реалистичнее.

Шаг 4
В верхней части гор я добавила финальные детали, используя технику matte painting. Я доработала текстуру, чтобы она гармоничнее смотрелась с фоном.

6. Фон и небо
Шаг 1
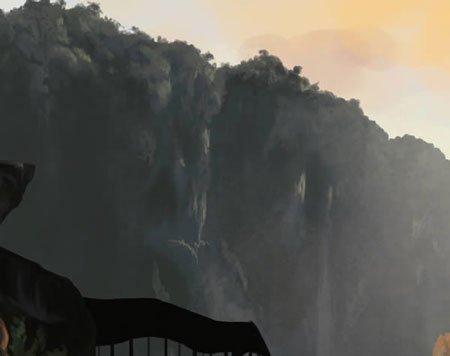
Пришло время поработать над фоновой горой. Я загрузила ее выделение и начала формировать верхушки деревьев.


Шаг 2
Я добавила больше света в том месте, где горы уходят вдаль. На данном этапе я решила больше не добавлять деталей, так как позже в этом месте я нарисую солнечные лучи и дымку.

Шаг 3
Как и с предыдущей горой, я добавила немного бликов.

Шаг 4
Далее на новом слое я нарисовала водопады, но в этот раз не такие однородные, как на среднем плане. Эти водопады у меня немного светлее.

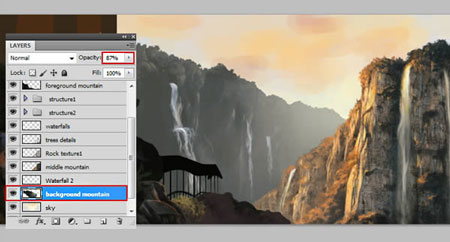
Шаг 5

Закончив с деталями, я уменьшила непрозрачность слоя с горой до 87%, чтобы отодвинуть ее чуть дальше от зрителя.

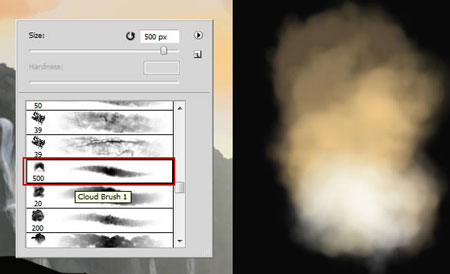
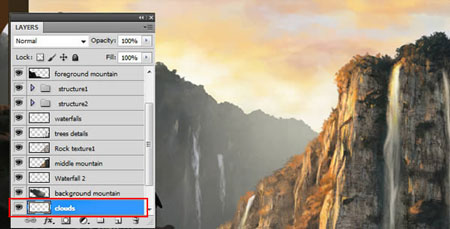
Шаг 6
Далее я перехожу к небу. Для работы я использую кисть Cloud Brush 1. Как всегда, я начинаю с темных оттенков (оранжевый) и плавно перехожу к голубому. При работе с небом также не стоит забывать где находится основной источник света (левый верхний угол).


Шаг 7
Теперь можно взглянуть на текущий результат.

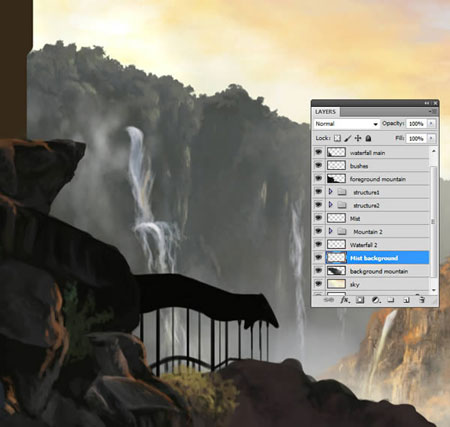
Шаг 8
Чтобы добавить глубины работе, я создала новый слой над средним планом и нарисовала туман, поднимающийся от водопада. Для этого я использовала бледный практически белый оттенок желтого (#f5edd5). Кисточку я брала ту же, что и для неба с очень низкой непрозрачность (5-7%).

