Создаём пластиковый 3D-текст в Фотошоп
В этом уроке вы узнаете, как с помощью инструмента Repousse (Чеканка) создать потрясающий 3D-текст без использования специальных 3D-редакторов. Мы будем использовать много разных материалов для достижения финального результата, а также добавим несколько корректирующих слоев для его улучшения. Начнем!

Материалы для урока:
Mousou Record G Font
More Grunge vi texture by struckdumb
Bokeh Texture
Активация OpenGL
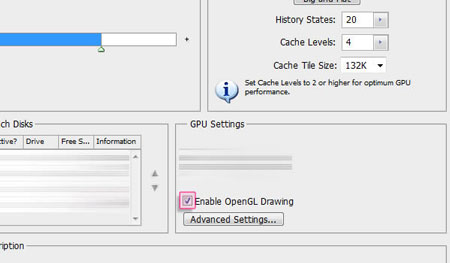
Инструмент Repousse (Чеканка) не будет работать, если OpenGL не активирован. Поэтому переходим Edit - Preferences - Performance (Редактирование - Установки - Производительность) и активируем чекбокс Enable OpenGL Drawing (Включить отрисовку OpenGL).

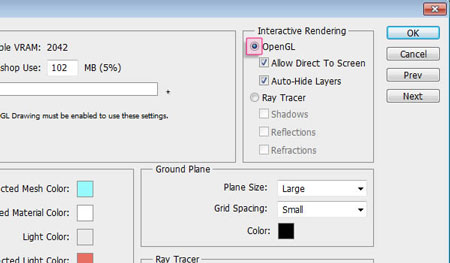
Также переходим Edit - Preferences - 3D (Редактирование - Установки - 3D) и выбираем OpenGL в качестве активного визуализатора.

Шаг 1
Создаем новый документ размером 1024х768 пикселей или в зависимости от размера текста, который вы будете создавать. Затем устанавливаем цвет переднего плана на #4a4f65 и заднего на #161a28. Заливаем фоновый слой радиальным градиентом (от центра к одному из углов).

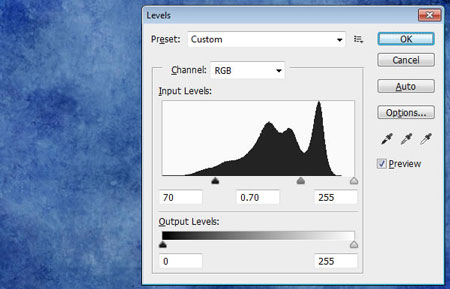
Открываем текстуру More Grunge vi texture by struckdumb, затем переходим Image - Adjustments - Levels (Изображение - Коррекция - Уровни) и меняем значение Shadows (Тень) на 70 и Gamma (Гамма) на 0.70.

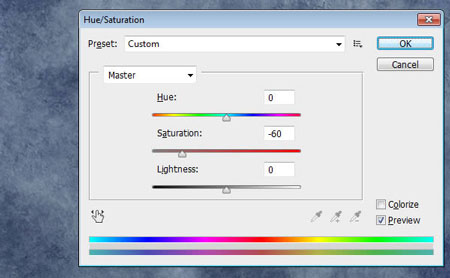
Переходим Image - Adjustments - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -60.

Шаг 2
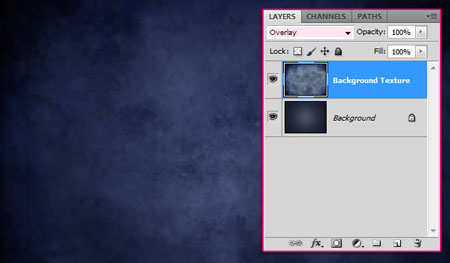
Размещаем текстуру над градиентным фоном и меняем ее режим смешивания на Overlay (Перекрытие), затем, если необходимо, корректируем размер.

Создаем текст белого цвета заглавными буквами, используя шрифт Mousou Record G Font. Размер должен быть 255 pt, параметр Tracking (Трекинг) установлен на 100, чтобы между буквами было больше свободного пространства.

