Готовим китайскую лапшу
В глобальном масштабе китайская лапша известна во всём мире, как вкусное блюдо, которое можно быстро и легко приготовить, при этом, это не самое дорогое блюдо.
В этом уроке вы узнаете, как нарисовать чашку с китайской лапшой, превратив повседневную еду в сюрреалистическую картину. В данном уроке я использовал программу Photoshop CS6, а также планшет для создания текстуры наподобие акварели, включая технику рисунка. Итак, давайте приступим!
Для выполнения урока вам понадобятся:
- Чашка лапши с палочками
- Набросок чашки с лапшой
Итоговый результат

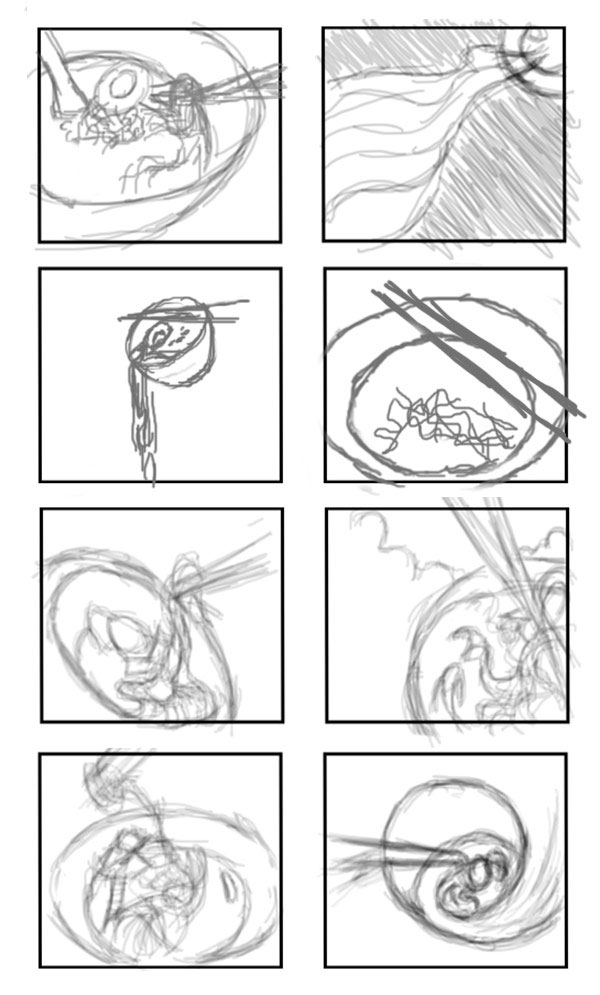
1. Наброски
Я создал несколько набросков в программе Photoshop. Основная моя задача заключалась в том, чтобы ингредиенты и карп были чётко видны наблюдателю.

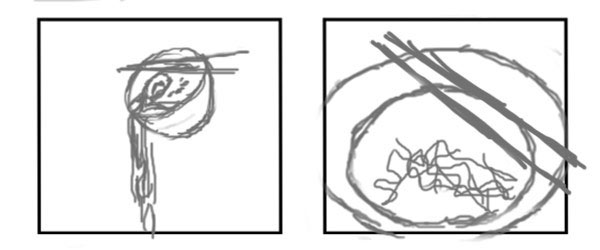
Создав восемь набросков, лишь два наброска привлекли моё внимание.

Вначале я думал, что будет интересно изобразить блюдо под углом, но позднее я столкнулся с проблемами создания рисунка во время создания композиции. После первой попытки нарисовать блюдо, которое не выглядело удачно, я решил вернуться к своим наброскам и остановиться на правом эскизе в качестве основы для своей работы.
2. Контурный рисунок: чашка и палочки
Шаг 1
Итак, создайте новый документ в программе Photoshop. Установите следующие настройки:
Размеры Изображения (Image Size) 3000 x 2400 px
Разрешение (Resolution) 300 dpi
Шаг 2
Чтобы избежать проблем с перспективой, просто обведите чашку и палочки, используя исходное изображение чашки с лапшой.
Примечание переводчика: переместите исходное изображение чашки с лапшой на свой рабочий документ, уменьшите непрозрачность слоя, чтобы вам было легко обводить чашку.
Поверните исходное изображение чашки с лапшой с помощью инструмента Свободная Трансформация (Free Transform Tool (Ctrl+T), чтобы получить интересный вид сверху.
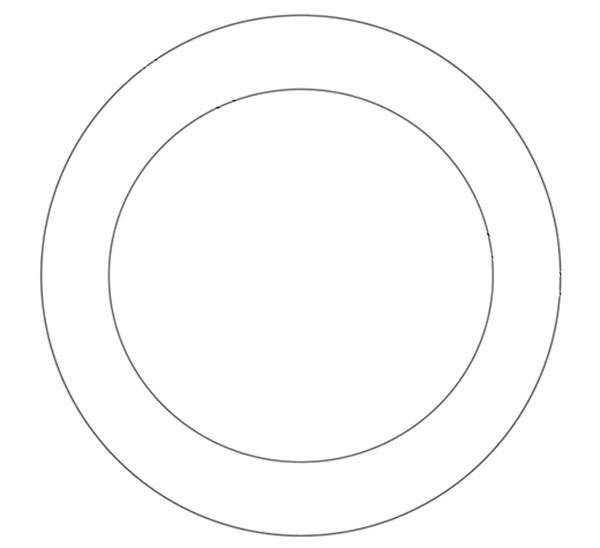
С помощью инструмента Эллипс ![]() (Ellipse Tool (U), нарисуйте два круга, это будут края нашей чашки, а также центр этой чашки. Установите цвет заливки белый, а толщину Обводки(Stroke) 3pt, цвет обводки чёрный.
(Ellipse Tool (U), нарисуйте два круга, это будут края нашей чашки, а также центр этой чашки. Установите цвет заливки белый, а толщину Обводки(Stroke) 3pt, цвет обводки чёрный.