Шаг 9
То же самое я проделала с фоновой горой, но взяла серо-голубой оттенок (#c9cbd8).

7. Детализация переднего плана
Шаг 1
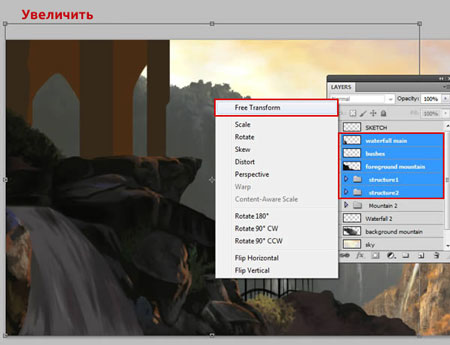
Теперь пришло время вернуться к переднему плану. Я подумала, что передний план должен занимать немного больше места и решила увеличить его. Для этого я выделила все слои на панели слоев, относящиеся к переднему плану, и активировала свободную трансформацию (Comman/Ctrl+T).

Шаг 2
Изменения совсем небольшие, но этого достаточно, чтобы передний план стал более заметным.

Шаг 3
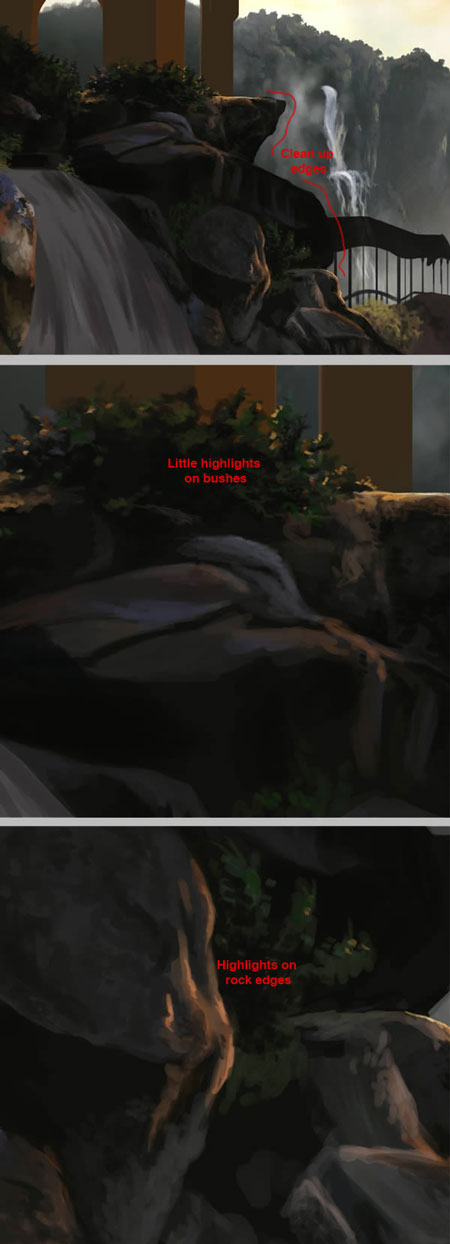
Я продолжаю добавлять детали и блики на камнях и кустах.

Шаг 4
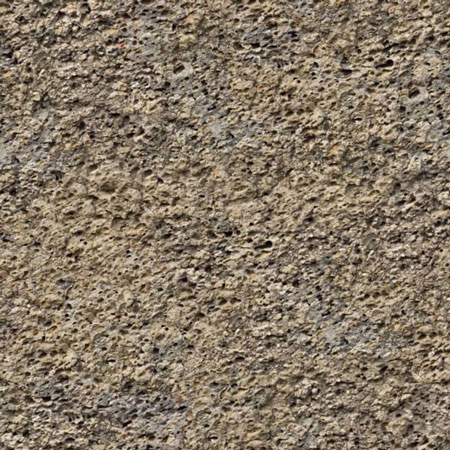
Пришло время добавить новую текстуру! В этот раз я буду использовать rock texture2.