Шаг 3
Переходим 3D - Repousse - Text Layer (3D - Чеканка - Текстовый слой). Появится диалоговое окно с предложением растрировать текст. Жмем OK, но учтите, что больше вы не сможете его редактировать.
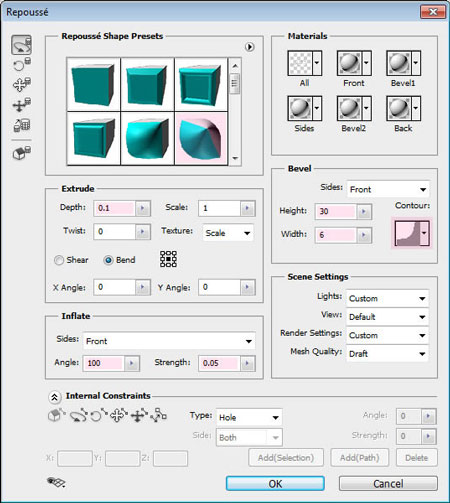
1. Repousse Shape Presets (Набор фигур чеканки): выбираем Inflate Sides
(Вздутые стороны).
2. Extrude (Экструзия): меняем Depth (Глубина) на 0.1.
3. Inflate (Вздутие): устанавливаем Angle (Угол) на 100 и Strength (Интенсивность) на 0.05.
4. Bevel (Фаска): из выпадающего меню Sides (Стороны) выбираем Front (Передний план), устанавливаем Height (Высота) на 30, Width (Ширина) на 6 и выбираем контур Cove - Deep.

Мы создали базовую 3D-основу текста.

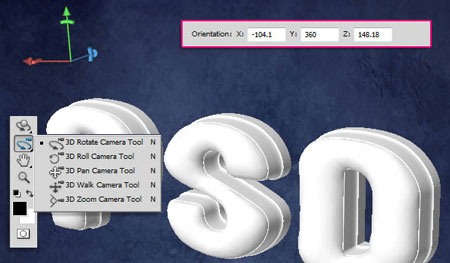
На панели инструментов выбираем Rotate Camera Tool (Поворот камеры) (N), чтобы изменить угол обзора. Вы можете изменить значение в цифрах или просто передвинуть 3D-ось в нужную позицию.

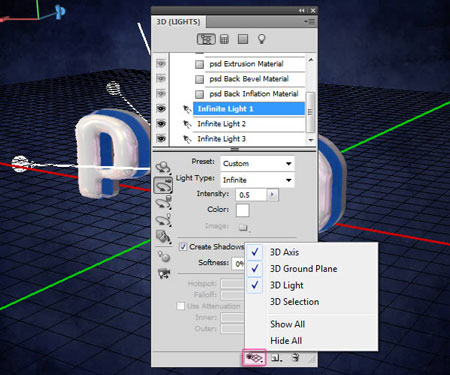
Если вы не видите 3D-осей, то их нужно активировать. На 3D-панели внизу жмем на кнопку Toggle misc 3D extras (Скрыть вспомогательные 3D-элементы) и выбираем 3D Axis (3D-оси).

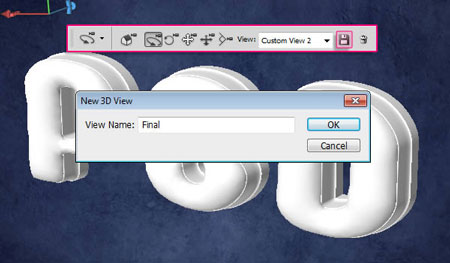
Вы можете сохранить позицию камеры, кликнув по кнопке Save the current view (Сохранить текущее представление) на панели параметров. Сохраненный вид можно выбрать из выпадающего меню View (Вид) на той же панели параметров.

Шаг 4
Теперь мы будем применять материалы для каждой стороны меша (сетки). Сначала нам нужно открыть 3D-панель Window - 3D (Окно - 3D), затем кликнуть на маленькую стрелку слева от имени меша, чтобы развернуть список
материалов.
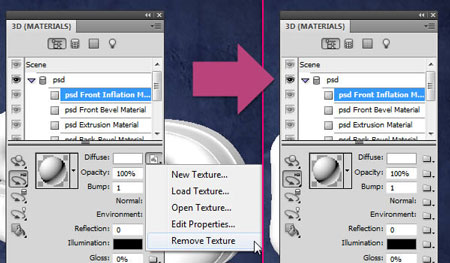
Выбираем материал Front Inflation (Переднее вздутие) и начинаем настраивать его
параметры. Для начала избавимся от Diffuse texture (Текстура рассеивания). Для
этого кликаем по значку, затем выбираем Remove Texture (Удалить текстуру).
Такие же действия необходимо выполнить для остальных материалов.