Шаг 3
Далее, с помощью инструмента Перо ![]() (Pen Tool (P), нарисуйте палочки. Но перед началом, выберите инструмент Кисть
(Pen Tool (P), нарисуйте палочки. Но перед началом, выберите инструмент Кисть ![]() (Brush Tool (B), установите размер кисти 3 px, степеньЖёсткости (Hardness) 100%. Далее, с помощью инструмента Перо, обведите одну палочку, а
затем щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke Path).
(Brush Tool (B), установите размер кисти 3 px, степеньЖёсткости (Hardness) 100%. Далее, с помощью инструмента Перо, обведите одну палочку, а
затем щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke Path).

Шаг 4
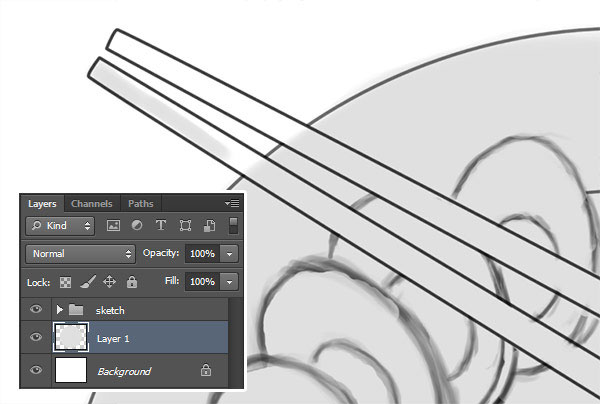
Далее, продублируйте слой с нарисованной палочкой. Находясь на дубликате слоя с нарисованной палочкой, идём Редактирование – Трансформация – Отразить по Горизонтали(Edit > Transform > Flip Horizontal). Расположите палочки, как показано на скриншоте ниже.

3. Контурный рисунок: Рисуем ингредиенты
Шаг 1
Пришло время нарисовать ингредиенты. Выберите инструмент Кисть ![]() (Brush Tool (B). Установите следующие настройки для кисти:
(Brush Tool (B). Установите следующие настройки для кисти:
Цвет кисти чёрный
Диаметр кисти 6 px
Жёсткость кисти (Hardness) 100%
В настройках кисти Передача (Transfer), в опции Колебание непрозрачности (Opacity Jitter Control) установите Нажим пера (Pen Pressure).
Примечание переводчика: для дополнительной настройки кисти, перейдите в закладку Кисти (Brushes) в палитре слоёв. Далее, выберите параметр Другая Динамика / Передача(Other Dynamics / Transfer).
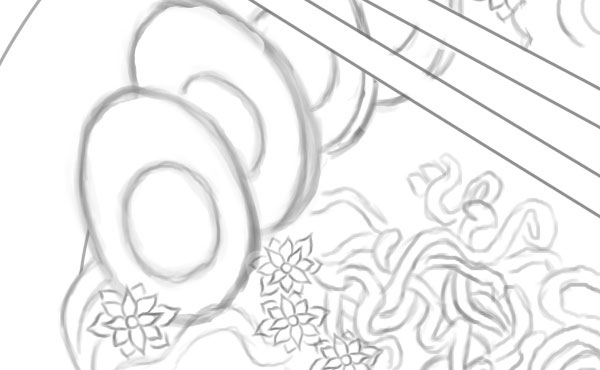
Итак, нарисуйте каждый элемент ингредиента, обратите особое внимание на их расположение в чашке.

Шаг 2
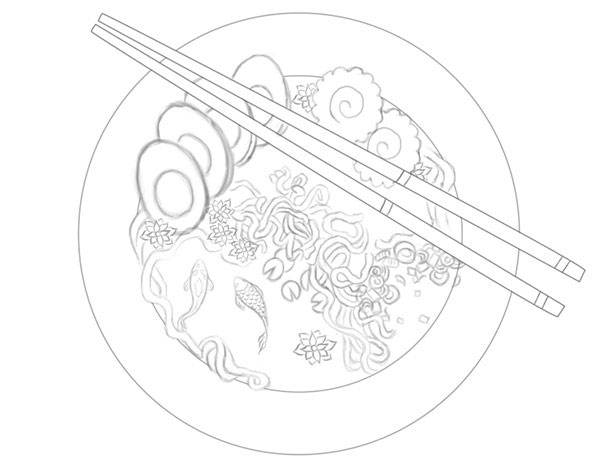
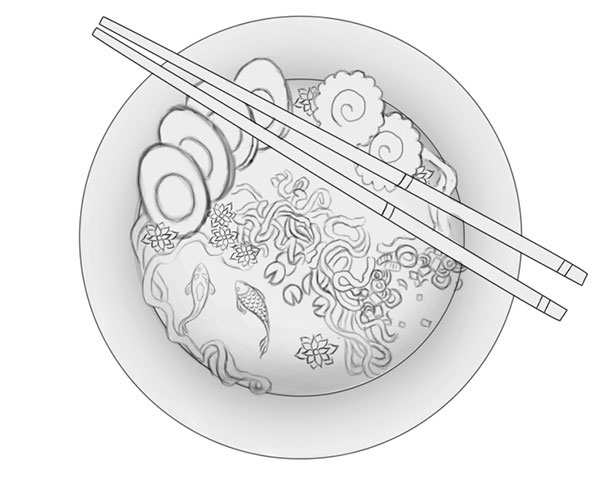
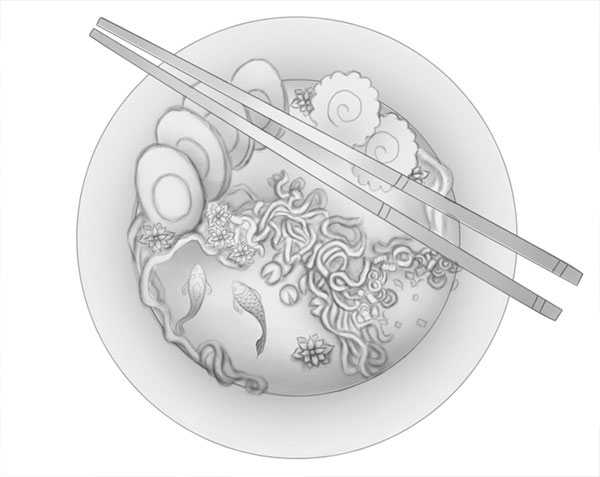
На скриншоте ниже вы можете увидеть завершённый контурный рисунок. Откорректируйте непрозрачность чашки и палочек, чтобы они соответствовали цвету нарисованных ингредиентов. Как только вас устроит результат, объедините все слои вместе.
Примечание переводчика: 1. каждый ингредиент автор рисует на отдельном слое. 2. непрозрачность контурных линий чашки и палочек будет зависеть от выбранной цветовой палитры ингредиентов.