Шаг 5
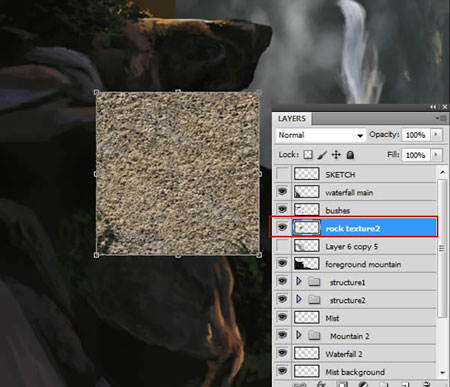
Я разместила текстуру над слоем с горами переднего плана, но под водопадом и кустами, и увеличила ее, чтобы покрыть большую часть камней.

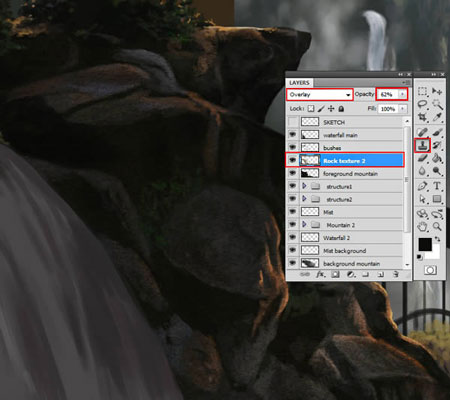
Шаг 6
Я установила режим смешивания текстуры на Overlay (Перекрытие) и уменьшила непрозрачность до 60%. Также я использовала инструмент Clone Tool (S) (Штамп), чтобы заполнить пустые области текстуры.

Шаг 7
На новом слое поверх текстуры я добавила больше деталей.

Шаг 8
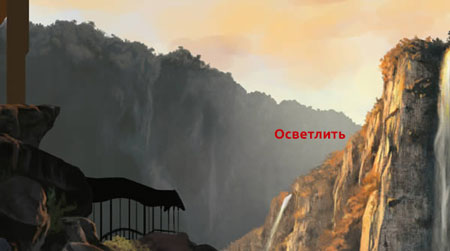
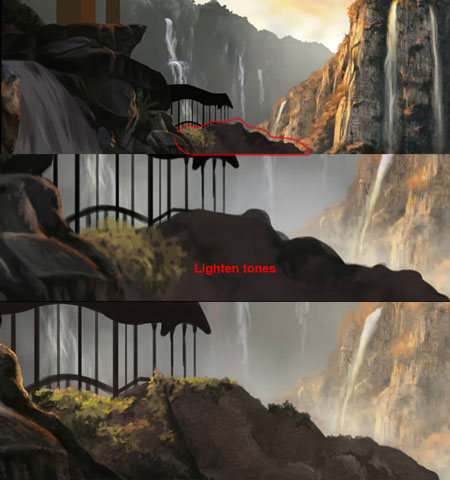
Я немного осветлила небольшую область переднего плана, где находится второе сооружение, чтобы отдалить ее от зрителя, но, в то же время, добавила больше деталей, как и другим элементам переднего плана.

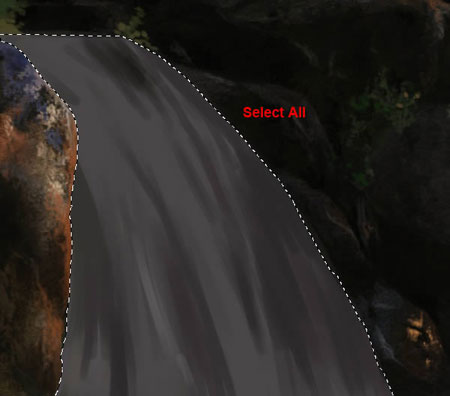
Шаг 9
Далее я перешла на слой с водопадом, выделила его и начала детализировать, добавив тени и блики разных цветов (белые, оранжевые и желтые), чтобы изобразить преломление света на воде.





8. Сооружения
Шаг 1
Теперь пришло время перейти к детализации зданий. Я загрузила выделение первой постройки и добавила тени на колоннах (удерживайте клавишу Shift во время работы с кистью, чтобы получить прямые линии).