Удалив текстуру, меняем параметр Reflection (Отражение) на 25, цвет Illumination (Свечение) на #323232, Gloss (Глянец) на 80%, Shine (Блеск) на 80%, Specular (Цвет блика) на #e7e7e7 и Refraction (Коэффициент преломления) на 1.46.

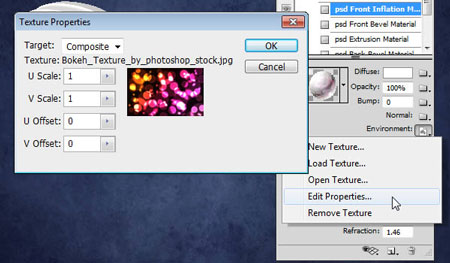
Кликаем по значку папки рядом с параметром Environment (Окружающий фон), затем выбираем Load Texture (Загрузить текстуру) и добавляем текстуру Bokeh Texture. Эта текстура появится в отраженных областях материала.

Кликаем по значку Environment (Окружающий фон), затем выбираем Edit Properties (Редактировать параметры) и убеждаемся, что U Scale (U-масштаб) и V Scale (V-масштаб) установлены на 1, а U Offset (U-смещение) и V Offset (V-смещение) на 0.

Шаг 5
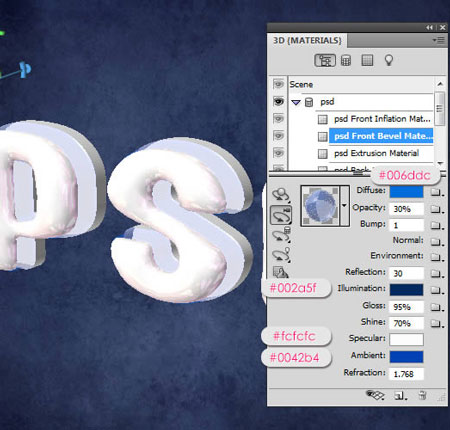
Выбираем материал Front Bevel (Передняя фаска), затем меняем цвет Diffuse (Рассеивание) на #006ddc, Opacity (Непрозрачность) на 30%, Reflection (Отражение) на 30, цвет Illumination (Свечение) на #002a5f, Gloss (Глянец) на 95%, Shine (Блеск) на 70%, Specular (Цвет блика) на #fcfcfc, цвет Ambient (Освещение) на #0042b4 и Refraction (Коэффициент преломления) на 1.768.

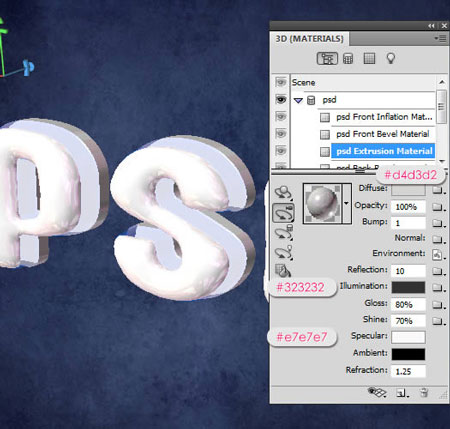
Выбираем материал Extrusion (Экструзия), затем меняем цвет Diffuse (Рассеивание) на #d4d3d2, используем текстуру Bokeh для Environment (Окружаюший фон), меняем Reflection (Отражение) на 10, цвет Illumination (Свечение) на #323232, Gloss (Глянец) на 80%, Shine (Блеск) на 70%, Specular (Цвет блика) на #e7e7e7 и Refraction (Коэффициент преломления) на 1.25.

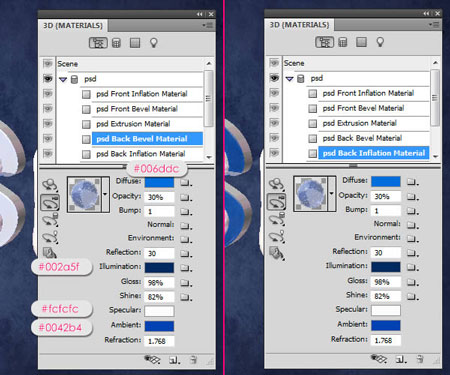
Для материала Back Bevel (Задняя фаска) мы воспользуемся теми же цветами и значениями Opacity (Непрозрачность) и Refraction (Коэффициент преломления), что и для Front Bevel (Передняя фаска), затем меняем Gloss (Глянец) на 98% и Shine (Блеск) на 82%. Такие же значения устанавливаем и для материала Back Inflation (Заднее вздутие).