4. Закрашиваем основу серым оттенком
Шаг 1
Закрашивание серым оттенком- любимая техника среди большинства мастеров цифрового искусства, которая помогает быстро выставить освещение сцены. Создайте новый слой (Ctrl+Shift+N) ниже слоя с эскизом. Далее, с помощью жёсткой круглой кисти, прокрасьте серым оттенком в качестве основы для нашего объекта.

Шаг 2
Нажмите верхний значок слева Сохранить прозрачность пикселей (Lock Transparent Pixels). (Примечание переводчика: автор закрепляет слой с серым оттенком). Сохранение прозрачности позволит вам прокрашивать участки изображения при этом не беспокоиться, что вы зайдёте за края серой основы. Продублируйте слой с серым оттенком, далее, поменяйте режим наложения для данного дубликата слоя на Умножение (Multiply). Далее, установите цвет переднего и заднего плана по умолчанию на чёрно-белый цвет и начните уменьшать лишнюю серую заливку на дубликате слоя.

5. Ambient Occlusion (Затенение): Чашка
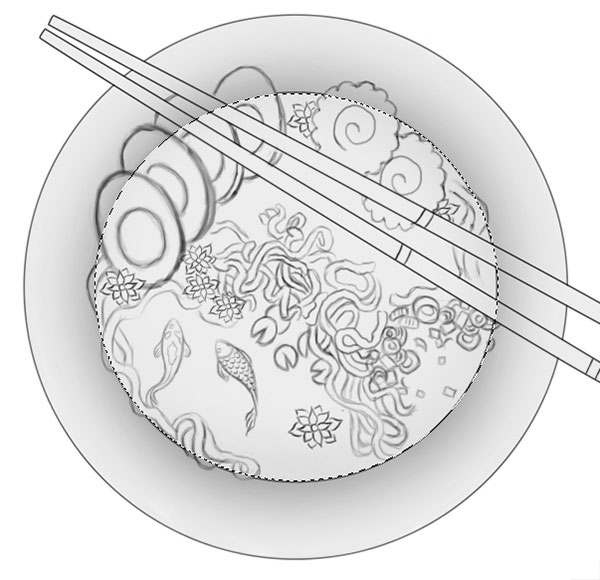
Шаг 1
Ambient occlusion — модель затенения, используемая в трёхмерной графике. Когда мы рисуем картину, данная модель затенения помогает настроить освещение за счёт создаваемых теней на изгибах, трещинах,
на участках между деталями. Чтобы приступить к применению данной техники, выберите инструмент Овальная область ![]() (Elliptical Marquee Tool (M), а затем, нарисуйте круг. Далее, щёлкните правой кнопкой мыши по
созданному кругу и в появившемся окне, выберите опцию Трансформировать выделенную область (Transform Selection), чтобы откорректировать круг,
таким образом, чтобы круг идеально вписывался в центр чашки.
(Elliptical Marquee Tool (M), а затем, нарисуйте круг. Далее, щёлкните правой кнопкой мыши по
созданному кругу и в появившемся окне, выберите опцию Трансформировать выделенную область (Transform Selection), чтобы откорректировать круг,
таким образом, чтобы круг идеально вписывался в центр чашки.

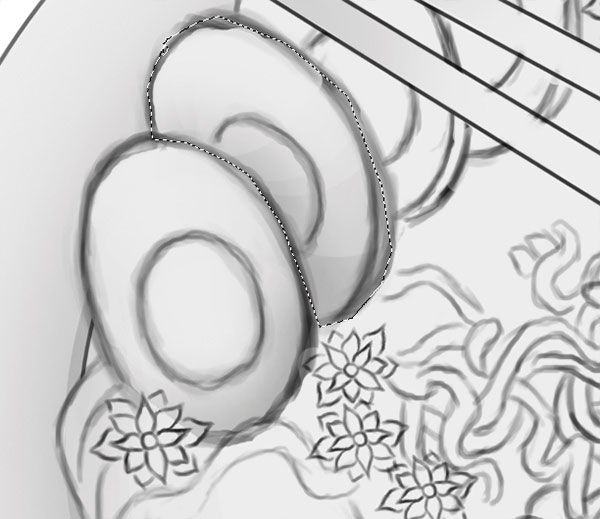
Шаг 2
Далее, нам нужно прокрасить за внешним контуром круга, для этого нам нужно провести инверсию активного выделения. Щёлкните правой кнопкой по выделенной области и в появившемся окне, выберите
опцию Инверсия выделенной области (Inverse). Выберите инструмент Кисть ![]() (Brush Tool (B), цвет кисти чёрный, Жёсткость (Hardness) 0%, непрозрачность кисти 20%. С помощью большой мягкой кисти,
начните прокрашивать тени на чашке, проводя кистью вдоль края выделенного круга. Активное выделение не даст кисти зайти за контур выделенной области и смешаться с центром чашки, поэтому, наносите
длинные и плавные мазки кистью для создания затенения.
(Brush Tool (B), цвет кисти чёрный, Жёсткость (Hardness) 0%, непрозрачность кисти 20%. С помощью большой мягкой кисти,
начните прокрашивать тени на чашке, проводя кистью вдоль края выделенного круга. Активное выделение не даст кисти зайти за контур выделенной области и смешаться с центром чашки, поэтому, наносите
длинные и плавные мазки кистью для создания затенения.