Шаг 2
Затем я добавила блики. Старайтесь не переборщить с ними.

Шаг 3
Еще несколько мелких деталей на колоннах. Не забывайте откуда падает свет, чтобы правильно наложить блики.

Шаг 4
Я добавила зелени вокруг колонн, чтобы немного разбавить монотонные цвета.

Шаг 5
Далее я перехожу к колоннам, которые находятся чуть дальше от зрителя.

Шаг 6
Здесь я также добавила тени и блики. Я считаю, что эту область не нужно тщательно детализировать, поэтому я не тратила на нее много времени.

Шаг 7
Закончив, я перешла ко второй постройке. Сперва я немного почистила ее жестким ластиком ![]() (Е).
(Е).


Шаг 8
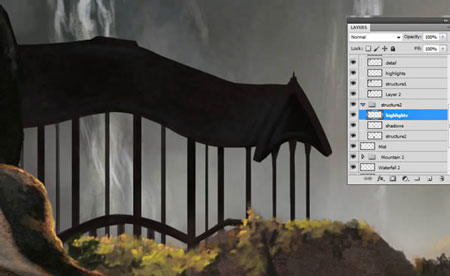
На новом слое я добавила теней. Они не так заметны, но этого достаточно, чтобы придать этому элементу объем.

Шаг 9
И немного бликов.

Шаг 10
Сразу под слоем с бликами я создала новый и добавила мелких деталей.

9. Световые эффекты
Шаг 1
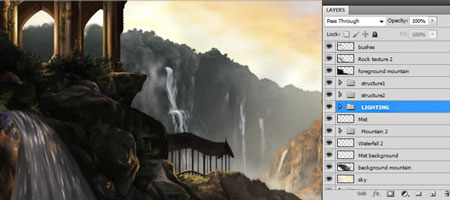
В качестве финального штриха я добавлю световых эффектов для улучшения атмосферы. Я создала новую группу сразу под передним планом и назвала ее "Lighting". В эту группу я буду добавлять все слои со световыми эффектами.

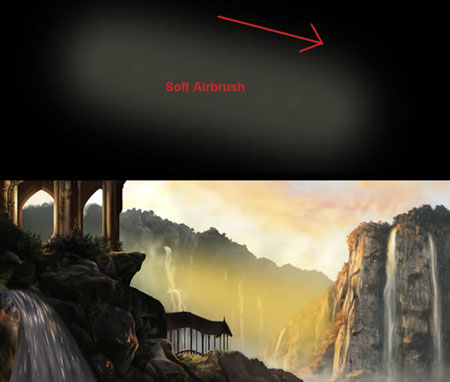
Шаг 2
Мягкой кистью ![]() (В) с непрозрачностью 30%
желтым цветом (#fed450) я провела линию из левого верхнего угла к правому нижнему. Затем я установила режим смешивания слоя наPin Light (Точечный свет) и уменьшила непрозрачность примерно до 60%.
(В) с непрозрачностью 30%
желтым цветом (#fed450) я провела линию из левого верхнего угла к правому нижнему. Затем я установила режим смешивания слоя наPin Light (Точечный свет) и уменьшила непрозрачность примерно до 60%.


Шаг 3
На другом слое я нарисовала тонкий луч (#faa604) и растянула его по диагонали. Затем я сменила режим смешивания на Lighten (Замена светлым) и уменьшила непрозрачность примерно до 70%.


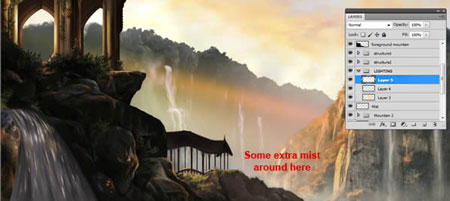
Шаг 4
И, наконец, бледно-желтым цветом я добавила дымку в нижней части рисунка и у основания горы на среднем плане.



 InternetPhotoMarket
InternetPhotoMarket