Шаг 6
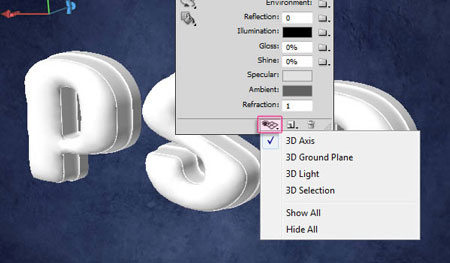
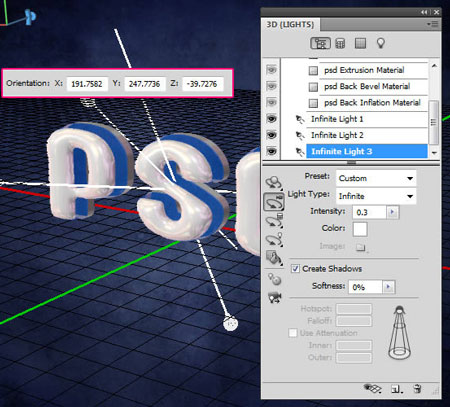
Жмем на кнопку Toggle the misc 3D extras (Скрыть вспомогательные 3D-элементы) внизу 3D-панели и выбираем 3D Light (3D Свет), также можете активировать 3D Ground Plane (3D Плоскость основания). Теперь вы можете увидеть, как 3D-освещение выглядит на иллюстрации.

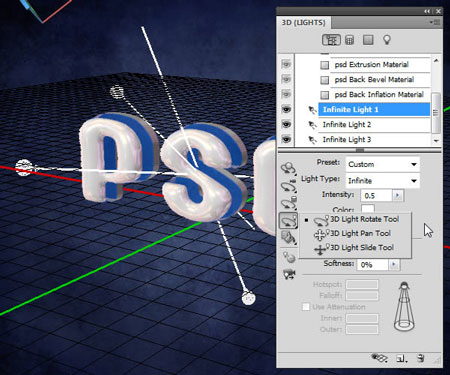
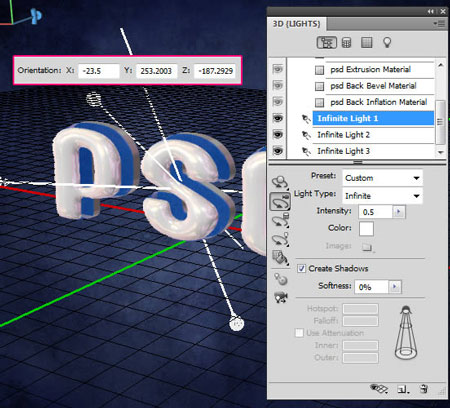
Теперь опускаемся ниже материалов к параметрам Light (Освещение). Используем Light Rotate Tool (Поворот света), чтобы изменить положение освещения. Это можно сделать с помощью 3D-оси или просто написать значение в цифрах на панели параметров.

Infinity Light 1 (Бесконечный свет 1): Убедитесь, что Intensity (Интенсивность) установлена на 0.5.

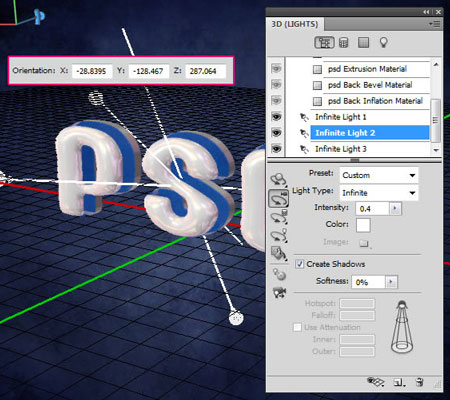
Infinity Light 2 (Бесконечный свет 2): Убедитесь, что Intensity (Интенсивность) установлена на 0.4.

Infinity Light 3 (Бесконечный свет 3): Убедитесь, что Intensity (Интенсивность) установлена на 0.3.

У вас должен получиться вот такой результат. Убедитесь, что освещение не слишком яркое или тусклое.