Удалите лишние участки затенения, которые могли перекрыть ингредиенты.

Шаг 3
Проведите ещё раз инверсию выделенной области, чтобы добавить тени к бульону. Ещё раз щёлкните правой кнопкой по выделенной области и в появившемся окне, выберите опциюИнверсия выделенной области (Inverse). Точно также, как и в предыдущем шаге, добавьте тени вдоль края активного выделения с помощью длинных и плавных мазков кистью. Выберите, какой из ингредиентов должен выглядеть так, как будто погружён в бульон, а затем с помощью ластика скройте погружённые в бульон участки еды. Завершённая чашка с лапшой должна выглядеть, как на скриншоте ниже.

6. Ambient Occlusion: Палочки
Шаг 1
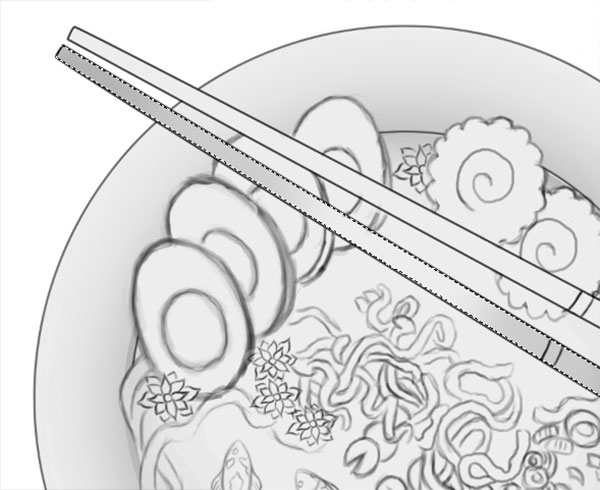
Давайте продолжим затенять палочки. С помощью инструмента Перо ![]() (Pen Tool (P), создайте контур вокруг одной из палочек. Щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне, выберите опцию Образовать выделенную область (Make a Selection). Начните прокрашивать тени, таким
образом, чтобы центральная часть оставалась светлой.
(Pen Tool (P), создайте контур вокруг одной из палочек. Щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне, выберите опцию Образовать выделенную область (Make a Selection). Начните прокрашивать тени, таким
образом, чтобы центральная часть оставалась светлой.

Шаг 2
Продублируйте слой с затенением. Далее идём Редактирование – Трансформация – Отразить по Горизонтали (Edit > Transform > Flip Horizontal), таким образом, у вас будет второе затенение, которое идеально подойдёт к другой палочке. Поверните затенение с помощью инструмента Свободная Трансформация (Free Transform Tool (Ctrl+T).

7. Ambient Occlusion: Ингредиенты
Шаг 1
Ещё не начали уставать?
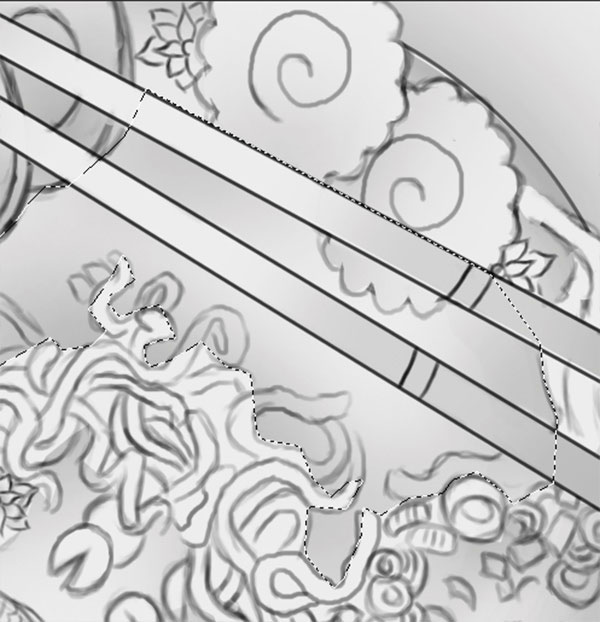
Теперь пришло время перейти к еде! Точно так же, как и в предыдущих шагах, мы создадим выделение для каждого ингредиента, чтобы добавить тени. Единственная разница том, что на этот раз, я буду
использовать инструмент Прямолинейное лассо ![]() (Polygonal Lasso Tool (L) для создания выделения. Вначале, я создам затенение в пределах контура куриных яиц.
(Polygonal Lasso Tool (L) для создания выделения. Вначале, я создам затенение в пределах контура куриных яиц.

Шаг 2
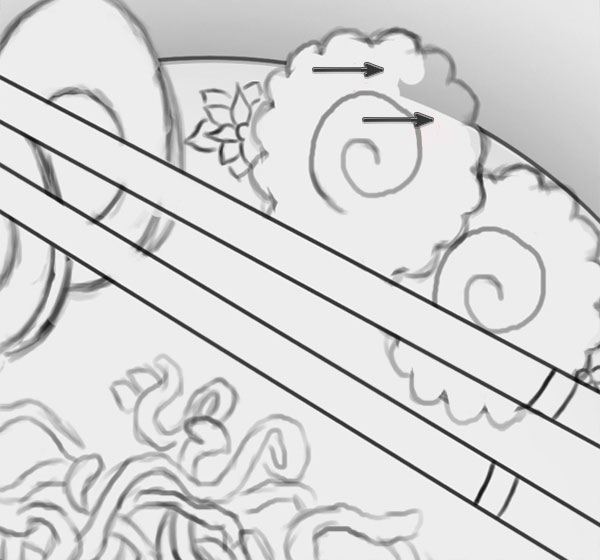
Далее, перейдите к другим ингредиентам, включая нарутомаки, лук, а также оставшиеся участки бульона.

Шаг 3
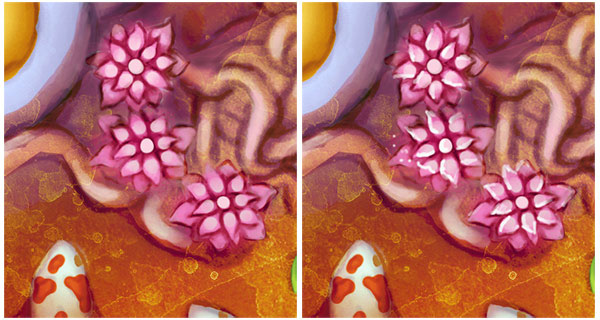
Я также затенил абстрактные элементы, такие как цветы, лепестки лилий, включая рыбок.

8. Ambient Occlusion: Лапша
Шаг 1
Вы, возможно, заметили, что я ещё не затенил лапшу. В этом шаге мы затемним лапшу, только на этот раз мы проведём затенение от руки. С помощью кисти, слегка затените края лапши, чтобы добиться реалистичности.

Шаг 2
Продолжайте затенять лапшу, пока вы полностью не затените её.

9. Заключительное затенение деталей
Шаг 1
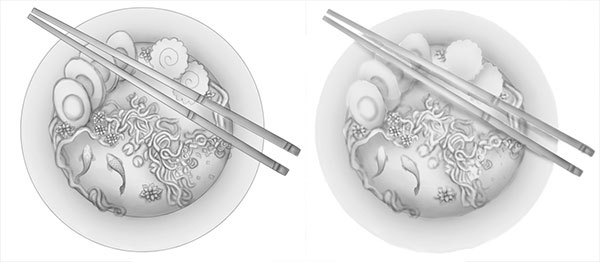
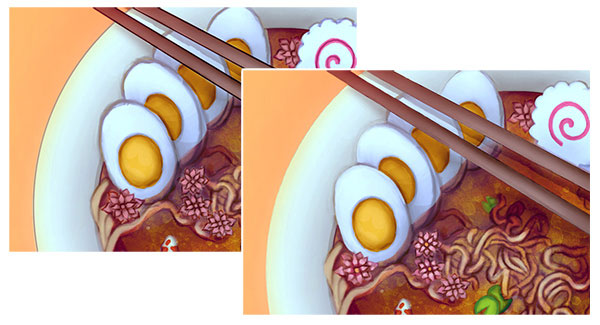
Затенение, используя технику Ambient Occlusion, довольно–таки трудоёмкий процесс, но я прошу вас выполнить процесс затенения насколько это возможно до того, как мы перейдём к добавлению цветовых оттенков. Попеременно включайте / отключайте видимость оригинального слоя с контурным рисунком, чтобы увидеть насколько вы продвинулись с затенением. Как только вы сможете увидеть изображение чашки с лапшой без контурного изображения, то знайте, вы завершили процесс затенения.
Примечание переводчика: на скриншоте ниже, вы можете увидеть изображение чашки с контурным рисунком слева и без контурного рисунка, а только с затенением справа.

Шаг 2
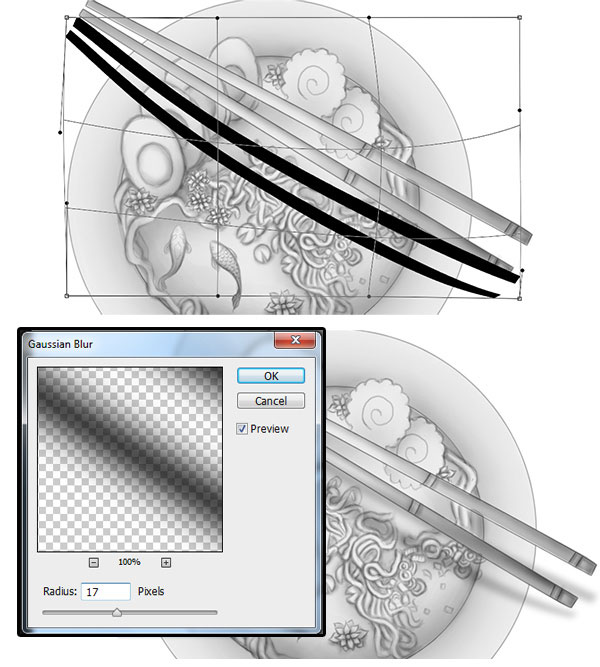
Не забудьте создать тени под палочками! С помощью инструмента Лассо ![]() (Lasso Tool (L), создайте выделение вокруг палочек, а затем, залейте выделенную область чёрным цветом.
(Lasso Tool (L), создайте выделение вокруг палочек, а затем, залейте выделенную область чёрным цветом.

Далее, идём Редактирование – Свободная Трансформация - Деформация (Edit - Free Transform - Warp (Ctrl+T), чтобы деформировать тень так, чтобы тень прогибалась вдоль всей чашки. Уменьшите непрозрачность слоя с тенью до 20%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус размытия 17 px.

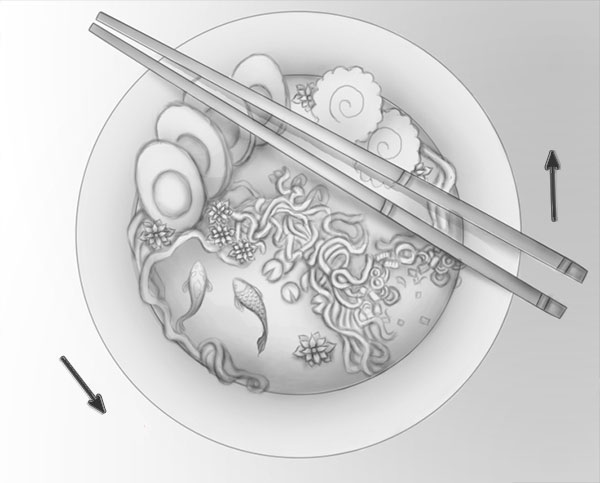
Шаг 3
Последний шаг в процессе создания затенения – это добавление заднего фона. Выберите инструмент Градиент ![]() (Gradient Tool (G), установите градиент от цвета переднего плана к непрозрачному оттенку. Непрозрачность градиента 20%. Потяните градиент в направлении, куда будет падать
тень.
(Gradient Tool (G), установите градиент от цвета переднего плана к непрозрачному оттенку. Непрозрачность градиента 20%. Потяните градиент в направлении, куда будет падать
тень.