Шаг 7
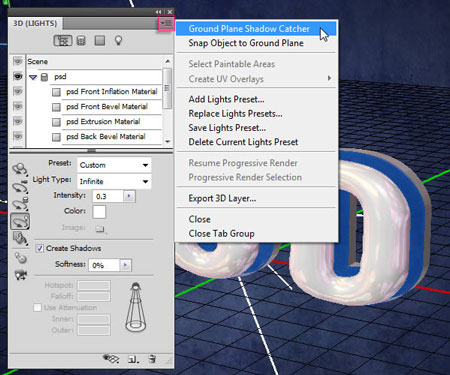
Кликаем на стрелку в верхнем углу 3D-панели, чтобы вызвать меню, затем выбираем параметры Ground Plane Shadow Catcher (Захват тени на плоскости основания), чтобы тени визуализировались без необходимости создания дополнительной поверхности.

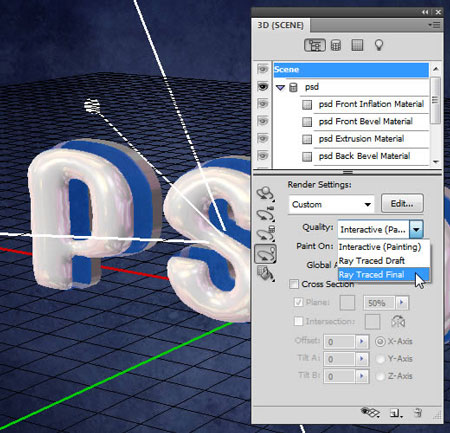
Жмем Scene (Сцена) вверху 3D-панели, затем из выпадающего меню Quality (Качество) выбираем Ray Traced Final (Окончательная трассировка лучей).

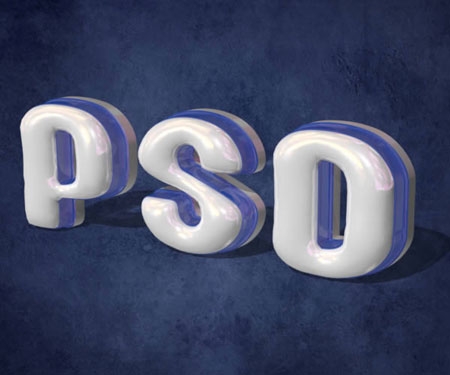
Финальный рендеринг может занять несколько часов. Окончательный результат должен быть таким.

Шаг 8
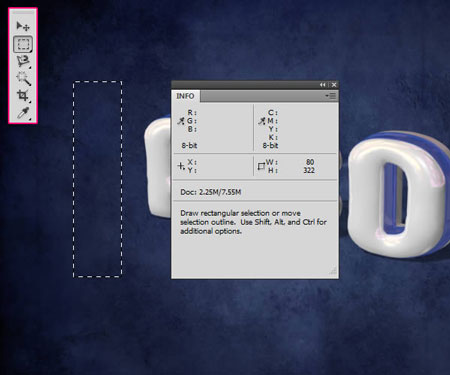
Когда рендеринг закончится, берем Rectangular Marquee Tool ![]() (Прямоугольное выделение) (М) и в пустой области создаем выделение размером 80х233 пикселей.
Размер вы можете проверить на информационной панели Window - Info (Окно - Информация) или создать выделение с фиксированным размером.
(Прямоугольное выделение) (М) и в пустой области создаем выделение размером 80х233 пикселей.
Размер вы можете проверить на информационной панели Window - Info (Окно - Информация) или создать выделение с фиксированным размером.

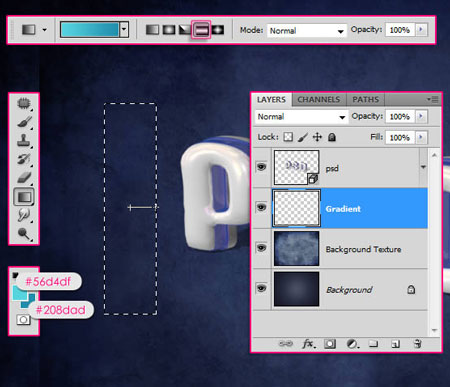
Создаем новый слой под 3D-слоем и называем его "Gradient". Устанавливаем цвет переднего плана на #56d4df м заднего на #208dad, берем Gradient Tool ![]() (Градиент) (G), выбираем зеркальный градиент от переднего плана к заднему и заливаем им полотно от
центра выделения к одной из сторон.
(Градиент) (G), выбираем зеркальный градиент от переднего плана к заднему и заливаем им полотно от
центра выделения к одной из сторон.

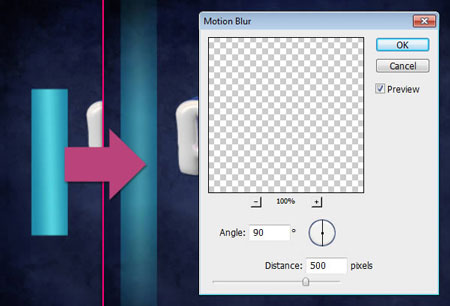
Переходим Select - Deselect (Выделение - Снять выделение). Затем применяем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении), устанавливаем Angle (Угол) на 90 и Distance (Расстояние) на 500.

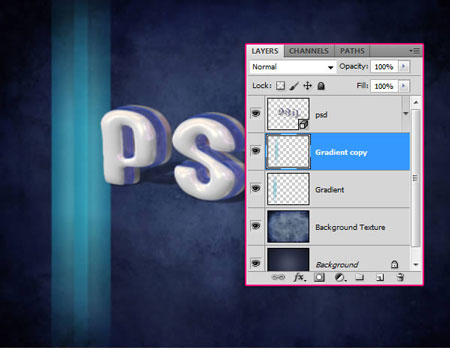
Дублируем (Ctrl/Cmd+J) градиентный слой и перемещаем копию немного вправо.

Шаг 9
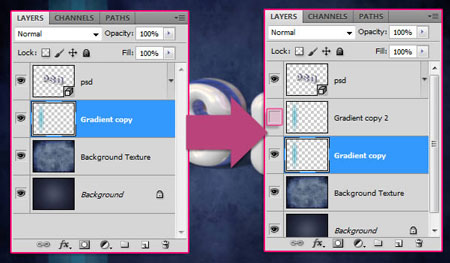
Выделяем оба градиентных слоя, переходим Layer - Merge Layers (Слой - Объединить слои), затем дублируем получившийся слой. Скрываем дубликат слоя, кликнув по значку глаза рядом с миниатюрой слоя.

Убедитесь, что видимый градиентный слой активен. Жмем Ctrl/Cmd+T, чтобы активировать Free Transform (Свободная трансформация), затем зажимаем клавишу Ctrl/Cmd и перемещаем углы градиента, чтобы создать иллюзию объемного фона для текста.

Вам, возможно, понадобится переместить все четыре угла, чтобы получить желаемый результат. Закончив, жмем Enter/Return, чтобы выйти из режима свободной трансформации. Снова делаем видимым копию градиентного слоя.

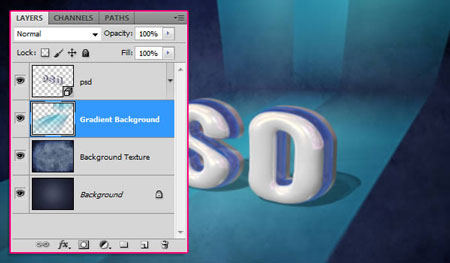
Проделываем те же действия с копией, но в этот раз нужно откорректировать градиент вертикально, чтобы он был перпендикулярен оригиналу. После этого объединяем два градиентных слоя вместе и называем результат "Gradient background".

Шаг 10
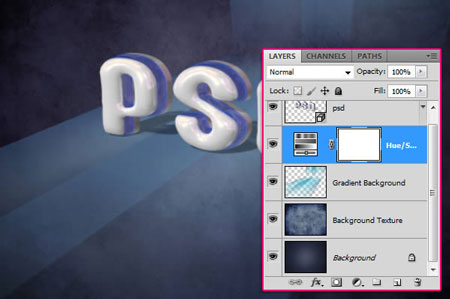
Жмем на кнопку Create new fill or adjustments layer (Создать новую заливку или корректирующий слой) внизу панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность). Меняем значение Hue (Цветовой тон) на 19 и Saturation (Насыщенность) на -50.

Убедитесь, что корректирующий слой находится под 3D-слоем и влияет только на фон.