Помните, мы создали основу вначале урока? Продублируйте слой с основой, а затем идём Изображение – Коррекция – Цветовой тон /Насыщенность (Image > Adjustments > Hue/Saturation). Установите значение Яркости (Lightness) -100, расположив тень с учётом освещения. Далее, уменьшите непрозрачность слоя с тенью до 55%, а затем, аккуратно обработайте ластиком края тени, чтобы придать тени более естественный вид.

Уменьшите непрозрачность оригинального слоя с контурным рисунком до 30% для того, чтобы подготовиться к добавлению цветовых оттенков. Заключительный результат после добавления серых оттенков будет выглядеть, как на скриншоте ниже:

10. Добавляем цвет: ингредиенты
Шаг 1
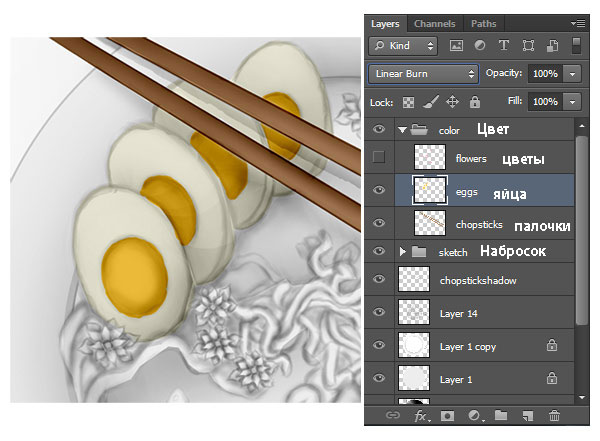
Итак, давайте добавим цвет к нашей нарисованной картине! Создайте новый слой (Ctrl+Shift+N). С помощью кисти жёсткостью 100%, добавьте цветовые оттенки к ингредиентам.

Шаг 2
Поменяйте режим наложения для данного слоя на Линейный затемнитель (Linear Burn). Вы можете закрашивать элементы композиции на одном слое или на отдельных слоях.

11. Добавляем цвет: Чашка лапши и задний фон
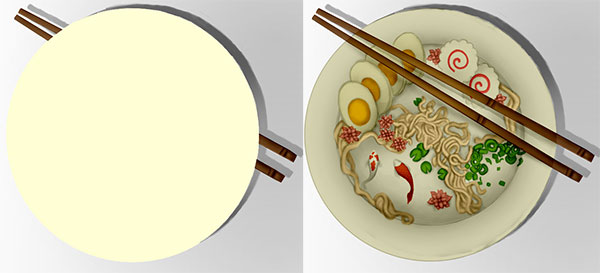
Шаг 1
Далее, мы добавим цвет к чашке, а также к заднему фону, повторяя предыдущие действия. Я предпочёл использовать нейтральные оттенки оранжевого цвета вместо ярких тонов, но в данном шаге вы можете поэкспериментировать с цветовыми оттенками и выбрать любой оттенок на свой вкус.
Примечание переводчика: не забывайте создавать новые слои.

Шаг 2
Для создания наилучшего контраста цвета чашки, удалите цвет чашки с любых деталей композиции, чтобы ингредиенты не перекрывались цветом чашки.
Примечание переводчика: удалите нанесённый цвет чашки с поверхности ингредиентов, иначе, ваши ингредиенты будут просто перекрыты цветом чашки.

Как только вы добавили цвет, далее, поменяйте режим наложения для данного слоя на Линейный затемнитель (Linear Burn).

12. Добавляем цвет: Бульон
Шаг 1
Нам необходимо проявить особое внимание к добавлению цвета к бульону из-за сложности текстуры и цвета бульона по сравнению с другими элементами картины. С помощью инструмента Овальная область ![]() (Elliptical Marquee Tool (M), создайте круглое выделение для бульона, далее, залейте выделенную
область насыщенным желтовато-коричневым оттенком.
(Elliptical Marquee Tool (M), создайте круглое выделение для бульона, далее, залейте выделенную
область насыщенным желтовато-коричневым оттенком.

Шаг 2
Поменяйте режим наложения для слоя с раскраской бульона на Линейный затемнитель (Linear Burn), а затем, приступите к удалению отдельных участков бульона. Обратите особое внимание к ингредиентам, которые погружены в бульон в отличие от тех, которые плавают на поверхности бульона.

Постепенно меняйте непрозрачность инструмента Ластик ![]() (Eraser Tool (E), чтобы аккуратно скрыть цвет бульона, который перекрывает лапшу, а также создать плавный переход. Здесь требуется терпение, которое необходимо во время рисования.
(Eraser Tool (E), чтобы аккуратно скрыть цвет бульона, который перекрывает лапшу, а также создать плавный переход. Здесь требуется терпение, которое необходимо во время рисования.

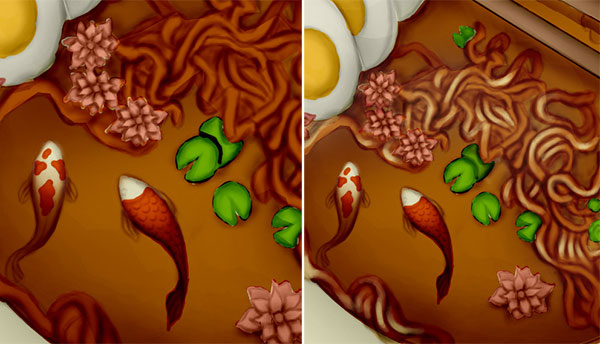
13. Добавляем текстуру к бульону
Шаг 1
Бульон не будет выглядеть аппетитным, если мы не добавим масленую текстуру! Для имитации жирного и насыщенного бульона, мы используем текстуру акварели. Урок по созданию Акварельных кистей вы можете посмотреть здесь.
Примечание переводчика: вначале автор создаёт акварельную кисть, а затем на новом слое рисует акварельную текстуру, которую использует в качестве текстуры для бульона.