Шаг 11
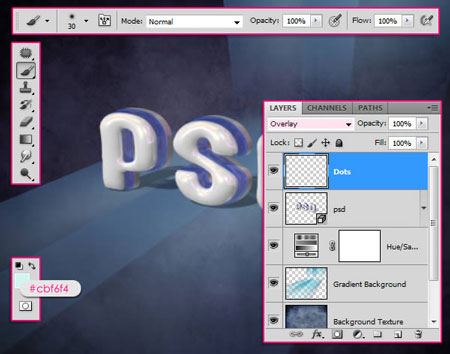
Устанавливаем цвет переднего плана на #cbf6f4 и берем мягкую круглую кисть (В) размером 30 пикселей, затем создаем новый слой над всеми предыдущими, называем его "Dots" и меняем режим смешивания на Overlay (Перекрытие).

Начинаем добавлять яркие пятна на голубой части текста.

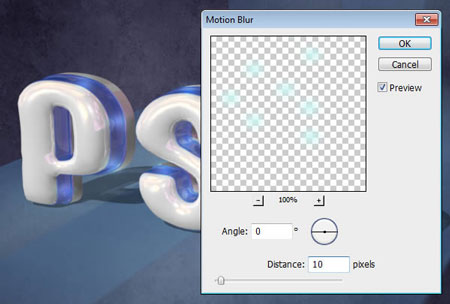
Переходим Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении), устанавливаем Angle (Угол) на 0 и Distance (Расстояние) на 10.

Уменьшаем непрозрачность слоя "Dots" до 30% или на любое другое значение, чтобы получить желаемую яркость пятен.

Шаг 12
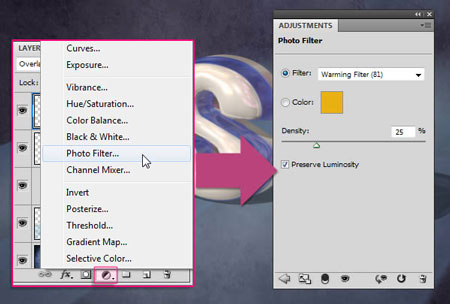
Жмем на кнопку Create new fill or adjustments layer (Создать новую заливку или корректирующий слой) и выбираем Photo Filter (Фото-фильтр), затем в появившемся окне устанавливаем Warming Filter (81) (Теплый фильтр).

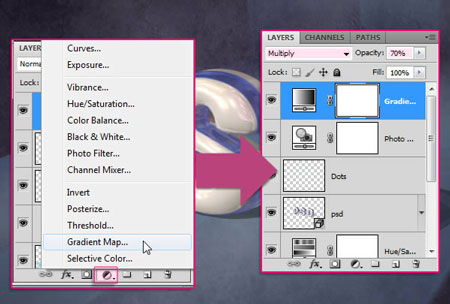
Снова жмем на кнопку Create new fill or adjustments layer (Создать новую заливку или корректирующий слой), в этот раз выбираем Gradient Map (Карта градиента). Затем меняем режим смешивания корректирующего слоя на Multiply (Умножение) и уменьшаем Opacity (Непрозрачность) до 70%.

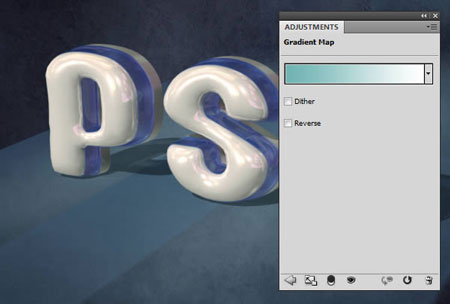
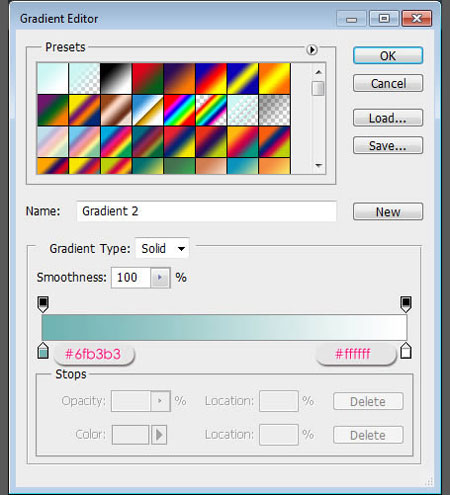
Открываем окно настройки градиента, два раза кликнув по его миниатюре на панели слоев.

Будем использовать только два цвета, слева - #6fb3b3, справа - белый (#ffffff).

Убедитесь, что все корректирующие слои находятся в самом верху панели слоев. Благодаря им мы увеличили интенсивность и яркость цветов изображения.

Итоговый результат.

 InternetPhotoMarket
InternetPhotoMarket