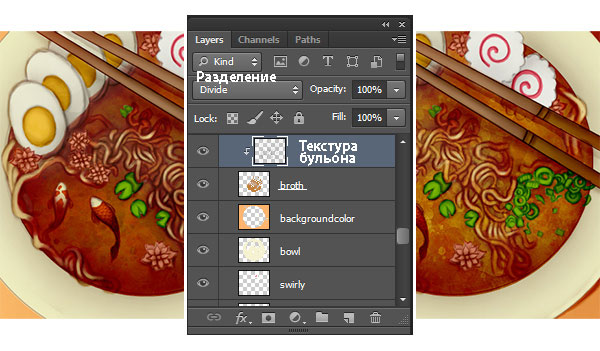
Создайте новый слой (Ctrl+Shift+N) поверх слоя с бульоном, щёлкните правой кнопкой мыши по созданному слою и в появившемся окне, выберите опцию Создать обтравочную маску(Create Clipping Mask). С помощью кисти серого цвета, добавьте текстуру
к бульону. Далее, с помощью инструмента Ластик ![]() (Eraser Tool (E), скройте излишки текстуры. Как только вы закончите, поменяйте режим наложения для данного слоя на Разделение (Divide).
(Eraser Tool (E), скройте излишки текстуры. Как только вы закончите, поменяйте режим наложения для данного слоя на Разделение (Divide).

14. Добавляем Эффекты освещения с помощью Режимов наложения
Шаг 1
Красота работы в кропотливом нанесении серых оттенков заключается в том, что как только мы нанесли исходные оттенки, далее, у нас нет необходимости в дальнейшем кропотливом нанесении цветовых оттенков. Тем не менее, всегда интересно поэкспериментировать и посмотреть, какие дополнительные возможности можно применить, в частности это касается режимов наложения.

В данном случае, я создал новый слой, а затем, залил его ярким светло-голубым цветом. С помощью Ластика, я обработал центральную часть, где стоит чашка, далее, поменял режим наложения для данного слоя на Разделение (Divide), и уменьшил непрозрачность слоя до 70%. При этом, не только задний фон станет выразительным, но, а также палочки будут выглядеть более выразительными за счёт воздействия на их цвет.

15. Применяем Корректирующие слои
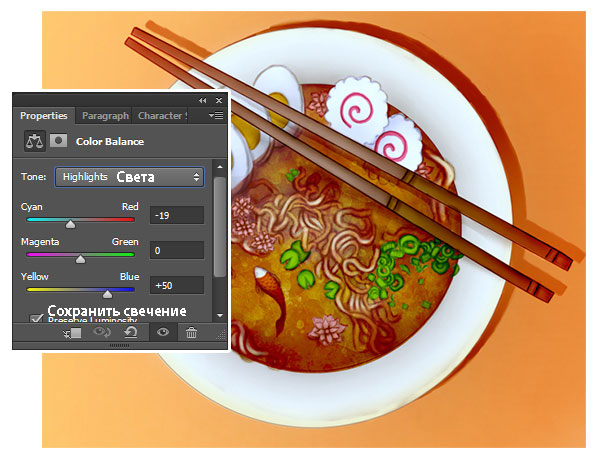
Шаг 1
Корректирующие слои играют важную роль, что касается общей цветовой палитры вашей картины. Вначале, мы добавим корректирующий слой Цветовой Баланс (Color Balance). ИдёмСлой – Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustment Layer > Color Balance). Измените значения только для Тонового Баланса (Tone) Света(Highlights), установите значения Синего (Blue) и Голубого (Cyan) цвета, как показано на скриншоте ниже. Я хочу, чтобы данный корректирующий слой воздействовал только на световые блики чашки, поэтому, перейдите на слой-маску данного корректирующего слоя и с помощью чёрной кисти, скройте коррекцию на заднем фоне.
Примечание переводчика: обработайте задний фон чёрной кистью на маске корректирующего слоя.

Шаг 2
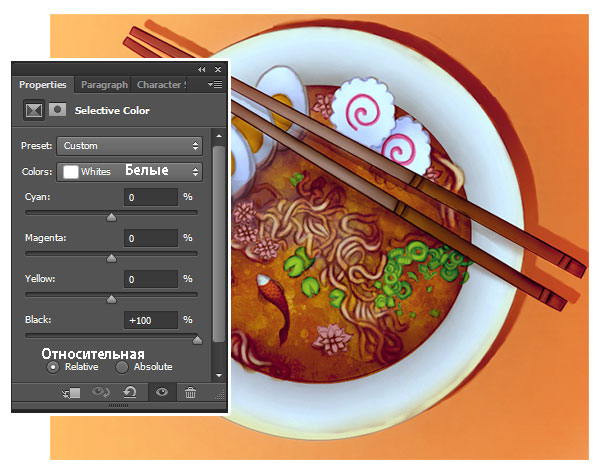
Далее, я добавил корректирующий слой Выборочная коррекция цвета (Selective Color). Я откорректировал красные, синие, жёлтые, зелёные и белые цвета, чтобы смягчить насыщенные оранжевые оттенки.
Примечание переводчика: автор не показал все изменения, которые он внёс, поэтому, поэкспериментируйте с выборочной коррекцией цвета, основная цель это смягчить оранжевый цвет.

Шаг 3
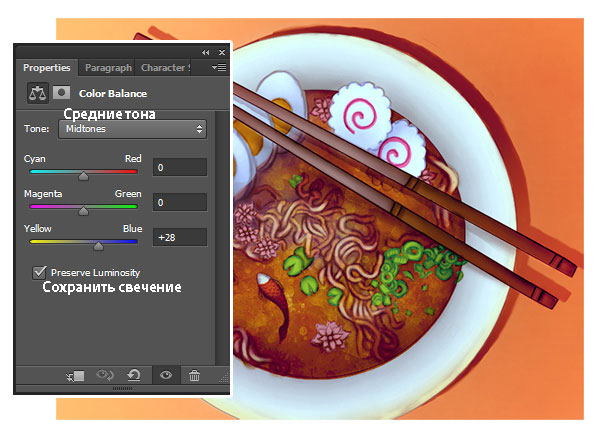
Последний корректирующий слой - это Цветовой Баланс (Color Balance), Измените значение Синего (Blue) только для Средних тонов (Midtones)..

16. Дополнительная коррекция
Шаг 1
На данном этапе урока, я уже всё раскрасил, выбрав цветовую гамму для ингредиентов и чашки, поэтому, я могу сосредоточиться на коррекции деталей. Для этого, я использовал жёсткую круглую кисть, чтобы замазать контуры контурного рисунка.

Контурные рисунки делают нарисованные картины плоскими, поэтому, я замазал контурные линии своего контурного рисунка, чтобы добавить больше реализма к своей картине. Попытайтесь варьировать непрозрачность кисти в пределах 50–100%, чтобы добиться наилучшего эффекта в этом шаге.

17. Дополнительная Цветовая коррекция
Шаг 1
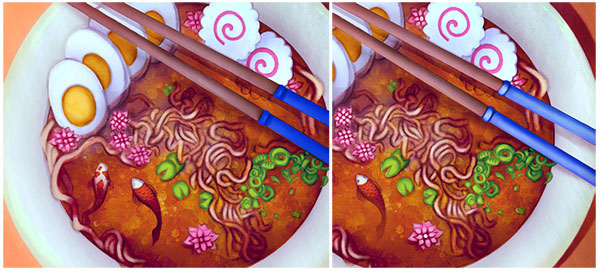
В настоящий момент, края палочек, которые держат руками, выглядят слишком приглушёнными для такой живой цветовой палитры. Чтобы изменить цвет, создайте новый слой (Ctrl+Shift+N) и с помощью кисти синего цвета, прокрасьте края палочек, как показано на скриншоте ниже. Далее, поменяйте режим наложения для данного слоя на Цветность (Color).

Шаг 2
Далее, я создал ещё один новый слой, который залил светло-зелённым цветом, а затем, я поменял режим наложения для данного слоя на Разделение (Divide). Теперь, все цвета стали вместе взаимодействовать!

Шаг 3
Так как я всё еще работаю над режимами наложения, то я решил добавить текстуру к заднему фону, чтобы придать ему более универсальный вид. Создайте новый слой поверх слоя с задним фоном. Далее, с помощью Акварельной кисти, которую мы использовали ранее, прокрасьте тёмно-серой кистью на новом слое, чтобы добавить текстуру. Далее, поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

18. Добавляем cветовые блики
Шаг 1
Хотя мы уже достаточно поработали над затенением, а также над цветовыми оттенками, нам всё ещё необходимо поработать над световыми бликами! С помощью жёсткой круглой кисти, начните добавлять световые
блики на каждый компонент нашей еды - да, именно в буквальном смысле этого слова. В этих случаях, я обычно отбираю цветовой оттенок с помощью инструмента Пипетка ![]() (Eyedropper Tool (E), а затем в Палитре цветов (Color Picker), я выбираю более светлый оттенок, который я использую при
создании световых бликов.
(Eyedropper Tool (E), а затем в Палитре цветов (Color Picker), я выбираю более светлый оттенок, который я использую при
создании световых бликов.

Шаг 2
Продолжайте добавлять световые блики, пока вас не устроит результат. Иногда будет достаточно добавить просто белые блики. Не забывайте увеличивать, а также уменьшать масштаб изображения, чтобы понять, что видит наблюдатель, когда видит картину, т.е. добавьте световые блики в соответствии с этим.

19. Завершающие детали: Добавляем глянец к бульону
Шаг 1
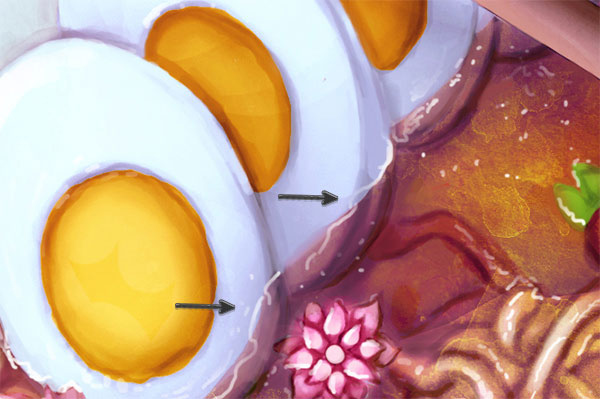
Я с нетерпением дождался этого заключительного шага! Не потому, что это заключительный шаг данного урока, а потому, что наша картина будет завершённой после добавления глянца к нашему бульону. С помощью жёсткой круглой кисти, начните наносить белые волнистые линии для создания глянца в тех местах, где ингредиенты соприкасаются с поверхностью бульона.

Наносите штрихи, которые будут точно воспроизводить естественное направление лапши, а также добавьте вкрапления, рассыпанные по всей чашке для создания более реалистичного эффекта. Это очень просто!
Как всегда, используйте Ластик ![]() (Eraser Tool (E), чтобы смягчить какие-либо края.
(Eraser Tool (E), чтобы смягчить какие-либо края.


Мы завершили урок! Приятного Аппетита!
Надеюсь, вам понравился данный урок, и вы узнали сегодня что-то новое про вкусную еду. Путешествие в удивительный мир цифрового искусства может показаться долгим и утомительным, но я уверяю вас, что, изучение приёмов и техники, поможет вам сэкономить время и силы в долгосрочной перспективе. Теперь, вы можете побаловать себя вкусной чашкой лапши! Ням-ням!
Итоговый результат

 InternetPhotoMarket
InternetPhotoMarket